DT
Size: a a a
2020 September 21
если есть желание могу что-то вечером попробовать набросать
та не, это жирно для меня будет) сам накидаю, спасибо)))
AЬ
Denchik Tymokhin
понял....
в теории если еще разобраться в операторах по типу observeOn и че-то там еще было
DT
в теории если еще разобраться в операторах по типу observeOn и че-то там еще было
ну у меня была практическая идея планирования рефреша токена через асинк планировщик, но тут же подсказали через expand и таймер
AЬ
то можно еще каких-то юз кейсов накидать если посидеть подумать, я где-то давно видел доклад по ним, но уже забыл как именно работают, то есть observeOn при эмите значения в потоке может менять его на микротаск \ макротаск и тд
DT
то можно еще каких-то юз кейсов накидать если посидеть подумать, я где-то давно видел доклад по ним, но уже забыл как именно работают, то есть observeOn при эмите значения в потоке может менять его на микротаск \ макротаск и тд
💪💪💪
AЬ
коллега как-то рассказывал мне про юз кейс с проекта - там был какой-то инпут и какая-то каретка под него не анимировалась почему-то и они пофиксили проблему тем что как-то там микротаски прикрутили )
вот в какой-то подобный кейс бы зашло что-то вроде observeOn
вот в какой-то подобный кейс бы зашло что-то вроде observeOn
G
Denchik Tymokhin
вот по второму, есть какие живые примеры?
Например у вас есть Observable который эмитит чаще чем клиент может обработать. Вот можно разбить на ”чанки” и каждый в отдельной таске выполнить.
DT
Например у вас есть Observable который эмитит чаще чем клиент может обработать. Вот можно разбить на ”чанки” и каждый в отдельной таске выполнить.
+
SФ
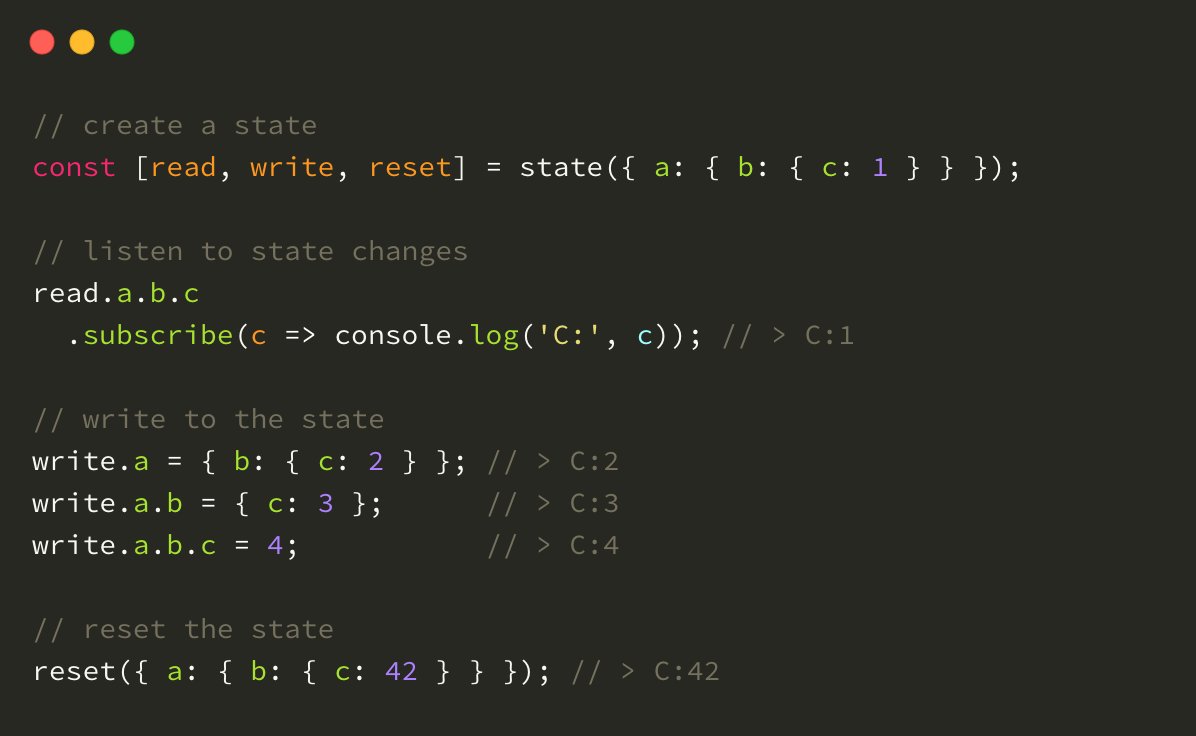
Как вам такой подход к работе со сложными объектами в стримах?
https://twitter.com/kddsky/status/1307342322401767427
https://twitter.com/kddsky/status/1307342322401767427
DD
Как вам такой подход к работе со сложными объектами в стримах?
https://twitter.com/kddsky/status/1307342322401767427
https://twitter.com/kddsky/status/1307342322401767427
аналог useState с реакта)
SФ
аналог useState с реакта)
Ну как по мне, совсем не аналог. Потому как на state.a|b|c ты все равно не подпишешься отдельно. Он просто тебе через set запустит компонент update – насколько я знаю.
Да и тут без привязки к фреймворку
Да и тут без привязки к фреймворку
DD
Ну как по мне, совсем не аналог. Потому как на state.a|b|c ты все равно не подпишешься отдельно. Он просто тебе через set запустит компонент update – насколько я знаю.
Да и тут без привязки к фреймворку
Да и тут без привязки к фреймворку
а если брать для работы со сложными обьектами - то очень даже хорошо
G
Как вам такой подход к работе со сложными объектами в стримах?
https://twitter.com/kddsky/status/1307342322401767427
https://twitter.com/kddsky/status/1307342322401767427
На первый взгляд выгдит странно - читаются Observable, а пишется обычное значение.
SФ
На первый взгляд выгдит странно - читаются Observable, а пишется обычное значение.
Ага, замена pluck
G
я так понял ключи объекта не могут совпадать с названиями методов/свойств Observable
SФ
я так понял ключи объекта не могут совпадать с названиями методов/свойств Observable
Ну как минимум.
Я пока смотрю на это как на эксперимент. Её можно доработать до чего интересного в рамках RxState того же
Я пока смотрю на это как на эксперимент. Её можно доработать до чего интересного в рамках RxState того же
SФ
Как альтернативный вариант доступа к стейту
AO
живые примеры, можно будет накидать самому, так ниче не видел нигде
Вот еще пример с asapScheduler - отложить комбинацию значений из разных Обзервабл в следующий микротакс.
combineLatest комбинирует значения, но даже если значения исходят от одного и того же источники и выстреливают в одного и тоже время, всё равно будет 2 эмита.
https://stackblitz.com/edit/rxjs-hhqedk
Похожий трюк я использую в селекторах ComponentStore (если debouce: true передано):
https://ngrx.io/guide/component-store/read#debounce-selectors
combineLatest комбинирует значения, но даже если значения исходят от одного и того же источники и выстреливают в одного и тоже время, всё равно будет 2 эмита.
https://stackblitz.com/edit/rxjs-hhqedk
Похожий трюк я использую в селекторах ComponentStore (если debouce: true передано):
https://ngrx.io/guide/component-store/read#debounce-selectors
G
Ну как минимум.
Я пока смотрю на это как на эксперимент. Её можно доработать до чего интересного в рамках RxState того же
Я пока смотрю на это как на эксперимент. Её можно доработать до чего интересного в рамках RxState того же
мне вот из последнего такое попадалось
https://dev.to/daviddalbusco/angular-state-management-without-rxjs-an-experiment-3o0j
https://dev.to/daviddalbusco/angular-state-management-without-rxjs-an-experiment-3o0j
SФ
мне вот из последнего такое попадалось
https://dev.to/daviddalbusco/angular-state-management-without-rxjs-an-experiment-3o0j
https://dev.to/daviddalbusco/angular-state-management-without-rxjs-an-experiment-3o0j
Да, я тоже читал. Но не вижу смысла в этой магии, когда есть rx