Д
Size: a a a
2020 June 26
2 секунды и весь код скопирован
A
все, разобрался почему так ) вопрос закрыт)
И ?
AV
A
🤷♂️
🎈(

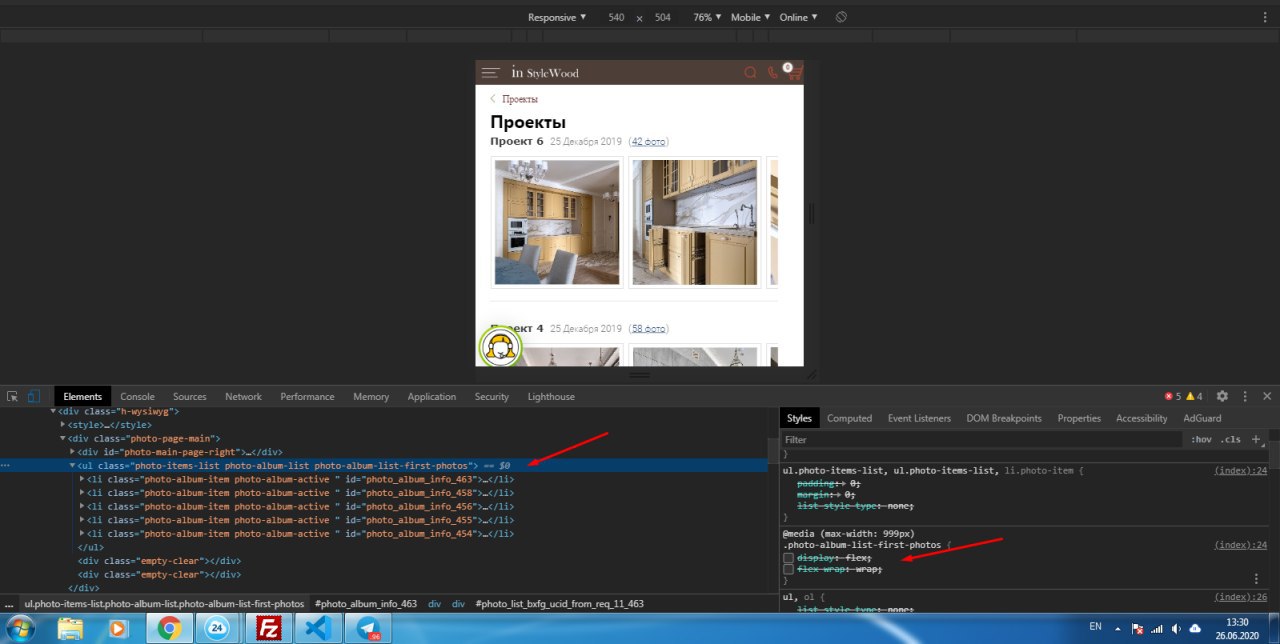
в чём может быть проблема? что оно падает вниз, ребят
EF
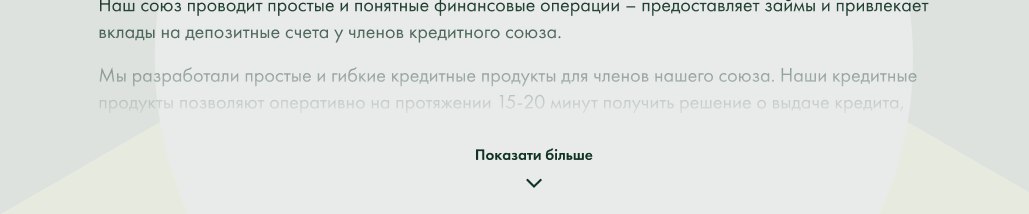
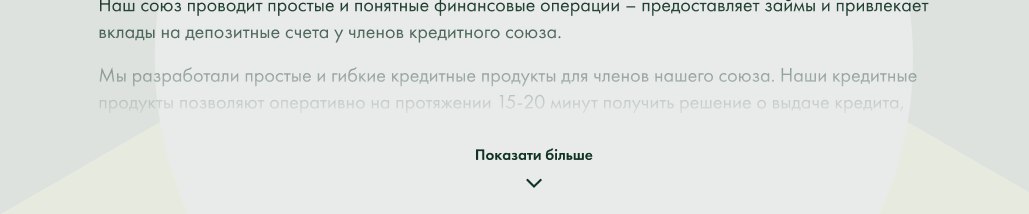
Ребят, можно добиться по средствам цсс вот такого размытия текста ?
EF

l
Eugen Fisher

блок с тенью абсолютом вниз наложи
SB
l
Ну или градиентом
AB
Чуть топ % подкрути и норм будет наверн
s
привет всем. Подскажите, где поискать нормальный шаблон для формы с вкладками?
AC

что можно придумать со стилями, чтобы картинка на сайте выглядела бы таким образом
AC

а при открытии в модальном окне она бы была такой как на этой?
AC
box-shadow и border-radius чтобы как на сайте - это понятно, а вот чтобы она становилась узкой и ее бы не сплющивало - это я не знаю как сделать
К
background-*
К
там и ковер, и позиции, и репиты
К
хоть шо
SB
object-fit