NP
Size: a a a
2020 April 05
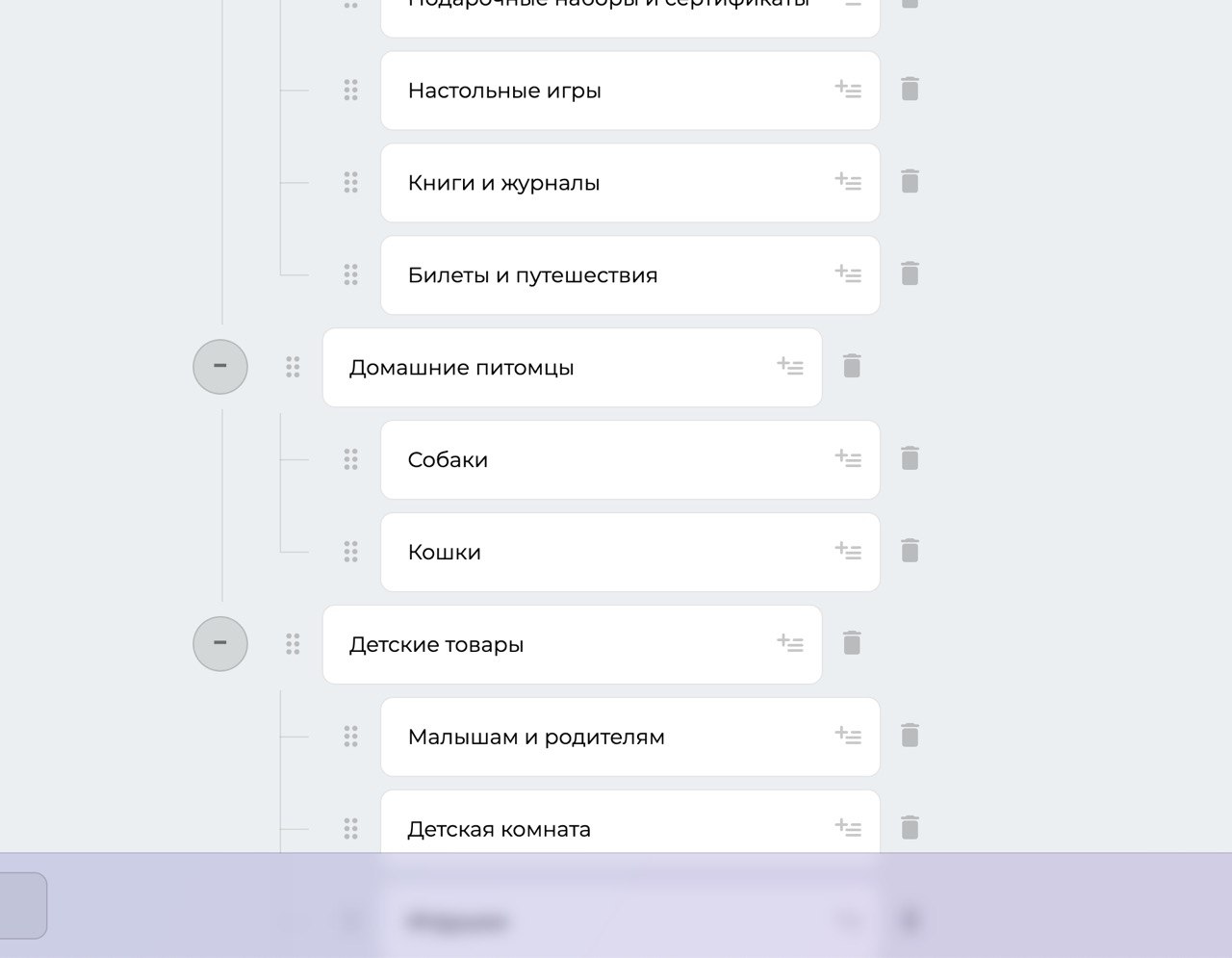
перекрывает хедер
m
див с белым бекгрундом
ну это прям такой деревянный костыль
NP
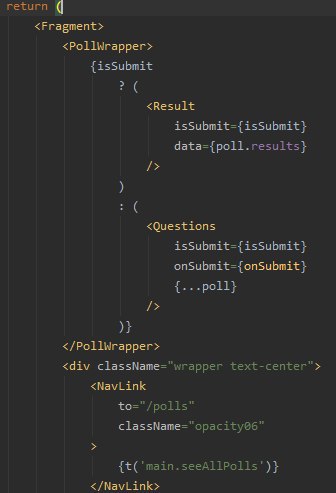
свг в хедер помести
m
свг в хедер помести
Это сборка через реакт + либы, там по сути html-а нету и надо решить стилями
IN
Это сборка через реакт + либы, там по сути html-а нету и надо решить стилями
в смысле нет? посмотри в девтулзах, он там 😂
AP
clip-path
m
m
clip-path
спасибо. Ещё можно через before, наверное, но не знаю, как лучше
m
Попробую с клипом, вроде меньше кода
V
спасибо. Ещё можно через before, наверное, но не знаю, как лучше
Можно наверное через градиент сделать
m
Можно наверное через градиент сделать
m
У градиента вроде даже поддержка лучше, и IE хавает с 10й версии
DP

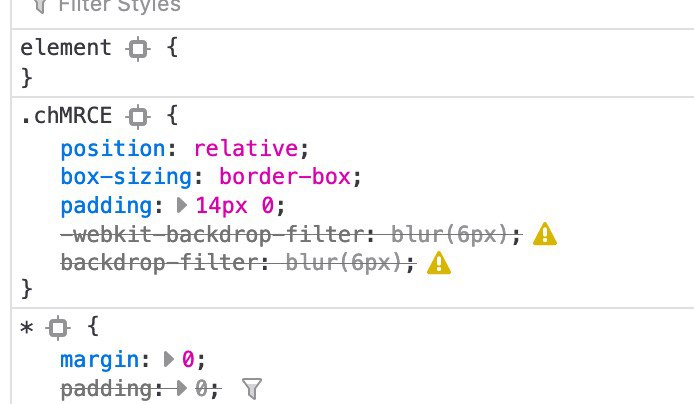
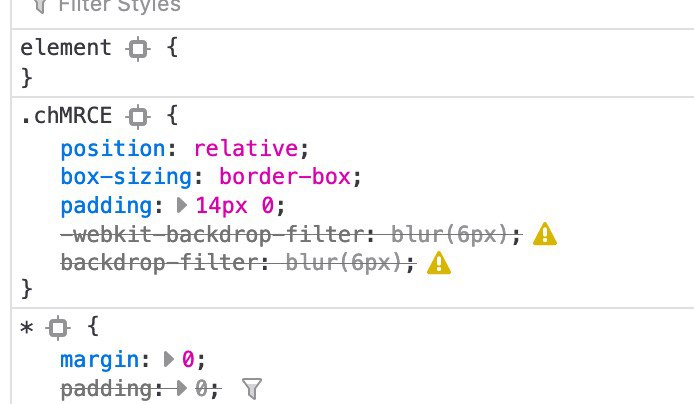
Всем привет! а кто-нибудь уже сражался с нерабочим backdrop-filter в firefox?
L
Dmitry Petrov

Всем привет! а кто-нибудь уже сражался с нерабочим backdrop-filter в firefox?
не поддерживается судя по канайюз
DP

ага, это я вижу, но при этом блюр вроде очень распространен, но все хаки, которые я пробовал не делают нужного эффекта типа такого где именно задний элемент затемняется
IN
Dmitry Petrov

ага, это я вижу, но при этом блюр вроде очень распространен, но все хаки, которые я пробовал не делают нужного эффекта типа такого где именно задний элемент затемняется
DP

неа, он блюрит все внутри элемента
VL
Dmitry Petrov

неа, он блюрит все внутри элемента
А с фильтром попробуй растянуть дочерний узел
DP
А с фильтром попробуй растянуть дочерний узел
ну он перекроет все, что внутри блока, а не за ним
VL
И потом просто продублируй элемент, который будет на том же месте