GT
Size: a a a
2021 June 11
Да, и довольно занимательная
GT
Неплохо
Увижу в будущем вакансии по нему сразу тебя вспомню)
Увижу в будущем вакансии по нему сразу тебя вспомню)
SS
Я конечно даже не надеюсь, что он хоть кому-то будет нужен (даже мне), но был бы рад такому повороту))
YK
Привет всем, делаю обучающий сайт по китайскому языку. Там будет как аналог учебника, но с крутым функционалом - интерактивные упражнения на которые ты моментально получаешь подготовленные ответы почему правильно или нет, озвучка, развитая система комментариев, с возможностью разбивать комменты по тегам (типа коммент из слова "спасибо" в отдельную папку чтобы не мешали, а вот решения домашних заданий, технические правки и прочее в другие), словарь как у контекст-ревёрсо. Также там будет интервальная система закрепления знаний (карточки языковые), и другие игры для запоминания слов и фраз. Задача - чтобы сайт втянул в учёбу и молодого и старого, а также выдавал много инфы, был очень полезным.
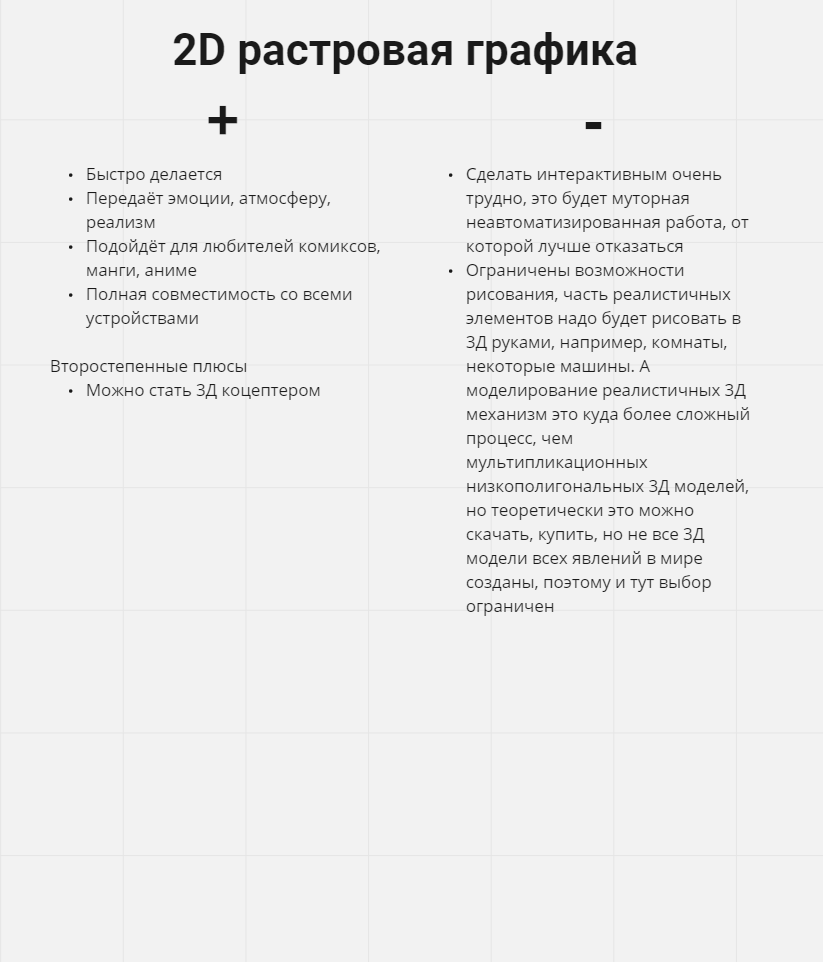
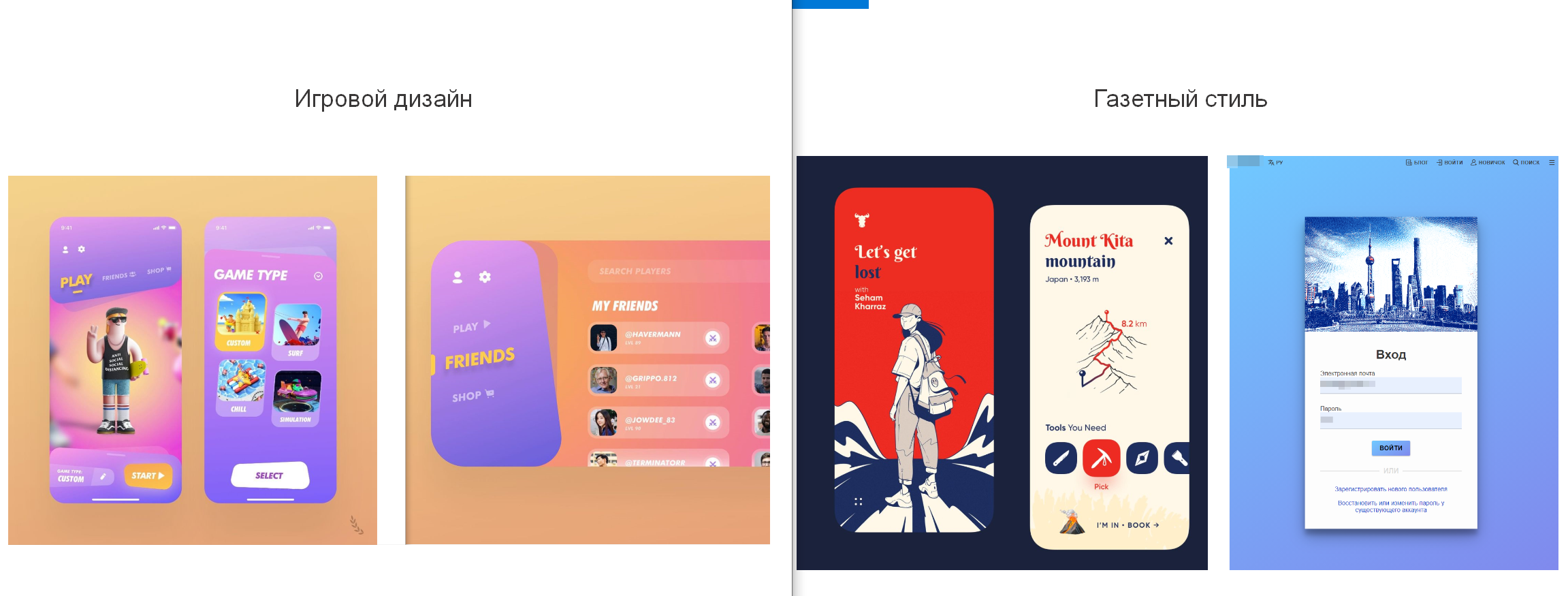
Я уже определился с технологическим стеком, и вот теперь остался вопрос с визуальной составляющей. Есть 2 пути Растровая графика (ака комиксы) и интерактивная 3Д среда (с помощью three.js).
Помогите, пожалуйста, определиться...
Я уже определился с технологическим стеком, и вот теперь остался вопрос с визуальной составляющей. Есть 2 пути Растровая графика (ака комиксы) и интерактивная 3Д среда (с помощью three.js).
Помогите, пожалуйста, определиться...
J
теперь ты в одном ряду, с Денисом Ритчи, Ричардом Столманом, Гвидо Ван-Россумом, и мной
что более престижно, выбирать тебе)))
что более престижно, выбирать тебе)))
J
не советую злоупотреблять 3д в вебе
+ это будет не совсем удобно на телефонах (вертикально) а щас без приложения никому не интересно
+ это будет не совсем удобно на телефонах (вертикально) а щас без приложения никому не интересно
YK
в принципе если текстуры мультяшные, то быстро грузится.
J
а управление?
у Алана Волкера, был интерактивный 3д квест,
от управления на ноуте я страдал, управление на мобилках — страшно представить
у Алана Волкера, был интерактивный 3д квест,
от управления на ноуте я страдал, управление на мобилках — страшно представить
YK
там единственное какое управление это клик по 3Д элементу, дальше особо не нужно. А вертеть можно с помощью three.js легко, жесты поддерживает.
YK
например, крутится себе 3д моделька ножа, кликаешь по рукоятке, всплывает перевод рукоятки на китайский, кликаешь по лезвию, всплываешь про лезвие перевод) а крутить или нет уже твой выбор)
YK
далее, этот нож может лежать на кухне, ты можешь крутить всю кухню, там много предметов, столы, стулья, устройства. Можешь кликнуть по любому устройству, получить его перевод, но если хочешь подробнее узнать разбор устройства, то кликаешь по устройству два раза или один раз и в вслывающем окне кликаешь на кнопочку, и переходишь на страницу конкретно этого объекта, например, ножа)
YK
ну и всё это низкополигональное, поэтому виснуть не должно. В сцене про кухню можно вместо микроволновки вообще нарисовать фигуру из 8 вершин, но зато когда заходишь на личную страницу микроволновки, там будет подробнее моделька, всякие ручки там пририсованы)
YK
я раньше просто по Симс3 и конан эксайлз учил название пропсов на иностранных языках. Думаю это очень круто)
J
если этим будет комфортно пользоваться, то почему бы и нет
YK
если вершин мало, то вроде быстро грузит...
J
дело не в скорости загрузки, а в том, чтобы было удобно крутить
YK
это вообще не проблема. Я раньше боялся что в производительности беда будет. Сейчас не знаю даже, вроде всё быстро грузится. Т.е. можно сделать оптимизированно вполне