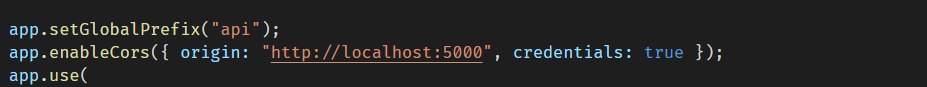
V
вот часть кода:
https://jsfiddle.net/exjzh2wt/
может я на фронте не правильно делаю запрос на сервер для валидации токена?
бэк у меня на nest.js
вот часть контроллера
```
@Post('validate-reset-password-token')
async validateResetPasswordToken (
@Req() req: Request, @Res() res
) {
try {
const token = req.body.token
this.logger.debug('token '+ token)
const isValid = await this.authService.validateToken(token)
this.logger.debug('result '+isValid)
if(isValid) {
res.redirect(`${this.frontendURL}/set-new-password?token=${token}`)
} else {
res.redirect(`${this.frontendURL}`)
}
} catch (e) {
this.logger.debug(e)
return res.json(e)
}
}
в консоли получаю ошибку
Access to XMLHttpRequest at 'http://frontendhost:4200/set-new-password?token=tokenblablabla' (redirected from 'http://localhost:3000/auth/validate-reset-password-token/') from origin 'http://frontend:4200' has been blocked by CORS policy: Request header field authorization is not allowed by Access-Control-Allow-Headers in preflight response.```