ОС
navigation$ | async}}Size: a a a
ОС
navigation$ | async}}AY
ОС
AY
ОС
mat-toolbar header компонетовAY
AY
AY
ОС
subscribe() послеAY
AY
subscribe() послеОС

AY
ОС
ОС

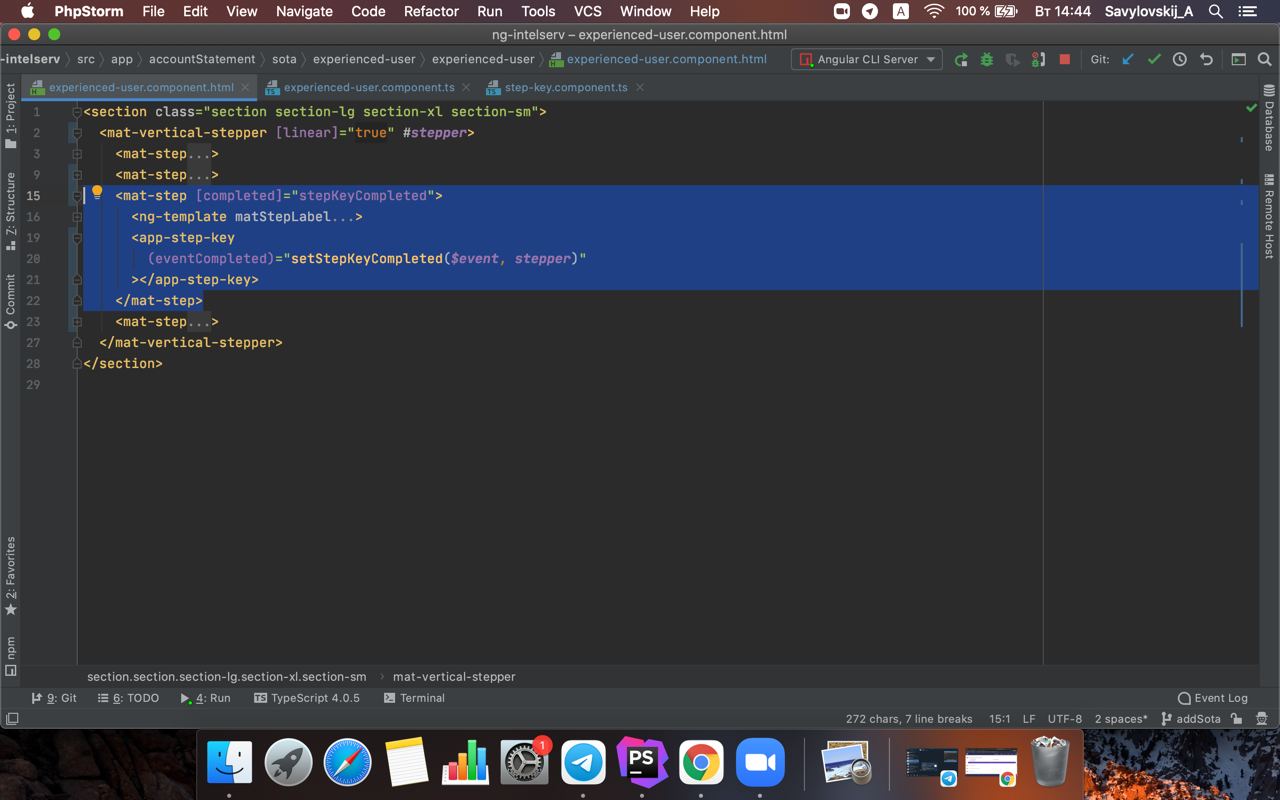
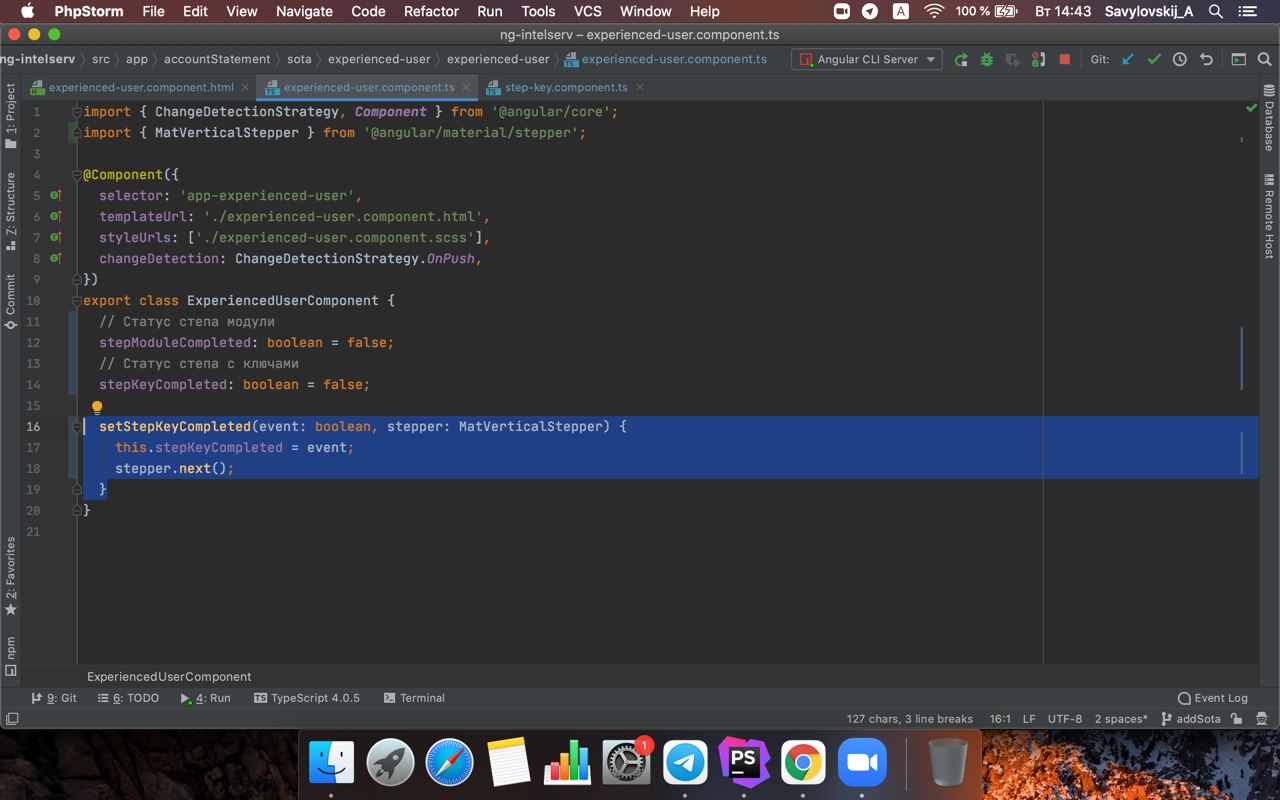
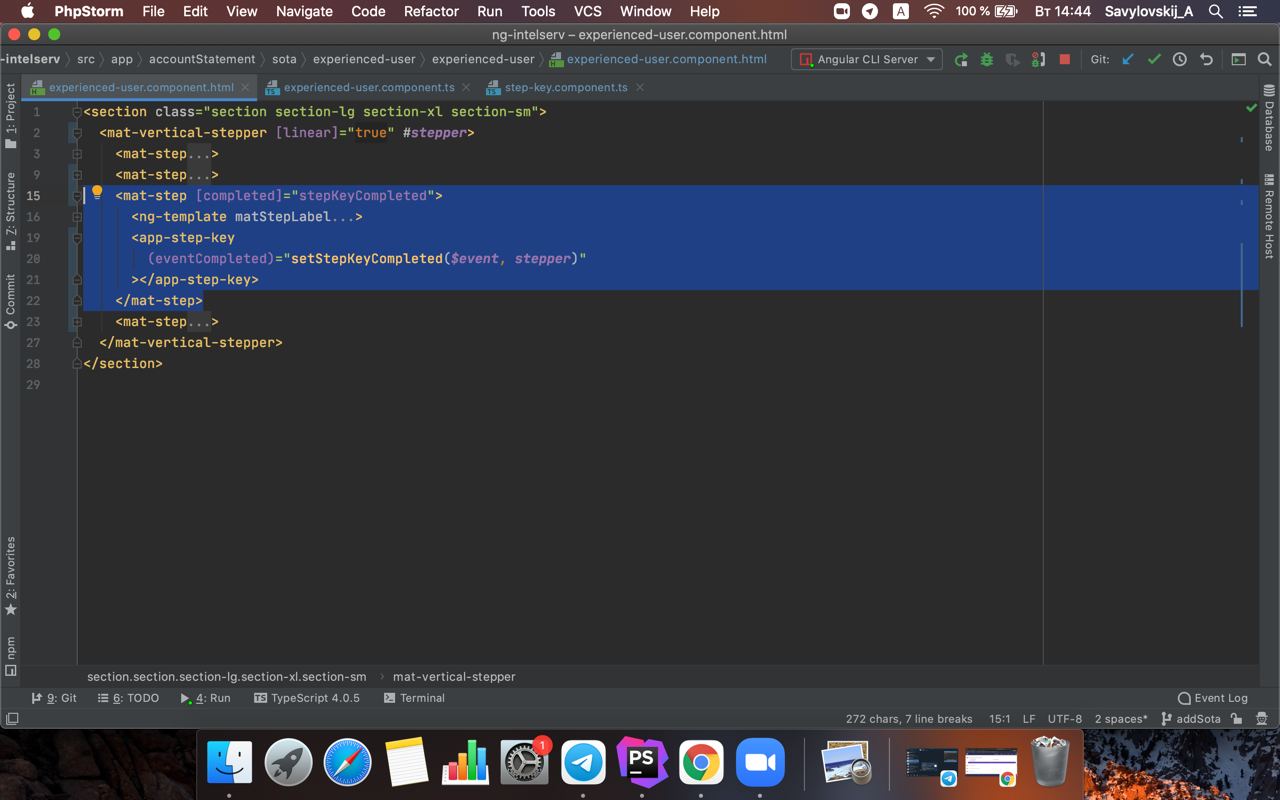
setStepKeyCompleted). Как можно реализовать, кроме setTimeout?ОС

AK

setStepKeyCompleted). Как можно реализовать, кроме setTimeout?ОС
SФ
SФ