ОС
Size: a a a
2020 July 08
Ось тут гарний приклад https://stackblitz.com/edit/angular-interceptor-error-handle
Скажите такие ошибки (валидность токена) лучше проверять в интерцепторе или в сервисе апи?
ОС
ОС
ОЛ
Олександр Савуловський
Скажите такие ошибки (валидность токена) лучше проверять в интерцепторе или в сервисе апи?
Всі помилки які відносяться до токена оброблюються в інтерцепторі.
Всі інші помилки в сервісі апі.
Всі інші помилки в сервісі апі.
ОС
Всі помилки які відносяться до токена оброблюються в інтерцепторі.
Всі інші помилки в сервісі апі.
Всі інші помилки в сервісі апі.
Спасибо
ОС
Добрий день.
Потрібно вкінці pipe() додати функцію catchError().
Потрібно вкінці pipe() додати функцію catchError().
Добавил в конце catchError():
return next.handle(request)
.pipe(
tap(
event => {
},
err => {
if (err instanceof HttpErrorResponse) {
if (err.status == 401) {
this.loginService.logOut();
console.log('Ошибка. Код ошибки ', err.status);
}
}
}
),
catchError(err => {
throw 'Ошибка. Код ошибки ' + err.status;
})
)
return next.handle(request)
.pipe(
tap(
event => {
},
err => {
if (err instanceof HttpErrorResponse) {
if (err.status == 401) {
this.loginService.logOut();
console.log('Ошибка. Код ошибки ', err.status);
}
}
}
),
catchError(err => {
throw 'Ошибка. Код ошибки ' + err.status;
})
)
ОС

ОС
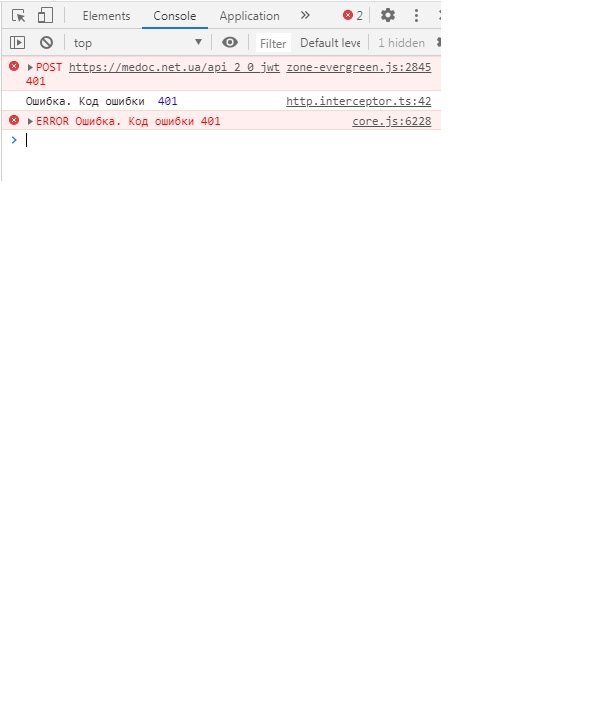
Но все равно в консоле 2 ошибки. Что я не правильно делаю?
ОЛ
Олександр Савуловський
Добавил в конце catchError():
return next.handle(request)
.pipe(
tap(
event => {
},
err => {
if (err instanceof HttpErrorResponse) {
if (err.status == 401) {
this.loginService.logOut();
console.log('Ошибка. Код ошибки ', err.status);
}
}
}
),
catchError(err => {
throw 'Ошибка. Код ошибки ' + err.status;
})
)
return next.handle(request)
.pipe(
tap(
event => {
},
err => {
if (err instanceof HttpErrorResponse) {
if (err.status == 401) {
this.loginService.logOut();
console.log('Ошибка. Код ошибки ', err.status);
}
}
}
),
catchError(err => {
throw 'Ошибка. Код ошибки ' + err.status;
})
)
throw 'Ошибка. Код ошибки ' + err.status; => console.log('Ошибка. Код ошибки ' + err.status);
M
Олександр Савуловський
Но все равно в консоле 2 ошибки. Что я не правильно делаю?
ты делаешь throw
ОЛ
Перша помилка POST, оброблюється на рівні сервіса апі, вкінці функції pipe() додаємо catchError(this.handleError).
ОС
Перша помилка POST, оброблюється на рівні сервіса апі, вкінці функції pipe() додаємо catchError(this.handleError).
т.е. нужно дважды обработать и в интерцепторе и в сервисе - правильно я понял?
ОС
throw 'Ошибка. Код ошибки ' + err.status; => console.log('Ошибка. Код ошибки ' + err.status);
Если я вас правильно понял сделал так:
catchError(err => {
console.log('Ошибка. Код ошибки ' + err.status);
})
Но ругается на параметр err так как я понимаю нужно возвратить Observable
catchError(err => {
console.log('Ошибка. Код ошибки ' + err.status);
})
Но ругается на параметр err так как я понимаю нужно возвратить Observable
M
Олександр Савуловський
Если я вас правильно понял сделал так:
catchError(err => {
console.log('Ошибка. Код ошибки ' + err.status);
})
Но ругается на параметр err так как я понимаю нужно возвратить Observable
catchError(err => {
console.log('Ошибка. Код ошибки ' + err.status);
})
Но ругается на параметр err так как я понимаю нужно возвратить Observable
по-другому никак, надо вернуть observable из catchError
M
чтоб хттп-ошибка не консолилась, просто добавьте в subscribe обработчик error
M
аа это интерсептор
ОС
аа это интерсептор
да
ОС
Проверка на валидность токена
M
тогда возвращать of(что_нибудь)
ОС
тогда возвращать of(что_нибудь)
И в интерцепотре и в апи сервисе. Правильно?




