IV
Size: a a a
2021 February 16
Научите программировать на html
садишься, учишь теги, пишешь теги, готово, ты html кодер 👍
ПЕ
садишься, учишь теги, пишешь теги, готово, ты html кодер 👍
👍
ЛК
садишься, учишь теги, пишешь теги, готово, ты html кодер 👍
AM
Научите программировать на html
Это вам Pug или jinja2 надо изучать 😄
2021 February 18
a
а вот видите у меня три области на странице, которой я дал класс home
получается эти блоки ее элементы тк они нигде не встечаются больше на сайте
но тогда я не смогу нормально описать внутренности этих блоков, тк там по названию будут встречаться одинаковые классы (по тиgу в одном блоке будет тайтл одного размера и вида, в другом другого и т д то не получится просто home__title)
вопрос в том нормально ли объявлять эти 3 области блоками по БЭМ, хотя они нигде на сайте не встречаются, только для того чтобы всевнутренности описать эго элементами, чтобы мне было удобно
или же делать так
home__about
home__about-title
home__about-text
но мне кажется так еще не правильнее
что скажете?
получается эти блоки ее элементы тк они нигде не встечаются больше на сайте
но тогда я не смогу нормально описать внутренности этих блоков, тк там по названию будут встречаться одинаковые классы (по тиgу в одном блоке будет тайтл одного размера и вида, в другом другого и т д то не получится просто home__title)
вопрос в том нормально ли объявлять эти 3 области блоками по БЭМ, хотя они нигде на сайте не встречаются, только для того чтобы всевнутренности описать эго элементами, чтобы мне было удобно
или же делать так
home__about
home__about-title
home__about-text
но мне кажется так еще не правильнее
что скажете?
a
те у меня страница с класом .home
и три секции, еоторве встречаются только на ней
.home__top
.home__about
.home__contacts
но зотя они не встречаются точно нигде нормально ли их объявить блоками?
тк у каждой секции внутри свои ращмеры текстов, заголовков, свои иконки разные и т д
я задолбаюсь придумывать название элементам, чтобы ещё и понятное + простое было
и три секции, еоторве встречаются только на ней
.home__top
.home__about
.home__contacts
но зотя они не встречаются точно нигде нормально ли их объявить блоками?
тк у каждой секции внутри свои ращмеры текстов, заголовков, свои иконки разные и т д
я задолбаюсь придумывать название элементам, чтобы ещё и понятное + простое было
SB
в таких случаях (когда блок очень большой и сложный внутри) нет ничего плохого в том, чтобы какие-то элементы сделать самостоятельными блоками (в данном случае секции: home-about или даже просто about)
a
в таких случаях (когда блок очень большой и сложный внутри) нет ничего плохого в том, чтобы какие-то элементы сделать самостоятельными блоками (в данном случае секции: home-about или даже просто about)
но точно же будет блок about который прям и является блоком about
SB
но точно же будет блок about который прям и является блоком about
если «точно», то можно использовать имя блока head-about
SB
home-about ?
да... опечатался ;-)
a
да... опечатался ;-)
хм и это точно нормально? практикуется
SB
хм и это точно нормально? практикуется
да, вполне — когда внутренний мир блока начинает быть слишком богатым, не грех разделить его на несколько блоков (пусть даже эти блоки и не будут использовать во вне основного)
2021 February 26
MA

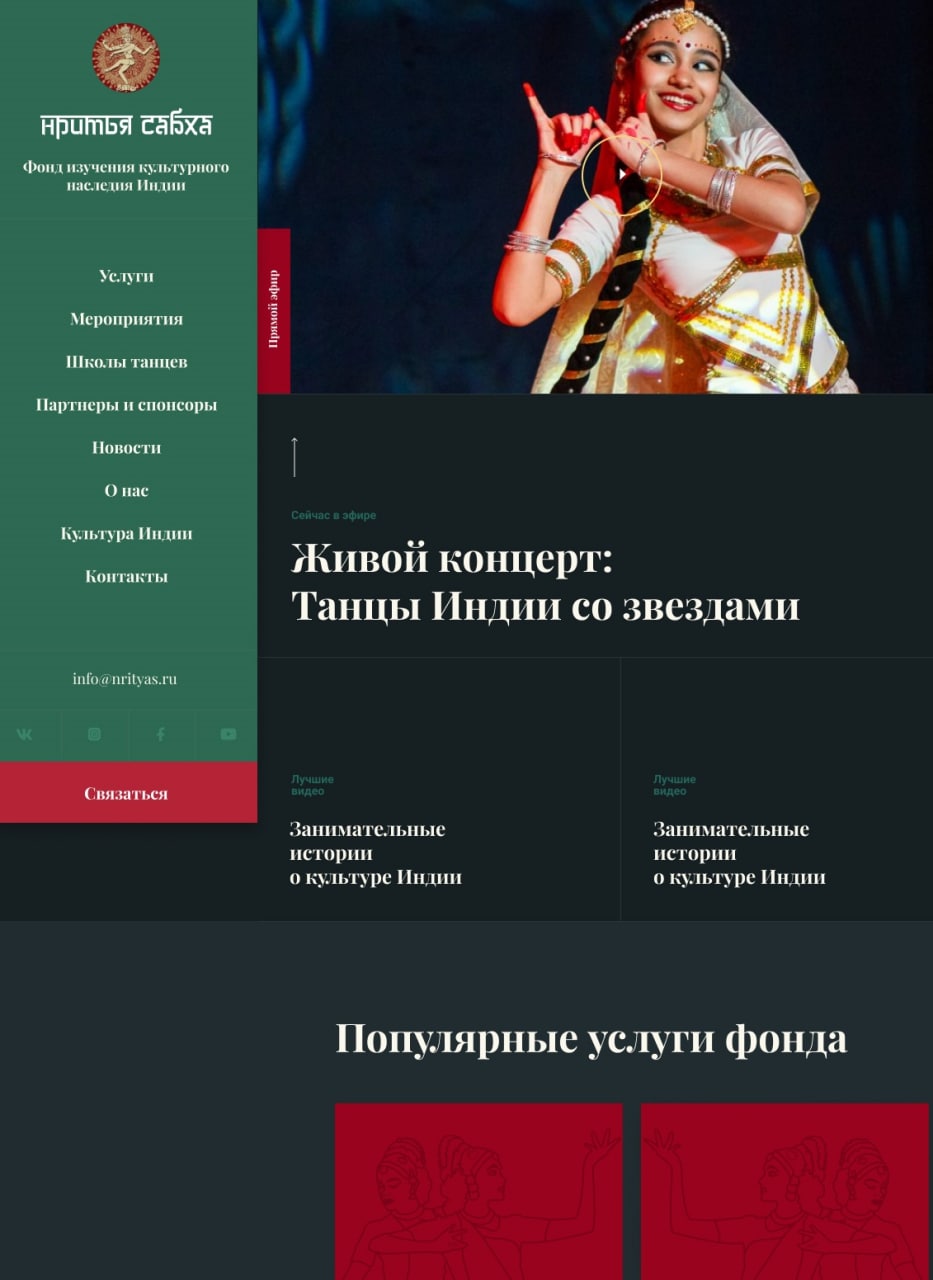
Всем привет! Есть вот такой макет с фиксированным меню.
MA
Вопрос по наименованию классов. Какой вариант правильнее?
Первый вариант:
<header class="header">
<a class="header__logo">
<img class="header__logo-img" src="img/logo.png" alt="">
<svg class="header__logo-name">
<use xlink:href="img/sprite.svg#logo-name"></use>
</svg>
</a>
<p class="header__title">Фонд изучения культурного наследия Индии</p>
<nav class="header__nav">
<ul class="header__nav-list">
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Услуги</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Мероприятия</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Школы танцев</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Партнеры и спонсоры</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Новости</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">О нас</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Культура Индии</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Контакты</a>
</li>
</ul>
</nav>
<a class="header__email" href="mailto:info@nrityas.ru">info@nrityas.ru</a>
<ul class="list-reset header__social">
<li class="header__social-item">
<a class="header__social-link" href="#">
<img class="header__social-img" src="" alt="">
</a>
</li>
<li class="header__social-item">
<a class="header__social-link" href="#">
<img class="header__social-img" src="" alt="">
</a>
</li>
<li class="header__social-item">
<a class="header__social-link" href="#">
<img class="header__social-img" src="" alt="">
</a>
</li>
<li class="header__social-item">
<a class="header__social-link" href="#">
<img class="header__social-img" src="" alt="">
</a>
</li>
</ul>
<a class="header__btn" href="#">Связаться</a>
</header>
В нем меня смущает, что хоть я и не использовал два раза два нижних подчеркивания, но по сути создал элемент элемента (header__social-link).
Первый вариант:
<header class="header">
<a class="header__logo">
<img class="header__logo-img" src="img/logo.png" alt="">
<svg class="header__logo-name">
<use xlink:href="img/sprite.svg#logo-name"></use>
</svg>
</a>
<p class="header__title">Фонд изучения культурного наследия Индии</p>
<nav class="header__nav">
<ul class="header__nav-list">
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Услуги</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Мероприятия</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Школы танцев</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Партнеры и спонсоры</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Новости</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">О нас</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Культура Индии</a>
</li>
<li class="header__nav-item>
<a class="header__nav-link" a href="#">Контакты</a>
</li>
</ul>
</nav>
<a class="header__email" href="mailto:info@nrityas.ru">info@nrityas.ru</a>
<ul class="list-reset header__social">
<li class="header__social-item">
<a class="header__social-link" href="#">
<img class="header__social-img" src="" alt="">
</a>
</li>
<li class="header__social-item">
<a class="header__social-link" href="#">
<img class="header__social-img" src="" alt="">
</a>
</li>
<li class="header__social-item">
<a class="header__social-link" href="#">
<img class="header__social-img" src="" alt="">
</a>
</li>
<li class="header__social-item">
<a class="header__social-link" href="#">
<img class="header__social-img" src="" alt="">
</a>
</li>
</ul>
<a class="header__btn" href="#">Связаться</a>
</header>
В нем меня смущает, что хоть я и не использовал два раза два нижних подчеркивания, но по сути создал элемент элемента (header__social-link).
MA
Второй вариант:
<header class="header">
<a class="logo">
<img class="logo__img" src="img/logo.png" alt="">
<svg class="logo-name">
<use xlink:href="img/sprite.svg#logo-name"></use>
</svg>
</a>
<p class="header__title">Фонд изучения культурного наследия Индии</p>
<nav class="nav header__nav">
<ul class="nav__list">
<li class="nav__item">
<a class="nav__link" a href="#">Услуги</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Мероприятия</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Школы танцев</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Партнеры и спонсоры</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Новости</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">О нас</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Культура Индии</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Контакты</a>
</li>
</ul>
</nav>
<a class="header__email" href="mailto:info@nrityas.ru">info@nrityas.ru</a>
<ul class="social">
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
</ul>
<a class="header__btn" href="#">Связаться</a>
</header>
Во втором варианте вроде семантически все верно, но по макету блоки logo, nav и social нигде не используются кроме как в header, значит нет смысла выделять в отдельные блоки?
Или есть, но с точки зрения именования/структуры, а не повторного использования?
<header class="header">
<a class="logo">
<img class="logo__img" src="img/logo.png" alt="">
<svg class="logo-name">
<use xlink:href="img/sprite.svg#logo-name"></use>
</svg>
</a>
<p class="header__title">Фонд изучения культурного наследия Индии</p>
<nav class="nav header__nav">
<ul class="nav__list">
<li class="nav__item">
<a class="nav__link" a href="#">Услуги</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Мероприятия</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Школы танцев</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Партнеры и спонсоры</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Новости</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">О нас</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Культура Индии</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Контакты</a>
</li>
</ul>
</nav>
<a class="header__email" href="mailto:info@nrityas.ru">info@nrityas.ru</a>
<ul class="social">
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
</ul>
<a class="header__btn" href="#">Связаться</a>
</header>
Во втором варианте вроде семантически все верно, но по макету блоки logo, nav и social нигде не используются кроме как в header, значит нет смысла выделять в отдельные блоки?
Или есть, но с точки зрения именования/структуры, а не повторного использования?
SB
Второй вариант:
<header class="header">
<a class="logo">
<img class="logo__img" src="img/logo.png" alt="">
<svg class="logo-name">
<use xlink:href="img/sprite.svg#logo-name"></use>
</svg>
</a>
<p class="header__title">Фонд изучения культурного наследия Индии</p>
<nav class="nav header__nav">
<ul class="nav__list">
<li class="nav__item">
<a class="nav__link" a href="#">Услуги</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Мероприятия</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Школы танцев</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Партнеры и спонсоры</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Новости</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">О нас</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Культура Индии</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Контакты</a>
</li>
</ul>
</nav>
<a class="header__email" href="mailto:info@nrityas.ru">info@nrityas.ru</a>
<ul class="social">
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
</ul>
<a class="header__btn" href="#">Связаться</a>
</header>
Во втором варианте вроде семантически все верно, но по макету блоки logo, nav и social нигде не используются кроме как в header, значит нет смысла выделять в отдельные блоки?
Или есть, но с точки зрения именования/структуры, а не повторного использования?
<header class="header">
<a class="logo">
<img class="logo__img" src="img/logo.png" alt="">
<svg class="logo-name">
<use xlink:href="img/sprite.svg#logo-name"></use>
</svg>
</a>
<p class="header__title">Фонд изучения культурного наследия Индии</p>
<nav class="nav header__nav">
<ul class="nav__list">
<li class="nav__item">
<a class="nav__link" a href="#">Услуги</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Мероприятия</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Школы танцев</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Партнеры и спонсоры</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Новости</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">О нас</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Культура Индии</a>
</li>
<li class="nav__item">
<a class="nav__link" a href="#">Контакты</a>
</li>
</ul>
</nav>
<a class="header__email" href="mailto:info@nrityas.ru">info@nrityas.ru</a>
<ul class="social">
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
<li class="social__item">
<a class="social__link" href="#">
<img class="social__img" src="" alt="">
</a>
</li>
</ul>
<a class="header__btn" href="#">Связаться</a>
</header>
Во втором варианте вроде семантически все верно, но по макету блоки logo, nav и social нигде не используются кроме как в header, значит нет смысла выделять в отдельные блоки?
Или есть, но с точки зрения именования/структуры, а не повторного использования?
на самом деле оба варианта допустимы
MA
на самом деле оба варианта допустимы
Спасибо. Получается, это лишь вопрос личного предпочтения.
Р
Добрый вечер. Не существует ли каких-либо demo или examples для React-Bem?