SV
Size: a a a
2020 April 06
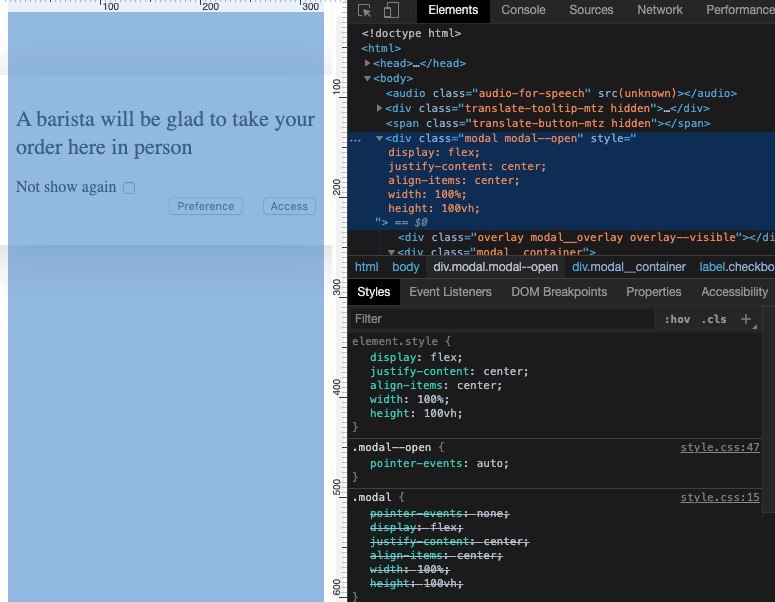
для класса modal
IS
так я уже кинул код просто ctrl+c, ctrl+v

IS
SV
не за что)
SV
и не забывайте о reset.css(scss) и normilize.css(scss)
SV
IS
и не забывайте о reset.css(scss) и normilize.css(scss)
Они подключены, я код вытаскивал из проекта для демки
SV
сочувствую
IS
Ну как подключены, пародия небольшая, не знаю почему мы не используем полноценные.
SV
можно и свои написать
С
Ребята привет, подскажите, по умолчанию у меня стоит 16px для основного текста, как правильно строить заголовки h1 h2 h3 - какие размеров они должны быть? и как правильно их уменьшать для мобильных устроит? и планшетов?
как правильно уменьшать основной текст для мобильных и планшетов, какие размеры оптимальные?
просто не нашел статьей на эту тему
как правильно уменьшать основной текст для мобильных и планшетов, какие размеры оптимальные?
просто не нашел статьей на эту тему
S
Ребята привет, подскажите, по умолчанию у меня стоит 16px для основного текста, как правильно строить заголовки h1 h2 h3 - какие размеров они должны быть? и как правильно их уменьшать для мобильных устроит? и планшетов?
как правильно уменьшать основной текст для мобильных и планшетов, какие размеры оптимальные?
просто не нашел статьей на эту тему
как правильно уменьшать основной текст для мобильных и планшетов, какие размеры оптимальные?
просто не нашел статьей на эту тему
S
Ребята привет, подскажите, по умолчанию у меня стоит 16px для основного текста, как правильно строить заголовки h1 h2 h3 - какие размеров они должны быть? и как правильно их уменьшать для мобильных устроит? и планшетов?
как правильно уменьшать основной текст для мобильных и планшетов, какие размеры оптимальные?
просто не нашел статьей на эту тему
как правильно уменьшать основной текст для мобильных и планшетов, какие размеры оптимальные?
просто не нашел статьей на эту тему
адаптивность через rem делаю
S
Ребята привет, подскажите, по умолчанию у меня стоит 16px для основного текста, как правильно строить заголовки h1 h2 h3 - какие размеров они должны быть? и как правильно их уменьшать для мобильных устроит? и планшетов?
как правильно уменьшать основной текст для мобильных и планшетов, какие размеры оптимальные?
просто не нашел статьей на эту тему
как правильно уменьшать основной текст для мобильных и планшетов, какие размеры оптимальные?
просто не нашел статьей на эту тему
в этом курсе 👇🏻 все круто обьясняет, советую всем
https://www.udemy.com/course/advanced-css-and-sass/
https://www.udemy.com/course/advanced-css-and-sass/
SB
Ребята привет, подскажите, по умолчанию у меня стоит 16px для основного текста, как правильно строить заголовки h1 h2 h3 - какие размеров они должны быть? и как правильно их уменьшать для мобильных устроит? и планшетов?
как правильно уменьшать основной текст для мобильных и планшетов, какие размеры оптимальные?
просто не нашел статьей на эту тему
как правильно уменьшать основной текст для мобильных и планшетов, какие размеры оптимальные?
просто не нашел статьей на эту тему
это мягко говоря на книгу тянет
p
Ребята привет, подскажите, по умолчанию у меня стоит 16px для основного текста, как правильно строить заголовки h1 h2 h3 - какие размеров они должны быть? и как правильно их уменьшать для мобильных устроит? и планшетов?
как правильно уменьшать основной текст для мобильных и планшетов, какие размеры оптимальные?
просто не нашел статьей на эту тему
как правильно уменьшать основной текст для мобильных и планшетов, какие размеры оптимальные?
просто не нашел статьей на эту тему
Просто смотри на глаз не выглядят ли буквы огромными. Достаточно на брейкпоинтах 1200-768-576 уменьшить по надобности
С
persona x grata
Просто смотри на глаз не выглядят ли буквы огромными. Достаточно на брейкпоинтах 1200-768-576 уменьшить по надобности
я понимаю,но я же не для себя делаю сайт
С
в этом курсе 👇🏻 все круто обьясняет, советую всем
https://www.udemy.com/course/advanced-css-and-sass/
https://www.udemy.com/course/advanced-css-and-sass/
а бесплатного ничего нет?)
p
я понимаю,но я же не для себя делаю сайт
По нормальному должны предоставлять мобильный макет





