D
Size: a a a
2021 July 23
Тобто: this.service.getOverview.subscribe()
A
спасибо, заработало!
YK
Тобто: this.service.getOverview.subscribe(result => console.log(result))
RD

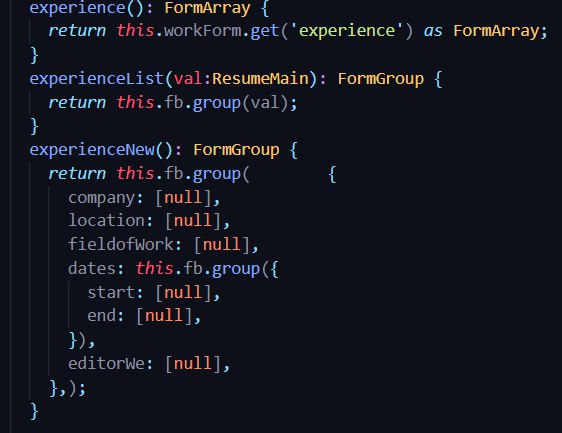
Доброго дня, а як динамічно добавляти FormGroup в FormArray??? Я спробував так але я не розумію як мені тепер виводити арей з груп?
vg
vg
вот тут примерчик есть подходящий
RD
А как сделать обязательную групу?
RD
Тоеть начальное свойство
vg
чтобы в formArray по дефолту была хотя бы 1 formGroup ?
RD
Да.
vg
просто при инициализации положи туда нужную форм группу, типа:
someControl: new FormArray([
new FormGroup({...})
])
someControl: new FormArray([
new FormGroup({...})
])
vg
вот есть ещё пример с массивом форм груп
RD
Дякую!
AK

🎙 The new episode of Angular Rocks is out. This time Aliaksei Kuncevič and a special guest Minko Gechev are talking about Developer Tools and tips and tricks that will help you to improve your dev life.
🤓 You can listen to the episode here 👉 https://share.transistor.fm/s/a21f025f
✅ If you do not want to miss the next episode you can subscribe to the podcast on your favorite platform https://angularrocks.com/subscribe
🤓 You can listen to the episode here 👉 https://share.transistor.fm/s/a21f025f
✅ If you do not want to miss the next episode you can subscribe to the podcast on your favorite platform https://angularrocks.com/subscribe
SФ
Почав вже слухати 👍
AC
Підписався в Apple Podcasts 👍
I
спасибо за совет
Попробовал, ошибки ушли, но варнинги все равно остались.
самое интересное:
В
Попробовал, ошибки ушли, но варнинги все равно остались.
самое интересное:
slider.component.scss
@import 'variables';
/* The switch - the box around the slider */
.switch {
position: relative;
display: inline-block;
width: 51px;
height: 27px;
}
/* Hide default HTML checkbox */
.switch input {
opacity: 0;
width: 0;
height: 0;
}
/* The slider */
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: var(--color_icon-primary);
transition: 0.4s;
}
.slider:before {
position: absolute;
content: '';
height: 27px;
width: 27px;
left: 0px;
bottom: 4px;
top: 0;
bottom: 0;
margin: auto 0;
transition: 0.4s;
background: var(--color_font_primary);
}
.mat-slide-toggle-bar {
position: relative;
width: 51px;
height: 27px;
flex-shrink: 0;
border-radius: 13.5px;
}
input:checked + .slider {
background-color: var(--color_icon-primary);
}
input:focus + .slider {
box-shadow: 0 0 1px var(--color_icon-primary);
}
input:checked + .slider:before {
transform: translateX(24px);
background: var(--color_font_primary);
background-repeat: no-repeat;
background-position: center;
}
/* Rounded sliders */
.slider.round {
border-radius: 34px;
}
.slider.round:before {
border-radius: 50%;
}
В
variables.scss только 40 строк переменных, ничего больше и все равно выходит за рамки, кидает варнинг по этому компоненту