YK
Size: a a a
2020 October 12
А в чем плюсы / минусы одного пайп vs множества?
Каждый pipe вроде создаёт новый Observable
YK
А в чем плюсы / минусы одного пайп vs множества?
Так что, если промежуточные действия не нужно переиспользовать, как по мне, один pipe целесообразней
IF
Каждый pipe вроде создаёт новый Observable
Та не, не создает
IF
Но вот takeUntil нужен на каждый пайп
ОС
dialogRef.afterClosed()
.pipe(filter(Boolean))
.pipe(switchMap(data => this.sprMarkService.createMarkWorkman(data.targetWorkman, dataDialog, this.loginService.userId))
.pipe(switchMap(() => this.sprMarkService.getWorkmanListOnMark(this.dialogData.id))
.pipe(takeUntil(this.destroy$))
));

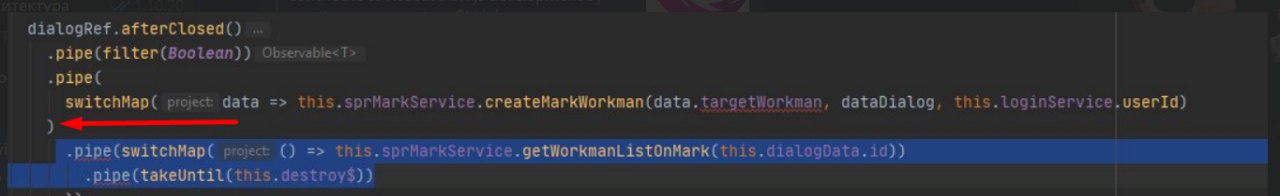
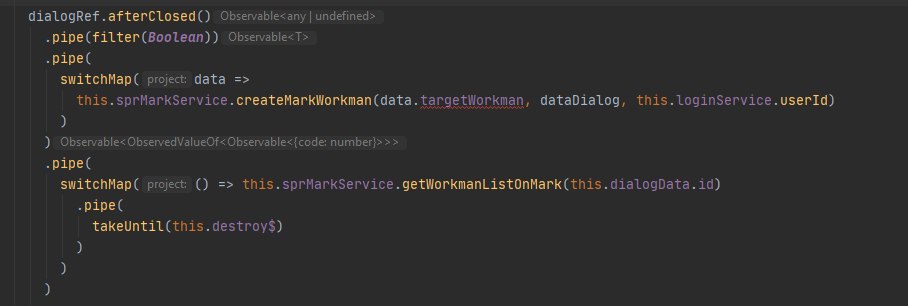
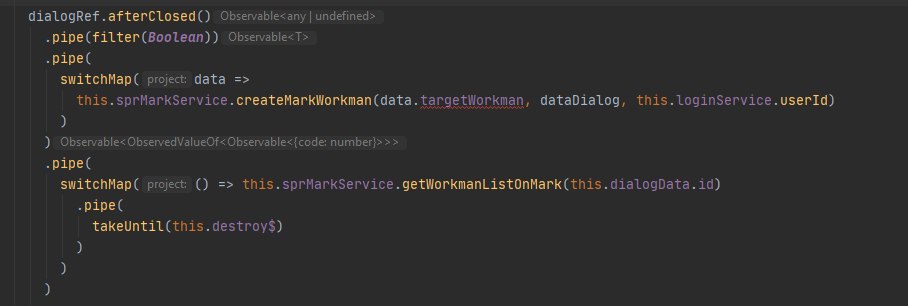
Ругается на pipe. Не подскажите почему ?
D
скобки не хватает?
BB
Олександр Савуловський

Ругается на pipe. Не подскажите почему ?
что-то со скобками
BB

по идее тут
ОС
dialogRef.afterClosed()
.pipe(filter(Boolean))
.pipe(switchMap(data => this.sprMarkService.createMarkWorkman(data.targetWorkman, dataDialog, this.loginService.userId))
.pipe(switchMap(() => this.sprMarkService.getWorkmanListOnMark(this.dialogData.id))
.pipe(takeUntil(this.destroy$))
));

Сделал так. Но теперь ругается на targetWorkman. Если возвращаю pipe(
filter(f => f.result === true)) - все работает
filter(f => f.result === true)) - все работает
YK
Олександр Савуловський

Сделал так. Но теперь ругается на targetWorkman. Если возвращаю pipe(
filter(f => f.result === true)) - все работает
filter(f => f.result === true)) - все работает
явно укажи тип filter<Type>(Boolean)
ОС
явно укажи тип filter<Type>(Boolean)
Да. Заработало. Всем спасибо
BB
явно укажи тип filter<Type>(Boolean)
+
BB
выше ж писал)
BB
Олександр Савуловський
Да. Заработало. Всем спасибо
супер )
МС

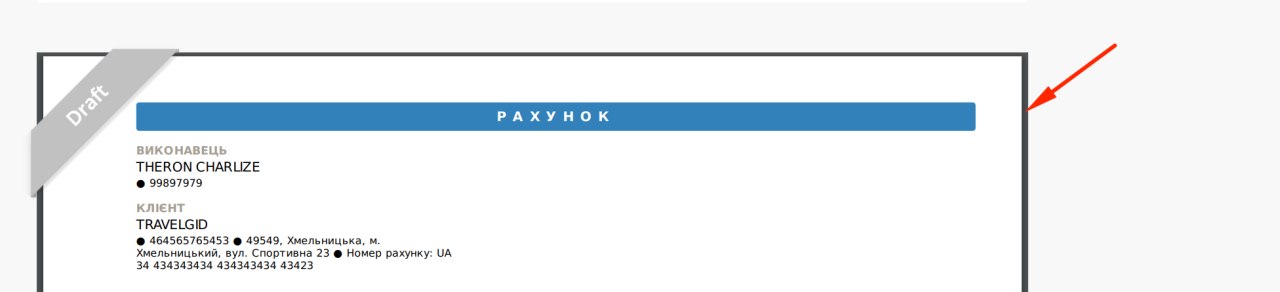
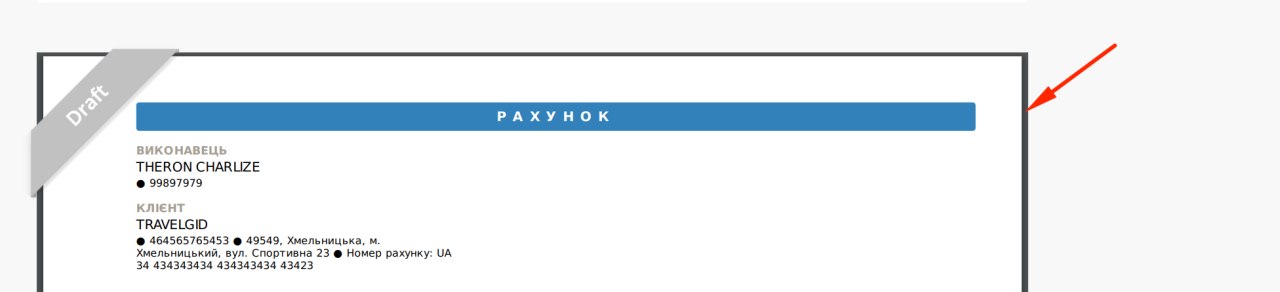
Привіт усім!
Допоможіть пліз
Викликаю фрейм з pdf файлом
<iframe id = "frameInvoice"
frameborder="0"
src="url#toolbar=0"
></iframe>
на виході отримую відображення пдф в чорній окантовці
Як її прибрати?
Допоможіть пліз
Викликаю фрейм з pdf файлом
<iframe id = "frameInvoice"
frameborder="0"
src="url#toolbar=0"
></iframe>
на виході отримую відображення пдф в чорній окантовці
Як її прибрати?
ЕБ
всем привет
пишу обычно сюда когда уже силы покинули ))) мою голову
Подскажите можно ли собрать либу в root-овой директории проекта как это делается по дефолту с проектом?
пишу обычно сюда когда уже силы покинули ))) мою голову
Подскажите можно ли собрать либу в root-овой директории проекта как это делается по дефолту с проектом?
ЕБ

Привіт усім!
Допоможіть пліз
Викликаю фрейм з pdf файлом
<iframe id = "frameInvoice"
frameborder="0"
src="url#toolbar=0"
></iframe>
на виході отримую відображення пдф в чорній окантовці
Як її прибрати?
Допоможіть пліз
Викликаю фрейм з pdf файлом
<iframe id = "frameInvoice"
frameborder="0"
src="url#toolbar=0"
></iframe>
на виході отримую відображення пдф в чорній окантовці
Як її прибрати?
попробуйте,
frameborder="*"
некоторым помогло
frameborder="*"
некоторым помогло
МС
попробуйте,
frameborder="*"
некоторым помогло
frameborder="*"
некоторым помогло
дякую, не допомогло
ЕБ
ну пишут что это браузер
каким вы пользуетесь?
каким вы пользуетесь?