А
Size: a a a
2021 January 28
типо такого?
Наскільки я розумію велю інпута затирається новими даними?
A
Наскільки я розумію велю інпута затирається новими даними?
да
A
Наскільки я розумію велю інпута затирається новими даними?
я просто не могу понять, что тебе надо
A
Наскільки я розумію велю інпута затирається новими даними?
да затирается и ивент прерывается
А
я просто не могу понять, что тебе надо
Кейсів може бути багато: в інпуті вже є велю, юзер вставляє нову стрінгу на перед/після/посередині наявного велю
A
Кейсів може бути багато: в інпуті вже є велю, юзер вставляє нову стрінгу на перед/після/посередині наявного велю
а в инпуте все должно быть без пробелов?
А
Так
N
Никто не пытался подружить 11 ангулар и 6 сторибук?
2021 January 29
VN
Ребят как вы относитесь к логике в html?
что-то типа такого:
(click)="restoredGridRequest=null"
я честно сказать что-то такое не люблю, особенно если юнит тесты писать
что думаете?
что-то типа такого:
(click)="restoredGridRequest=null"
я честно сказать что-то такое не люблю, особенно если юнит тесты писать
что думаете?
SФ
Vladyslav Nasadiuk
Ребят как вы относитесь к логике в html?
что-то типа такого:
(click)="restoredGridRequest=null"
я честно сказать что-то такое не люблю, особенно если юнит тесты писать
что думаете?
что-то типа такого:
(click)="restoredGridRequest=null"
я честно сказать что-то такое не люблю, особенно если юнит тесты писать
что думаете?
Сложно потом отлавливать вот это все
B
если это супер маленький компонент, то терпимо, видел типо (click)="propose.emit(value)"
VN
кстати, интересно, а дебагером как-то вообще туда можно стать или нет
AY
Vladyslav Nasadiuk
Ребят как вы относитесь к логике в html?
что-то типа такого:
(click)="restoredGridRequest=null"
я честно сказать что-то такое не люблю, особенно если юнит тесты писать
что думаете?
что-то типа такого:
(click)="restoredGridRequest=null"
я честно сказать что-то такое не люблю, особенно если юнит тесты писать
что думаете?
Совсем не переношу, потом кто-нибудь еще поленится и уже будет (click)="a = null; b = c", а это уже совсем беда 😅
ОС

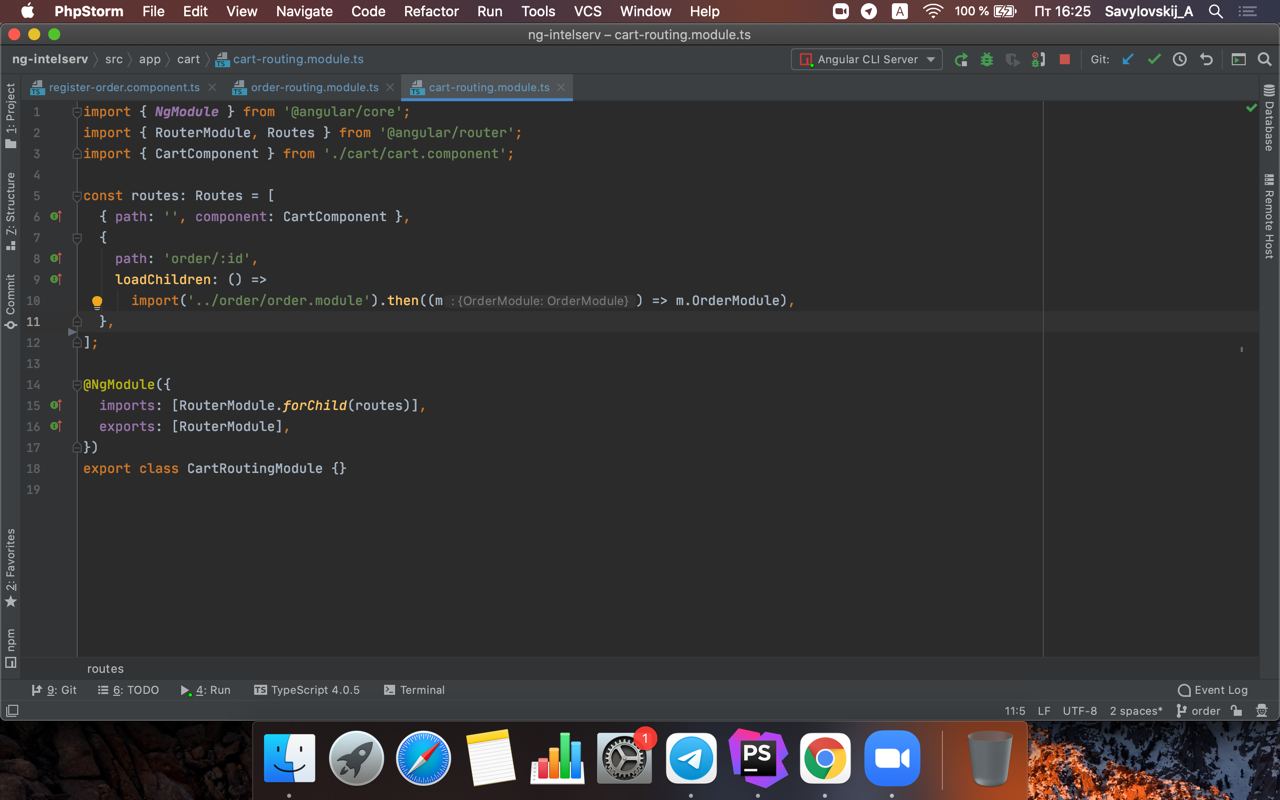
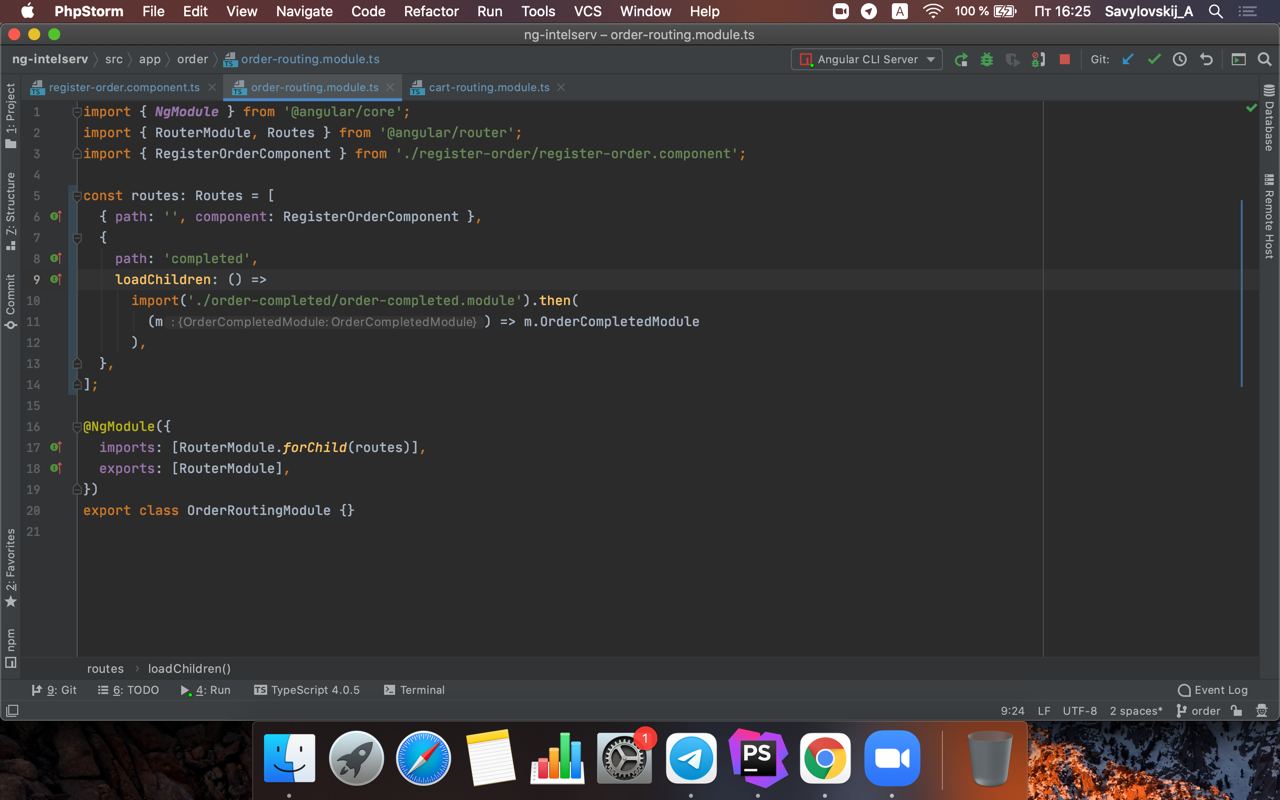
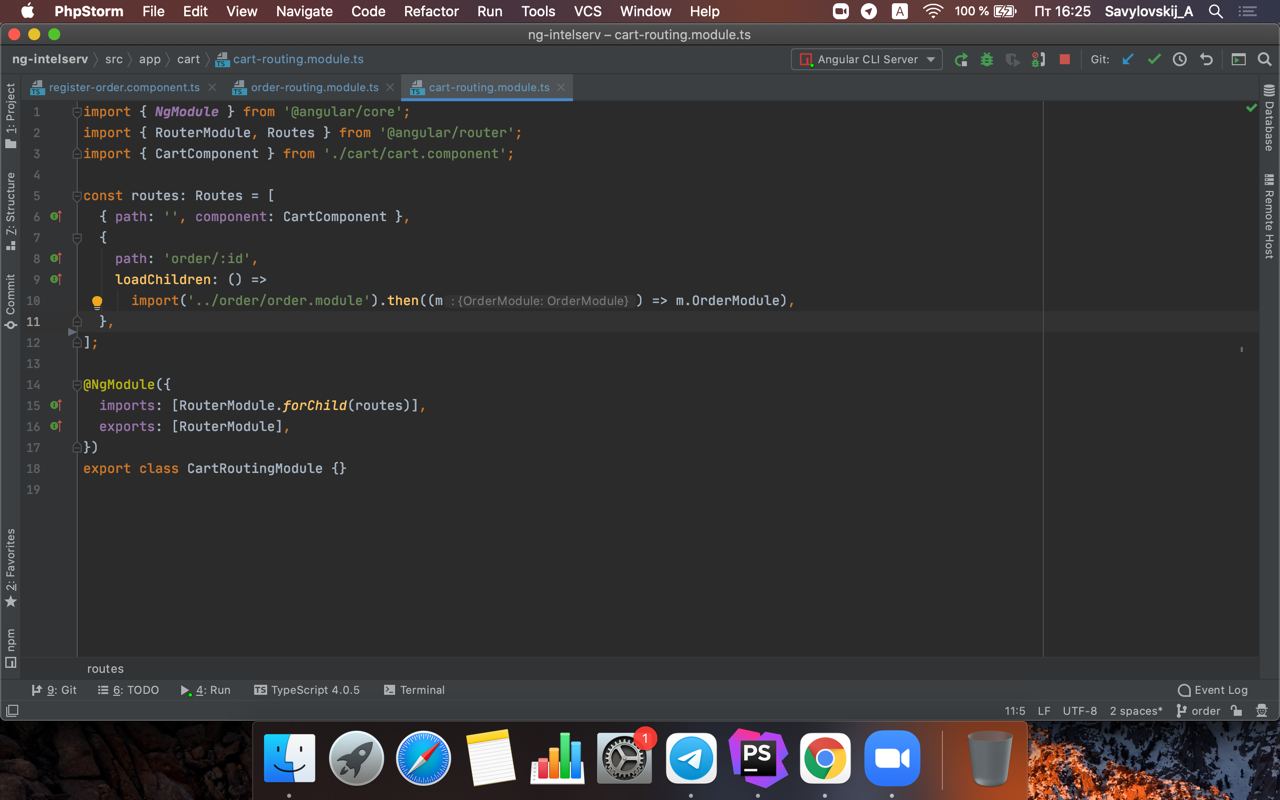
Добрый день. Настроил роутинг. Роут должен быть таким http://localhost:4200/cart/order/1611646585576/completed. Пишу в
RegisterOrderComponent this.router.navigateByUrl('completed'); - на роут не переходит. Не подскажите как сделать правильную программную навигацию?ОС

AK
Олександр Савуловський

Добрый день. Настроил роутинг. Роут должен быть таким http://localhost:4200/cart/order/1611646585576/completed. Пишу в
RegisterOrderComponent this.router.navigateByUrl('completed'); - на роут не переходит. Не подскажите как сделать правильную программную навигацию?navigateByUrl - Navigates to a view using an absolute route path. (использует навигацию от рута)
тебе нужен router.navigate(['completed'], {relativeTo: route}) который будет делать naviagte относительно текущего роута
тебе нужен router.navigate(['completed'], {relativeTo: route}) который будет делать naviagte относительно текущего роута
ОС
navigateByUrl - Navigates to a view using an absolute route path. (использует навигацию от рута)
тебе нужен router.navigate(['completed'], {relativeTo: route}) который будет делать naviagte относительно текущего роута
тебе нужен router.navigate(['completed'], {relativeTo: route}) который будет делать naviagte относительно текущего роута
Спасибо! Все заработало
2021 January 31
ОС
Добрый день. Поделитесь, пожалуйста, опытом/статья как вы работаете с async pipe и loading, в то же время, чтобы при ошибки не получить вечный loading? Спасибо!
FS
Олександр Савуловський
Добрый день. Поделитесь, пожалуйста, опытом/статья как вы работаете с async pipe и loading, в то же время, чтобы при ошибки не получить вечный loading? Спасибо!
.pipe(catchError(...))



