В
Size: a a a
2021 May 07
css in js еще и в разы медленнее в рантайме - они же там вычисляются каждый раз при рендере тогда как с CSS modules - стили у нас статические и не тормозят
PН

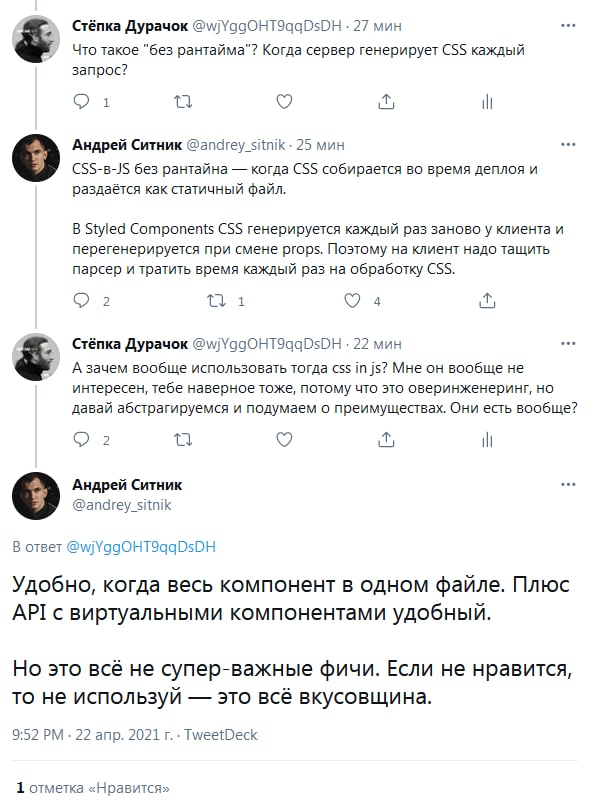
Есть css in js без рантайма
В
но тогда теряется смысл того что стили компонента зависят от пропсов - ведь это было основной фишкой css in js а так они вырождаются в CSS modules с большим минусом - хранением css в js
PН
Думаю там есть возможность в рантайме определять стили. Просто они доопределяют, а не определяют, наверное.
Но в целом я согласен с мнением любого человека которому не нравится CSS in JS, потому что это бессмысленное усложнение кода. А мы должны понижать сложность. Что бы любой человек мог быстро въехать в разработку
Но в целом я согласен с мнением любого человека которому не нравится CSS in JS, потому что это бессмысленное усложнение кода. А мы должны понижать сложность. Что бы любой человек мог быстро въехать в разработку
В
👍
PН
CSS модули позволяют всё то же самое что и CSS in JS, но не имеют оверхеда. Ну может быть маппинг имён только
2021 May 08
PН
yandex-ui
2021 May 09
2021 May 13
KG

Привет! Хотела задать вам вопрос: правильно понимаю, что такое написание классов не по БЭМ, а по БЭМ нужно делать как с матрёшкой?
SB
правильно
а с какой матрёшкой? ж-)
а с какой матрёшкой? ж-)
KG
Это я про блоки и элементы 🤷🏻♀️
АГ
Вы ведь хотите сказать, что при составлении селекторов желательно не использовать дочерний селектор ищущий блок внутри другого блока,
.a .b { ... }
а вместо этого правильней было бы чтобы искался элемент внутри блока который относится к данному элементу .a .a__b { ... }
во втором случае можно и нужно избавиться от излишней специфичности(веса селектора) заменив это на просто.a__b { ... }АГ
вообще всё зависит от цели которую вы хотите достичь.
например если нужно перекрашивать блок который лежит внутри другого блока то логичней было бы написать именно как у вас на фото
но с данной задачей правильней будет сделать модификатор и влиять на другой блок при помощи него.
при этом ваш хтмл может выглядеть так
но это только мои догадки, у меня есть сомнения на счёт написанного :)
например если нужно перекрашивать блок который лежит внутри другого блока то логичней было бы написать именно как у вас на фото
.a .b { color: red; }но с данной задачей правильней будет сделать модификатор и влиять на другой блок при помощи него.
.a .a_red { color: red };при этом ваш хтмл может выглядеть так
<div class="a">
<div class="b a_red">ololo</div>
</div>
но это только мои догадки, у меня есть сомнения на счёт написанного :)
2021 May 15
В
Коллеги, подскажите где можно спросить про настройку CSP политик ?
2021 May 21
VG
Кто хочет поверстать на БЭМ для оупенсорса и повзаимодействовать с Вадимом Пепелсбеем Макеевым?
https://twitter.com/pepelsbey/status/1395737313695649802?s=21
https://twitter.com/pepelsbey/status/1395737313695649802?s=21
2021 May 28
Н
привет всем



