Dv
Size: a a a
2017 November 30
Можно эвристики какие-то добавить, но тухлая затея имхо.
BD
)) ясно. я не программер. многое просто непонятно. Вроде работает. спасибо
D
Здравствуйте скажите вложения из телеграм в xmpp поддерживаются?
Только их caption'ы пересылаются
BD
Ну да я заметил [Photo] ))
BD
а прикрутить это незя XEP-0363 ?
Dv
Можно :)
Dv
Ну то есть у нас есть такие планы.
BD
ясно спасибо я буду ждать. благодарю Вас.
s
Ну то есть у нас есть такие планы.
там есть фич реквест на это?
s
если нету добавьте плз
Dv
там есть фич реквест на это?
2017 December 01
D
Мержить #54?
Dv
Dv
Щас я #56 посмотрю. Простите, я чёт на этой неделе был загружен, сразу не успел глянуть.
2017 December 02
АГ
АГ
АГ
но хз как прально
АГ
этот объект может прийти а может ниприйти
АГ
и также у него 2 ключа
D
Как-то так
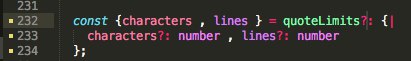
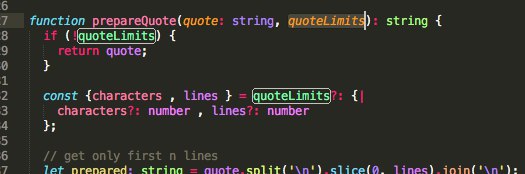
А почему ключи у объекта опциональные? Вроде, должны быть обычные, без вопросительного знака.
type QuoteLimits = { characters?: number, lines?: number };
function prepareQoute(quote: string, quoteLimits?: QuoteLimits) {
...
const { characters, lines } = quoteLimits;
...
}А почему ключи у объекта опциональные? Вроде, должны быть обычные, без вопросительного знака.