RM
Size: a a a
2020 July 17
потому что данные в таблице - это ССЫЛКА не твой исходный массив, и она оперирует элементами ИСХОДНОГО массива
DG

чтоб работать с либами без зашкваров нужно помнить 2 правила:
1) не мутировать данные (splice мутирует)
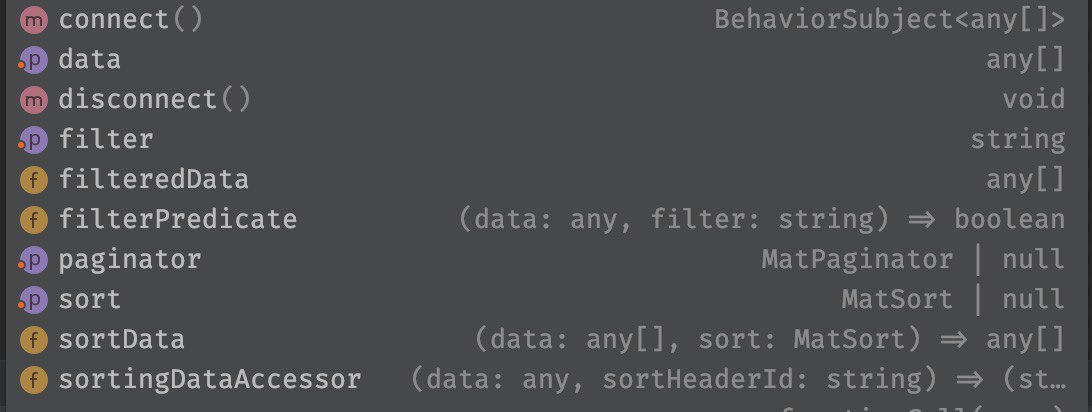
2) пользоваться паблик api (на скрине)
1) не мутировать данные (splice мутирует)
2) пользоваться паблик api (на скрине)
DG
если ты вызываешь метод с нижним подчеркиванием то не ожидай чего-то того что ты ожидаешь) ты вызвал внутренний метод и хочешь чтоб он как-то по-твоему работал
DG
смотришь на api класса
DG
тебе нужно удалить элемент
DG
чтоб это сделать нужно взять данные которые сейчас есть
DG
создать новый массив который копия изначально но без того элемента что ты удаляешь
DG
и закинуть этот новый массив в datasource
DG
это делается через .data считал
DG
сделал снаружи манипуляции
DG
и закинул через .data = новый массив
DG
тогда можно с этим как-то ожидаемо работать
А
и закинуть этот новый массив в datasource
через new()
А
если ты вызываешь метод с нижним подчеркиванием то не ожидай чего-то того что ты ожидаешь) ты вызвал внутренний метод и хочешь чтоб он как-то по-твоему работал
Происходит до его вызова
А
дело еще в том что я не нашеk методов подписки на датасоурсе, что бы удалить знfчение и обновить view
DG
я ж тебе уже все рассказал)
DG
const dataSource = new MatTableDataSource([1,2,3,4,5]);
function removeByIndex(ds: MatTableDataSource<any>, index: number) {
const currentArray = ds.data;
const newArray = [...currentArray] // скопировали
newArray.splice(index, index);
ds.data = newArray;
// либо вместо трех строк одной:
// const newArray = currentArray.filter((e,i) => i !== index);
}
DG
если сильно интересно то просто можно залететь в сорцы
https://github.com/angular/components/blob/master/src/material/table/table-data-source.ts#L72
увидеть что на сеттере делается next
и твой компонент сам подхватит новый массив из внутреннего обзервебла
https://github.com/angular/components/blob/master/src/material/table/table-data-source.ts#L72
увидеть что на сеттере делается next
и твой компонент сам подхватит новый массив из внутреннего обзервебла
DG
ну, я имею в виду mat-table компонент
А
да но такое решение короче index = this.tableContractorGroup.data.map(function(value) { return value._idGroup; }).indexOf(data._idGroup);
this.tableContractorGroup.data.splice(index,1);
this.tableContractorGroup.data.splice(index,1);



