Y
Size: a a a
2020 May 15
Как называется?
Цельнометаллическая оболочка.
Y
Конец монитору пришел! Памагите выбрать новый!
Y
Все спят. Придется продавцу довериться...
Y
Самсунг 24'', 75 Гц, 1 мс.
4
смотри по сравнению картинку на разных мониторах и по деньгам смотри. А то так можно понасоветовать 32" qhd, 140hz,
Y
смотри по сравнению картинку на разных мониторах и по деньгам смотри. А то так можно понасоветовать 32" qhd, 140hz,
За 8500 ₽ взял этот Самсунг 24'', 75 Гц, 1 мс.
А
Здравствуйте!
А
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Data.SqlClient;
namespace Library3
{
public partial class view_student_info : Form
{
SqlConnection con = new SqlConnection(@"Data Source=AO-ой;Initial Catalog=library_management;Persist Security Info=True;User ID=admin;Password=5566234234");
public view_student_info()
{
InitializeComponent();
}
private void view_student_info_Load(object sender, EventArgs e)
{
int i = 0;
if (con.State == ConnectionState.Open)
{
con.Close();
}
con.Open();
SqlCommand cmd = con.CreateCommand();
cmd.CommandType = CommandType.Text;
cmd.CommandText = "select * from student_info";
cmd.ExecuteNonQuery();
DataTable dt = new DataTable();
SqlDataAdapter da = new SqlDataAdapter(cmd);
da.Fill(dt);
dataGridView1.DataSource = dt;
Bitmap img;
DataGridViewImageColumn imageCol = new DataGridViewImageColumn();
imageCol.HeaderText = "student image";
imageCol.ImageLayout = DataGridViewImageCellLayout.Zoom;
imageCol.Width = 100;
dataGridView1.Columns.Add(imageCol);
foreach (DataRow dr in dt.Rows)
{
img = new Bitmap(@"..\\..\\" + dr["student_image"].ToString());
dataGridView1.Rows[i].Cells[8].Value = img;
dataGridView1.Rows[i].Height = 100;
i = i + 1;
}
}
}
}
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Data.SqlClient;
namespace Library3
{
public partial class view_student_info : Form
{
SqlConnection con = new SqlConnection(@"Data Source=AO-ой;Initial Catalog=library_management;Persist Security Info=True;User ID=admin;Password=5566234234");
public view_student_info()
{
InitializeComponent();
}
private void view_student_info_Load(object sender, EventArgs e)
{
int i = 0;
if (con.State == ConnectionState.Open)
{
con.Close();
}
con.Open();
SqlCommand cmd = con.CreateCommand();
cmd.CommandType = CommandType.Text;
cmd.CommandText = "select * from student_info";
cmd.ExecuteNonQuery();
DataTable dt = new DataTable();
SqlDataAdapter da = new SqlDataAdapter(cmd);
da.Fill(dt);
dataGridView1.DataSource = dt;
Bitmap img;
DataGridViewImageColumn imageCol = new DataGridViewImageColumn();
imageCol.HeaderText = "student image";
imageCol.ImageLayout = DataGridViewImageCellLayout.Zoom;
imageCol.Width = 100;
dataGridView1.Columns.Add(imageCol);
foreach (DataRow dr in dt.Rows)
{
img = new Bitmap(@"..\\..\\" + dr["student_image"].ToString());
dataGridView1.Rows[i].Cells[8].Value = img;
dataGridView1.Rows[i].Height = 100;
i = i + 1;
}
}
}
}
А

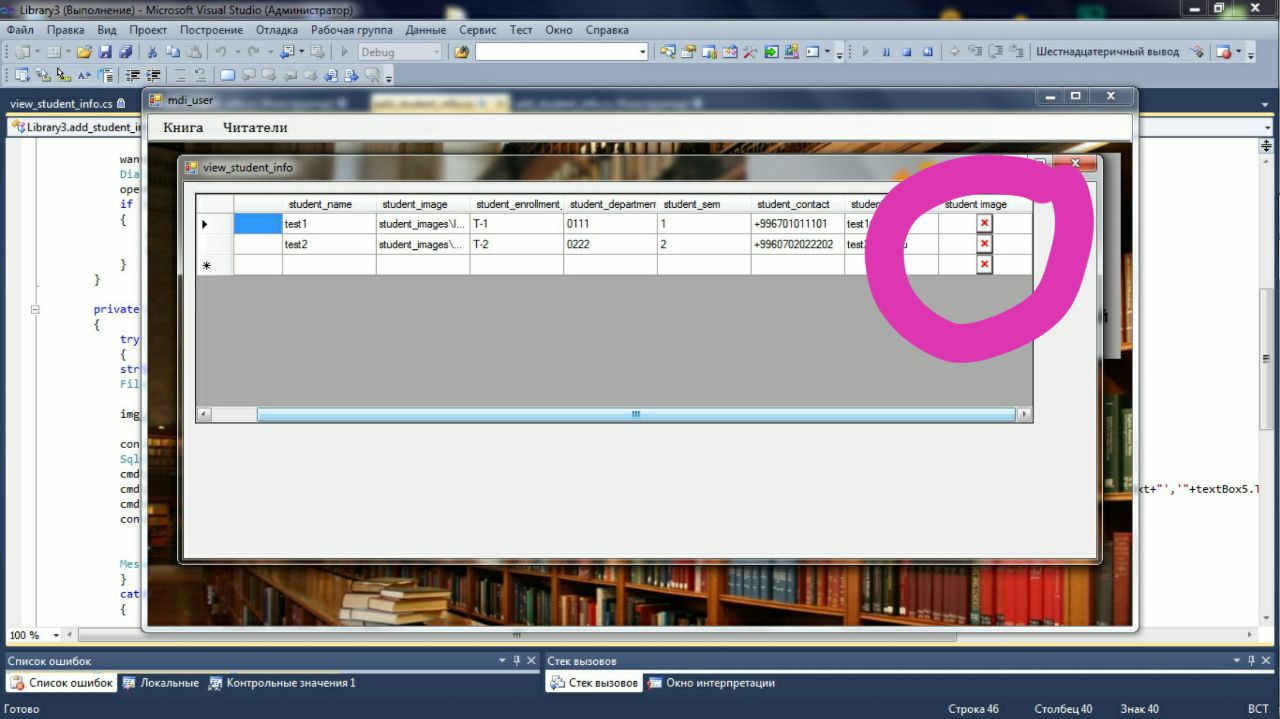
Не показывает
А
🤔
J
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Data.SqlClient;
namespace Library3
{
public partial class view_student_info : Form
{
SqlConnection con = new SqlConnection(@"Data Source=AO-ой;Initial Catalog=library_management;Persist Security Info=True;User ID=admin;Password=5566234234");
public view_student_info()
{
InitializeComponent();
}
private void view_student_info_Load(object sender, EventArgs e)
{
int i = 0;
if (con.State == ConnectionState.Open)
{
con.Close();
}
con.Open();
SqlCommand cmd = con.CreateCommand();
cmd.CommandType = CommandType.Text;
cmd.CommandText = "select * from student_info";
cmd.ExecuteNonQuery();
DataTable dt = new DataTable();
SqlDataAdapter da = new SqlDataAdapter(cmd);
da.Fill(dt);
dataGridView1.DataSource = dt;
Bitmap img;
DataGridViewImageColumn imageCol = new DataGridViewImageColumn();
imageCol.HeaderText = "student image";
imageCol.ImageLayout = DataGridViewImageCellLayout.Zoom;
imageCol.Width = 100;
dataGridView1.Columns.Add(imageCol);
foreach (DataRow dr in dt.Rows)
{
img = new Bitmap(@"..\\..\\" + dr["student_image"].ToString());
dataGridView1.Rows[i].Cells[8].Value = img;
dataGridView1.Rows[i].Height = 100;
i = i + 1;
}
}
}
}
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Data.SqlClient;
namespace Library3
{
public partial class view_student_info : Form
{
SqlConnection con = new SqlConnection(@"Data Source=AO-ой;Initial Catalog=library_management;Persist Security Info=True;User ID=admin;Password=5566234234");
public view_student_info()
{
InitializeComponent();
}
private void view_student_info_Load(object sender, EventArgs e)
{
int i = 0;
if (con.State == ConnectionState.Open)
{
con.Close();
}
con.Open();
SqlCommand cmd = con.CreateCommand();
cmd.CommandType = CommandType.Text;
cmd.CommandText = "select * from student_info";
cmd.ExecuteNonQuery();
DataTable dt = new DataTable();
SqlDataAdapter da = new SqlDataAdapter(cmd);
da.Fill(dt);
dataGridView1.DataSource = dt;
Bitmap img;
DataGridViewImageColumn imageCol = new DataGridViewImageColumn();
imageCol.HeaderText = "student image";
imageCol.ImageLayout = DataGridViewImageCellLayout.Zoom;
imageCol.Width = 100;
dataGridView1.Columns.Add(imageCol);
foreach (DataRow dr in dt.Rows)
{
img = new Bitmap(@"..\\..\\" + dr["student_image"].ToString());
dataGridView1.Rows[i].Cells[8].Value = img;
dataGridView1.Rows[i].Height = 100;
i = i + 1;
}
}
}
}
Полотна кода на pastebin.com
Lx
Такой вопрос люди, я вот понимаю как работает многопоточность. Типа использовать отдельный поток процессора для отдельной задачи, но я не понимаю как работает асинхронность, тоесть она работает по типу поток разделить на 2 части?
L
все в одном потоке идет
вроде бы
вроде бы
NK
L
хотя стоп
L
не шарю короч
DM
в отдельном
DM
новый поток и нужен для асинхронности
DM
чтобы одновременно выполнять несколько действий
DM
Lolita xd
Такой вопрос люди, я вот понимаю как работает многопоточность. Типа использовать отдельный поток процессора для отдельной задачи, но я не понимаю как работает асинхронность, тоесть она работает по типу поток разделить на 2 части?
Ответил на вопрос?



