I
Size: a a a
2020 January 28
кеды жи
𝙼
кеды жи
Там несколько де
M🇷
pkey - one of
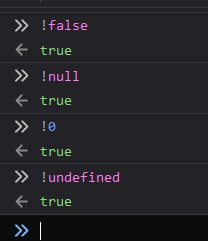
false; null; 0; undefined.
false; null; 0; undefined.
M🇷
M🇷
Потому что es6
M🇷
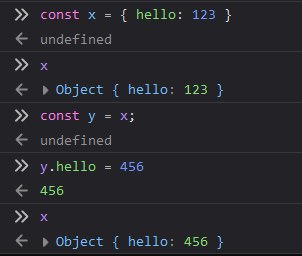
n - лишь указатель на массив
M🇷
Потому внутрь можно всё что угодно положить, хотя и n - const
M🇷
Однако, с этим есть кое-что
M🇷
M🇷
Ты положил в переменную y указатель на объект в данном случае, потому эти 2 переменные оперируют над одним и тем же объектом
M🇷
Не всегда удобно, но выглядит разумно
I
M🇷
Вооот, а если const - Number или String, то тут без шансов, вот тут на помощь приходит let
M🇷
Мой совет - не мешай es'ы
M🇷
Исключай var и require()
M🇷
И установи eslint
M🇷
Линтер поможет держать код в достойном виде, он следит за ошибками и несоответствием es6