ЕГ
Size: a a a
2021 July 08
Короче стектрейсите, узнавайте что там хранится именно у вас и почему этого так много там было прежде чем прыгать к нт
AB
Ну так нужно выяснить у разработчиков, какой именно функционал использует редис и написать тест именно на него, ну а вообще да, логи наше все, даже если редис не пишет, должна же быть какая-то кибана или грейлог, или куда там у вас логи пишутся, потопробуй там ещё покопаться
2021 July 09
NK
https://blog.testproject.io/2021/07/05/software-testing-heuristics/
Эвристика тестирования программного обеспечения
Когда вы сталкиваетесь с приложением, которое никогда не тестировали и о котором не располагаете достаточной информацией, как бы вы его протестировали? Вы, вероятно, начнете с его изучения, чтобы узнать, как оно работает. В этом контексте эвристика тестирования важна во времена неопределенности, когда вы не знаете, с чего начать. Это руководство, которое поможет вам получить идеи для тестирования 💡
Эвристика тестирования программного обеспечения
Когда вы сталкиваетесь с приложением, которое никогда не тестировали и о котором не располагаете достаточной информацией, как бы вы его протестировали? Вы, вероятно, начнете с его изучения, чтобы узнать, как оно работает. В этом контексте эвристика тестирования важна во времена неопределенности, когда вы не знаете, с чего начать. Это руководство, которое поможет вам получить идеи для тестирования 💡
AH
Привет, подскажите, пжалуст, как правильно прописать драйвер jdbc в конфиге build. gradle?
A
Добрый день, не было ли у кого проблем, что в тестах включён в хром кабалити английский язык, на винде все работает сайт на английском , а на мак постоянно русский и не переключается?
N
Кто-нибудь знает, есть ли готовое решение чтобы получать ссылку на случайный товар на АлиЭкспресс? Другие платформы тоже подойдут. Суть в том чтобы не повторялось
2021 July 10
A
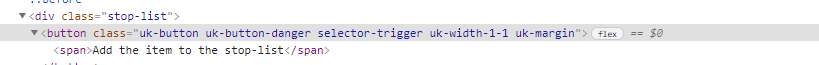
Как на кнопку можно нажать, не пойму ни как не подскажет кто нить
ВШ
span пробуй
AH
По классу не работает?
ЕГ
Без контекста сложно, но, предполагаю, один из классов "uk-button-danger" "selector-trigger" является уникальным для этой кнопки. Посмотрите по смыслу кнопки и поймёте, на какой можно попробовать завязаться.
Ну и если завязываетесь на только один класс из списка, то делается это через contains(@class, 'ваш_класс').
Ещё, как вариант, к хпасу добавитьdiv[@class='stop-list'], вряд ли у вас их много на странице, поможет исключить вероятность нажатия на кнопку с таким же классом в другом месте страницы
Ну и если завязываетесь на только один класс из списка, то делается это через contains(@class, 'ваш_класс').
Ещё, как вариант, к хпасу добавитьdiv[@class='stop-list'], вряд ли у вас их много на странице, поможет исключить вероятность нажатия на кнопку с таким же классом в другом месте страницы
2021 July 11
АТ
Кто знает что jackson'у не нравится в моем pojo классе? падает с ошибкой com.fasterxml.jackson.databind.exc.UnrecognizedPropertyException: Unrecognized field "isActive"
class HydraMember {
@JsonProperty("@id")
var idDomain: String? = null
@JsonProperty("@type")
var type: String? = null
var id: String? = null
var domain: String? = null
var isActive = false
var isPrivate = false
var createdAt: Date? = null
var updatedAt: Date? = null
}
class HydraMember {
@JsonProperty("@id")
var idDomain: String? = null
@JsonProperty("@type")
var type: String? = null
var id: String? = null
var domain: String? = null
var isActive = false
var isPrivate = false
var createdAt: Date? = null
var updatedAt: Date? = null
}
АТ
строка такая приходит
"hydra:member":[{"@id":"\/domains\/60e26229ef59feeebc97f28f","@type":"Domain","id":"60e26229ef59feeebc97f28f","domain":"northsixty.com","isActive":true,"isPrivate":false,"createdAt":"2021-07-05T00:00:00+00:00","updatedAt":"2021-07-05T00:00:00+00:00"}]
"hydra:member":[{"@id":"\/domains\/60e26229ef59feeebc97f28f","@type":"Domain","id":"60e26229ef59feeebc97f28f","domain":"northsixty.com","isActive":true,"isPrivate":false,"createdAt":"2021-07-05T00:00:00+00:00","updatedAt":"2021-07-05T00:00:00+00:00"}]
АТ
он в ней не может распознать "isActive":true
АТ
Разобрался, хрень какая то пришлось для этих значений добавить @JsonProperty
NK
https://erin-hess.medium.com/7-cool-accessibility-testing-tools-37d37636020
7 крутых инструментов для тестирования доступности
Accessibility тестирование - непростая задача, но она может быть очень доступной, если у вас есть подходящие инструменты. В этой статье о семи инструментах тестирования доступности, которые вы можете использовать, и о том, как они могут помочь вам стать сторонником тестирования доступности.
7 крутых инструментов для тестирования доступности
Accessibility тестирование - непростая задача, но она может быть очень доступной, если у вас есть подходящие инструменты. В этой статье о семи инструментах тестирования доступности, которые вы можете использовать, и о том, как они могут помочь вам стать сторонником тестирования доступности.
O
Пока https://www.w3.org/WAI/standards-guidelines/ через голову не пропустишь, от инструментов толку немного. А как пропустишь - то и инструменты не особо нужны. Хотя визуализация нарушений - отличная штука (особенно когда там не только цветовая слепота показана, есть расширения, которые эмулируют, например, дрожание рук, когда п-ли не могут использовать мышь, или даже когнитивные нарушения. Типа вот работаешь ты с каким-нибудь таск-менеджером, а по экрану плавают огромные надписи: хочу кофе... что мне скажет вечером жена...
RB
Если используешь ломбок, такая же штука была и как раз тоже с булеаном
АТ
не ламбок не использую kotlin все из коробки делает
RB
А не использует ли он его под капотом?)