Д
Size: a a a
2020 July 02
А какой стек не архаичный на верстке?
AP
любой компонентный
Д
Компонентная верстка?
Д
Это где такое почитать?
AT
увы, это как раз архаичный стек
Как скажешь босс 😊
По проблеме, нет каких-нибудь соображений?
По проблеме, нет каких-нибудь соображений?
MM

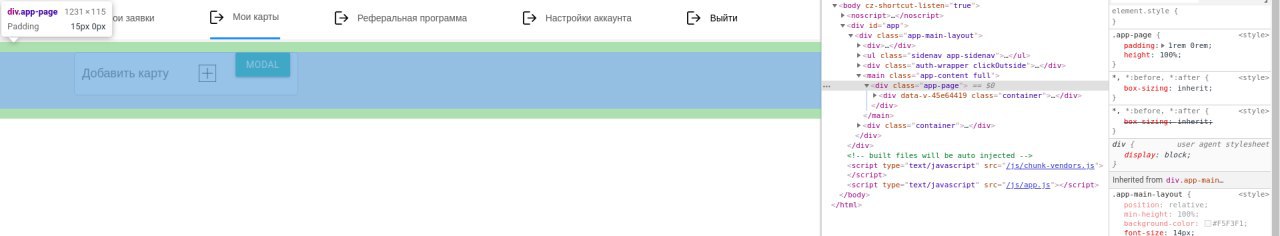
если я app.page делаю высоту 100% то он на длину контекста а если я делаю 100vh то он на высоту экрана а как сделать чтоб он всегда был сзади на весь экран ?
MM

A
100vh то он на высоту экрана а как сделать чтоб он всегда был сзади на весь экранну вот так же, он будет на весь экран
С
Всё перепробовал, но в tiny-slider не работает стандартная анимация, не знаю почему. Плагин подключён, все нажимается и переключается, но анимации сдвига нет.
С
но почему это может быть ?
it
Alexandr Tumanov
gulp+sass+webpak-stream и всякая мелочь, типа аатопрефиксера
зачем галп и вебпак одновременно?
М
лучше билдится наверное
AB
но почему это может быть ?
Класс может неправильно прилепил
С
Класс может неправильно прилепил
там достаточно указать класс контейнера слайдов
и всё должно крутиться со стандартной анимацией, но её нет ((
и всё должно крутиться со стандартной анимацией, но её нет ((
AT
зачем галп и вебпак одновременно?
Не все пакеты доступные через npm имеют собранные дистрибутивы. Часто они просто лежат в виде кучи модулей, для подключения которых нужна директива import. Эту возможность и предоставляет вебпак
it
Alexandr Tumanov
Не все пакеты доступные через npm имеют собранные дистрибутивы. Часто они просто лежат в виде кучи модулей, для подключения которых нужна директива import. Эту возможность и предоставляет вебпак
окей, а чем делаешь watch, если речь просто о статичной верстке, без js фреймворка.
AT
окей, а чем делаешь watch, если речь просто о статичной верстке, без js фреймворка.
У галпа есть свой
it
просто интересно, можно же тогда и паком все собирать и отслеживать.
it
зы: галп мне нравится больше в силу легкости



