AO
Size: a a a
2020 August 22
Олександр Савуловський
А потом в сервисе делать bs$.next() полученных данных. Правильно?
Правильно. Суть в том, что в аппликации всё становится потоками (streams) в итоге, и задача становится в правильном их менеджменте.
ОС
Alex Okrushko
Правильно. Суть в том, что в аппликации всё становится потоками (streams) в итоге, и задача становится в правильном их менеджменте.
Спасибо!
SФ
Є натхнення завтра постріміти про nx
D
Є натхнення завтра постріміти про nx
О, це дуже актуально, записуюсь в глядачі!
S
Є натхнення завтра постріміти про nx
Крутяк. Точно хочеться послухати.
ОС
Alex Okrushko
this.reloadTrigger$.pipe(
startWith(), // запуск первого запроса при инициализации все равно нужен
tap(() => {
this.loading = true
}),
switchMap(() => this.periodService.getPeriodList().pipe(
tap(() => {
// это не должно здесь жить, но хотя бы переделай в функцию
this.loginService.setClose(new Date(data.maxPeriod));
}),
// inner Observable pipe, so that it doesn't collapse the outer stream on error
map(data => {
const periodList = data.response;
// тут все подсчеты можно сделать - это будет pure function, вне класса компонента (можно в том же файле)
const periods = calculatePeriods(data);
return {
...periods, // тут все твои dateStartPeriod и т.д.
periodList
};
}),
// handles both complete (it's a one-time Observable) and error cases
finalize(() => this.loading = false),
// do not let the error go through
catchError(() => EMPTY),
),
takeUntil(this.destroy), // это уже в outer Observable pipe
).subscribe();
Добрый вечер. сделал по примеру все работает при добавлении. Почему не срабатывает при первой загрузке? В startWith() нужно что-то передать?
AO
Є натхнення завтра постріміти про nx
Видел эту статью? Ларс с Начо вроде хорошо над ней поработали для Nx.
https://indepth.dev/the-shell-library-patterns-with-nx-and-monorepo-architectures/
https://indepth.dev/the-shell-library-patterns-with-nx-and-monorepo-architectures/
AO
Олександр Савуловський
Добрый вечер. сделал по примеру все работает при добавлении. Почему не срабатывает при первой загрузке? В startWith() нужно что-то передать?
Вроде ничего. Попробуй
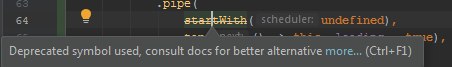
startWith(undefined) на всякий случай. Может и надо. По идее там простой concat(of()) прячемся под statrWith(), может этому of что-то и надоSФ
Alex Okrushko
Видел эту статью? Ларс с Начо вроде хорошо над ней поработали для Nx.
https://indepth.dev/the-shell-library-patterns-with-nx-and-monorepo-architectures/
https://indepth.dev/the-shell-library-patterns-with-nx-and-monorepo-architectures/
Да, видел/читал. Мне как раз нужно вспомнить/покапаться.
ОС
Alex Okrushko
Вроде ничего. Попробуй
startWith(undefined) на всякий случай. Может и надо. По идее там простой concat(of()) прячемся под statrWith(), может этому of что-то и надоЕсли добавляю undefined или null, то PhpStorm пишет deprecated. Если передаю 0 или 1 или '' - все работает.
AO
Олександр Савуловський
Если добавляю undefined или null, то PhpStorm пишет deprecated. Если передаю 0 или 1 или '' - все работает.
По сути, не важно что там передавать, т.к. значение не используется.
Надо посмотреть почему deprecated, я с null не мало раз делала
Надо посмотреть почему deprecated, я с null не мало раз делала
ОС
Alex Okrushko
По сути, не важно что там передавать, т.к. значение не используется.
Надо посмотреть почему deprecated, я с null не мало раз делала
Надо посмотреть почему deprecated, я с null не мало раз делала

ОС
Alex Okrushko
По сути, не важно что там передавать, т.к. значение не используется.
Надо посмотреть почему deprecated, я с null не мало раз делала
Надо посмотреть почему deprecated, я с null не мало раз делала
ок
A
підкажіть, чи треба відписуватись від http.get ?
DМ
підкажіть, чи треба відписуватись від http.get ?
Нет, он сам отписывается когда приходит ответ от сервера
2020 August 23
A
ось вчора наткнувся на статтю (https://netbasal.com/when-to-unsubscribe-in-angular-d61c6b21bad3), хтось бачив інфу за це в доках ангуляра? не можу знайти
SФ
ось вчора наткнувся на статтю (https://netbasal.com/when-to-unsubscribe-in-angular-d61c6b21bad3), хтось бачив інфу за це в доках ангуляра? не можу знайти
Видишь subscribe, отпишись, если не уверен.
ОС
Добрый день. Пишу в template:
<p-table *ngIf="(vm$ | async) as data" [value]="data.periodList"
......
Потом в другом элементе в этом же template:
<p-calendar *ngIf="(vm$ | async) as data"
[(ngModel)]="data.dateStartPeriod"
Подскажите, пожалуйста нужно каждый раз писать *ngIf="(vm$ | async) as data" в каждом элементе или есть другие варианты? Спасибо.
<p-table *ngIf="(vm$ | async) as data" [value]="data.periodList"
......
Потом в другом элементе в этом же template:
<p-calendar *ngIf="(vm$ | async) as data"
[(ngModel)]="data.dateStartPeriod"
Подскажите, пожалуйста нужно каждый раз писать *ngIf="(vm$ | async) as data" в каждом элементе или есть другие варианты? Спасибо.
AO
Олександр Савуловський
Добрый день. Пишу в template:
<p-table *ngIf="(vm$ | async) as data" [value]="data.periodList"
......
Потом в другом элементе в этом же template:
<p-calendar *ngIf="(vm$ | async) as data"
[(ngModel)]="data.dateStartPeriod"
Подскажите, пожалуйста нужно каждый раз писать *ngIf="(vm$ | async) as data" в каждом элементе или есть другие варианты? Спасибо.
<p-table *ngIf="(vm$ | async) as data" [value]="data.periodList"
......
Потом в другом элементе в этом же template:
<p-calendar *ngIf="(vm$ | async) as data"
[(ngModel)]="data.dateStartPeriod"
Подскажите, пожалуйста нужно каждый раз писать *ngIf="(vm$ | async) as data" в каждом элементе или есть другие варианты? Спасибо.
Один раз где-то вверху темлейта развернуть и всё. Я обычно развернутую переменную называю так же как и Обзервабл, только без $, т.е. тут будет
*ngIf="vm$ | async as vm"ОС
Alex Okrushko
Один раз где-то вверху темлейта развернуть и всё. Я обычно развернутую переменную называю так же как и Обзервабл, только без $, т.е. тут будет
*ngIf="vm$ | async as vm"В отдельном div или можно в любом элементе?





