PD
Size: a a a
2020 June 13
и в некий класс .b, в который я хочу унаследовать т.е. скопировать то содержимое, что есть в классе .a
PD
Для начала, в этом выражении амперсанд лишний.
вот именно, что если попробовать сделать с амперсандом - эта операция провалится с ошибкой компиляции.
PD
а если бы был просто класс, например,
@extend .a;, то всё бы прокатило, но мне так не нужно. Так как мне наследовать нужно в данном случае только эти стили размера шрифта и overflow. Но как ??
PD
Надеюсь теперь понятнее ?
SB
Чем тебе миксины не подходят?
PD
миксины - конечно супер если дело касается повторного использования, но иногда попадаются случаи, когда ты хочешь создать и расширить свой миксин на основе какого-то другого, так как в нём тебе свойства по большему счёту подходят, но некоторых свойств там не хватает. В частных случаях: например, когда input не растянут по длине всей панели или марджин не такой большой и.т.д.
PD
А некоторые классы со свойствами в миксине и вовсе хочешь переопределить
В
а если бы был просто класс, например,
@extend .a;, то всё бы прокатило, но мне так не нужно. Так как мне наследовать нужно в данном случае только эти стили размера шрифта и overflow. Но как ??
All: inherit
PD
а это идея. Спасибо
M

как прописать так, чтобы каждый пятый в каждом классе
participant имел background: #f00VK
гугли nth-child
M
гугли nth-child
все, решил. Спасибо. не додумался по этого))
B
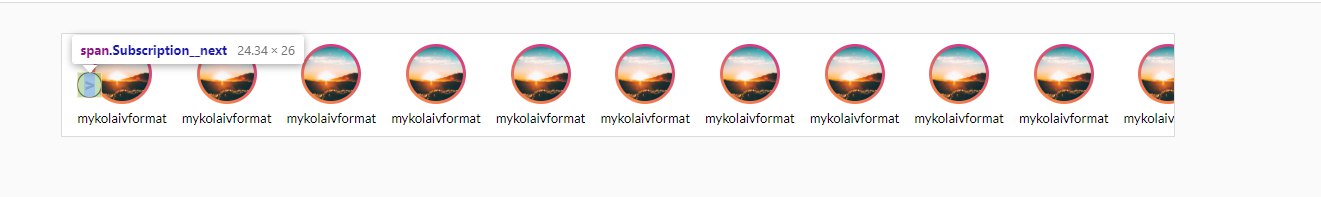
Всем привет! Как позиционировать эту кнопку справа?
B
Точнее в конец контейнера
IN
right: 0
a
right: 0