АЖ
Size: a a a
2020 June 29
Картинка релэтив
i
Алихан Жумажанов
Лучше boostrap юзать и все
Мне нужно решение на чистом CSS. Не для решения конкретной задачи, а для наработки навыка. Точного понимания
AS
Ширина в % ?)
i
Что-то советы в этом чате понизились уровнем за последнюю неделю. Что случилось? Да и вопросы будто обмелчали. Никого не хочу обидеть.
Появились большие скидки по курсам для фронтЕнд-разработчиков )
AT
Ребята, подскажите, пожалуйста, по поводу флексов.
У меня есть контейнер с плавающей шириной (ограниченный max-width), внутри него десятки одинаковых карточек (по своей структуре).
Мне нужно, что бы в зависимости от ширины экрана - эти карточки немного подстраивались, а именно: изменяли свою собственную ширину в пределах, скажем, 200 - 300px.
Как бы это можно было сделать?
Указать одновременно max-width и min-width не работает, flex-base вместе с flex-shrink - тоже не работает. В чём я ошибаюсь, как мне это реализовать?
У меня есть контейнер с плавающей шириной (ограниченный max-width), внутри него десятки одинаковых карточек (по своей структуре).
Мне нужно, что бы в зависимости от ширины экрана - эти карточки немного подстраивались, а именно: изменяли свою собственную ширину в пределах, скажем, 200 - 300px.
Как бы это можно было сделать?
Указать одновременно max-width и min-width не работает, flex-base вместе с flex-shrink - тоже не работает. В чём я ошибаюсь, как мне это реализовать?
Обычный кейс для флексбоксов. Их, собственно, для этого и придумали. А чего не получается то?
АК
Появились большие скидки по курсам для фронтЕнд-разработчиков )
А я было подумал, что верстальщиков посокращали, и теперь их работу выполняют манагеры, маркетологи, сеошники и все другие около
АЖ
А я было подумал, что верстальщиков посокращали, и теперь их работу выполняют манагеры, маркетологи, сеошники и все другие около
В натуре лично в моем городе верстальщиков мало
i
Ширина в % ?)
Не пойдёт. При маленькой ширине - меньше карточек, при большей - больше карточек. Мне нужно, что бы эти карточки изменяли свою ширину только в определённом интервале.
АЖ
Я устроился верстальщиком через неделб решили сделать из меня full stack и сказали даем тебе 15 дней сделай проект на vue
i
А я было подумал, что верстальщиков посокращали, и теперь их работу выполняют манагеры, маркетологи, сеошники и все другие около
Скоро будет, как только закончат месячные курсы
АЖ
Не пойдёт. При маленькой ширине - меньше карточек, при большей - больше карточек. Мне нужно, что бы эти карточки изменяли свою ширину только в определённом интервале.
Гриды
AS
Не пойдёт. При маленькой ширине - меньше карточек, при большей - больше карточек. Мне нужно, что бы эти карточки изменяли свою ширину только в определённом интервале.
Так напиши медиа для адаптива
АЖ
Не пойдёт. При маленькой ширине - меньше карточек, при большей - больше карточек. Мне нужно, что бы эти карточки изменяли свою ширину только в определённом интервале.
Лучше скиньт код
АК
Ладно, напишу я то, что обычно пишут другие. Сделай песочницу
AT
Не пойдёт. При маленькой ширине - меньше карточек, при большей - больше карточек. Мне нужно, что бы эти карточки изменяли свою ширину только в определённом интервале.
Ну да, ширина в % но с ограничением по max и min
AB
Скоро будет, как только закончат месячные курсы
лучше скажи сколько надо выводить вряд на конкретном разрешении экрана и тут же подскажут. больше меньше не совсем ясно сколько)
AT
Не пойдёт. При маленькой ширине - меньше карточек, при большей - больше карточек. Мне нужно, что бы эти карточки изменяли свою ширину только в определённом интервале.
Если нужно разное количество карточек на разных размерах - опиши простую сетку.
width: calc(100%/12*4) это четыре колонки из двенадцатиколоночной сетки
width: calc(100%/12*4) это четыре колонки из двенадцатиколоночной сетки
i

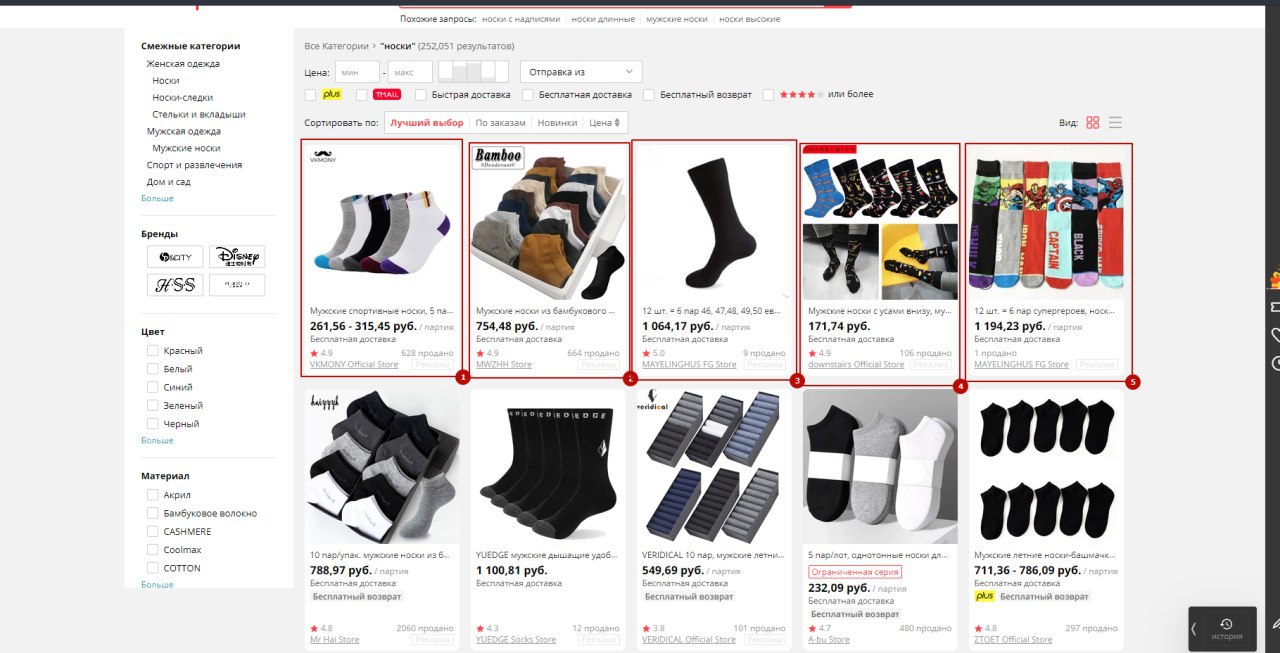
Показываю на примере алика: смотрите - у него внутри, в строке, плавающее количество карточек.
Они (карточки) у него переносятся, когда ширины окна не хватает для изображения. У меня перенос тоже реализован с этим нет бед.
Я не могу реализовать через проценты, потому что у меня не всегда точное количество карточек в строке, они переносятся от ширины. Я мог бы использовать медиазапросы, но это 6 дополнительных условий. Выглядит как засорение кода. Должно быть более лаконичное решение.
Они (карточки) у него переносятся, когда ширины окна не хватает для изображения. У меня перенос тоже реализован с этим нет бед.
Я не могу реализовать через проценты, потому что у меня не всегда точное количество карточек в строке, они переносятся от ширины. Я мог бы использовать медиазапросы, но это 6 дополнительных условий. Выглядит как засорение кода. Должно быть более лаконичное решение.
AB
не реализуй через проценты реализуй через flex-grow: 1; flex-flow: row wrap; блок что ты скинул 100%
i
Alexandr Tumanov
Если нужно разное количество карточек на разных размерах - опиши простую сетку.
width: calc(100%/12*4) это четыре колонки из двенадцатиколоночной сетки
width: calc(100%/12*4) это четыре колонки из двенадцатиколоночной сетки
Спасибо, годный совет. В этом месте не буду использовать, но в целом - хорошее решение. Спасибо



