I
Size: a a a
2020 November 05
пуш мутирует
a
окей, спасибо
DT
да
ты это имел в веду?
DT

DT
окей, спасибо
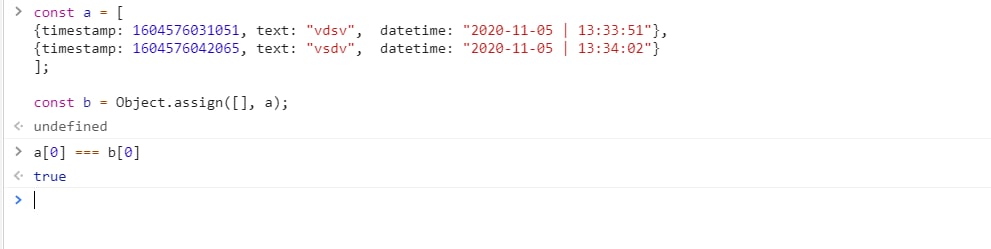
не юзай никогда Object.assign если глубина больше чем ключ=значение
a
this.processDetails.notes.forEach((note) =>
this.sortedNotes.push(Object.assign({}, note))
);
this.sortedNotes.push(Object.assign({}, note))
);
a
ето в нас массив обьектов
a
Denchik Tymokhin
не юзай никогда Object.assign если глубина больше чем ключ=значение
а почему?
DT
ну если ты используешь стор или onPush можешь поймать side effect.... к примеру что-то в объекте (том же самом из массива ) поменяешь а изменения на ui не произойдут
a
в даном примере object assign умесен?
DT
const editedNotes = this.processDetails.notes.map((note) => Object.assign({}, note));DT
в том случае если
noteне имеет внутренних обьектов
a
хмм, а почему map а не foreach?
DT
хмм, а почему map а не foreach?
новый массив вернеш сразу без мутаций с пушем
a
логично
a
пасиб
DT
👍🏿👍🏿👍🏿 welcome)
DT
а лучше всего
lodash:
cloneDeep
a
ето либа?
DT
да



