Могу ошибаться и сейчас есть способ попроще, но когда я подобное делал, то cypress не умел с файлами через инпутами работать, где-то на форумах нашел такое рабочее решение:
1) в папку fixtures помещаете картинку (у меня это car.jpg),
2) в support/commands.js добаляете это
Cypress.Commands.add('upload_file', (fileName, fileType = ' ', selector) => {
cy.get(selector).then(subject => {
cy.fixture(fileName, 'base64')
.then(Cypress.Blob.base64StringToBlob)
.then(blob => {
const el = subject[0];
const testFile = new File([blob], fileName, { type: fileType });
const dataTransfer = new DataTransfer();
dataTransfer.items.add(testFile);
el.files = dataTransfer.files;
});
});
});
3) в сам тест добавляем это
it('Should add picture', () => {
const fileName = 'car.jpg';
const fileType = 'image/jpeg';
const fileInput = 'input#camera';
cy.upload_file(fileName, fileType, fileInput);
let input;
cy.get('input#camera').should(ref => {
input = ref.get(0);
const event = document.createEvent('HTMLEvents');
event.initEvent('change', true, true);
event.eventName = 'change';
input.dispatchEvent(event);
});
});
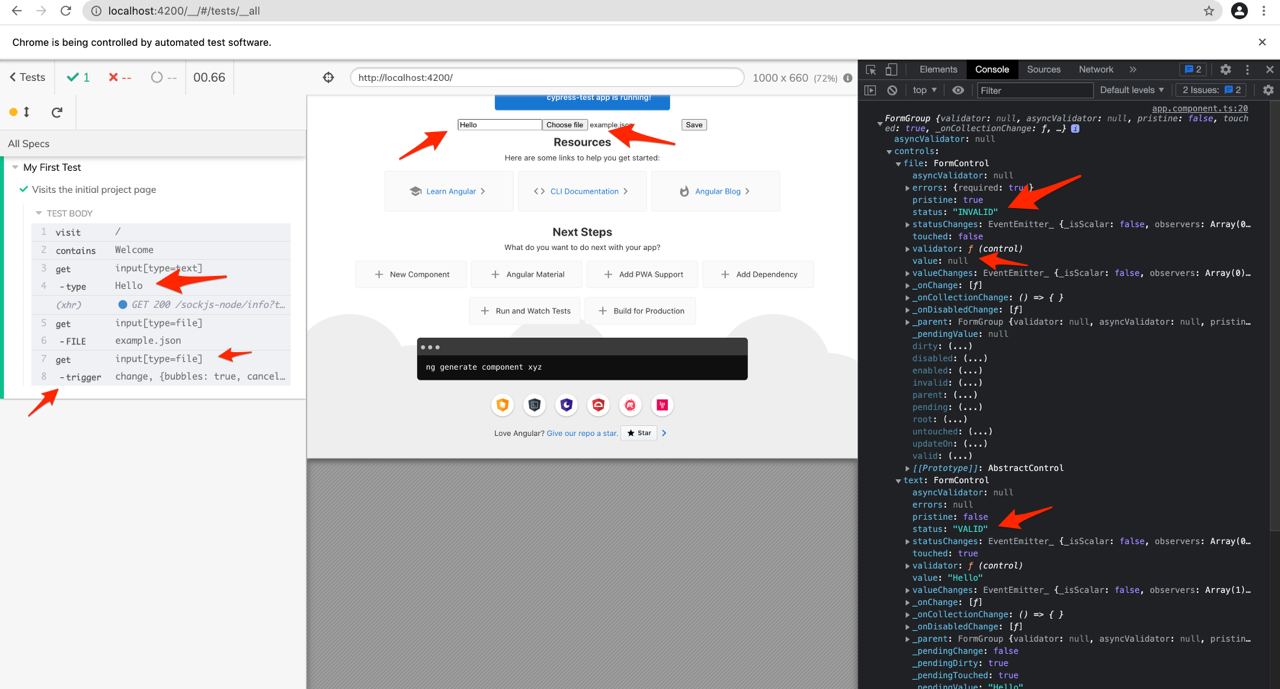
Это решает проблему null в инпуте