ЕБ

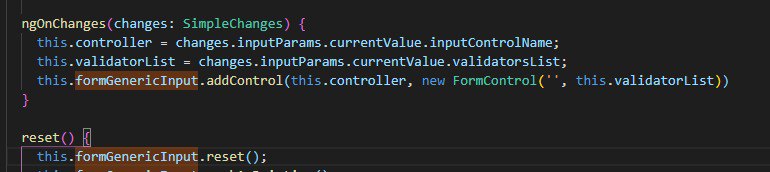
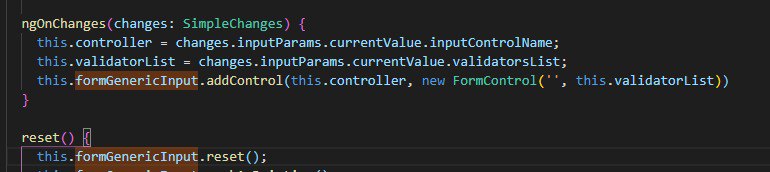
Почему когда создаешь сонтроллеры формы динамически а не при определении формы, при попытке зачистить поле, он поле зачищает а вот ng-dirty ng-toched и все остальное оставляет (((
Size: a a a
ЕБ

DD
VR
private createFooterComponent(): ComponentRef<InjectableFooterComponent> {
const componentFactory = this.componentFactoryResolver.resolveComponentFactory(InjectableFooterComponent);
const componentRef = this.viewContainerRef.createComponent(componentFactory);
componentRef.location.nativeElement.id = 'footerComponentFactory';
componentRef.instance.currentLang = this.currentLang;
componentRef.instance.navItems$ = this.footerNavItems$;
componentRef.instance.translations = this.footerTranslations;
return componentRef;
}
const footer = document.createElement('FOOTER');
const footerNativeElement = this.createFooterComponent().location.nativeElement;
footer.appendChild(footerNativeElement);
this.iframeBody.appendChild(footer);NH
VR
VR
AC
VR
DT
DT
DT
VR
DT
DT
DT
DT
AC
IF
DT