BL
Size: a a a
2020 March 24
работает в хроме а в ие - нет?
да, вот так.
N
что в консоли ие?
BL
раню через такой скриптик:
"ie": "ng serve --live-reload false --host 0.0.0.0 --configuration es5», проверяю в опере - все работает, в ие пока глухо. по консоли сейчас гляну.EB
Как то можно отловить ивент google optimize (ab тесты) в expressjs?
2020 March 25
O
раню через такой скриптик:
"ie": "ng serve --live-reload false --host 0.0.0.0 --configuration es5», проверяю в опере - все работает, в ие пока глухо. по консоли сейчас гляну.у меня дело было в полифилах, только не в тех что ты показывал
O
если найду тот проект то скину
2020 March 26
A
A
Всем привет! Как реализовать анимацию в angular, чтобы при клике на опцию серый бекграунд не пропадал:
export const FADE_IN_ROUTE_TRANSITION = [
trigger('routeTransition', [
state('void', style({ width: '100%', height: '100%', display: 'block', position: 'absolute' }) ),
state('*', style({ width: '100%', height: '100%', display: 'block', position: 'absolute' }) ),
transition(':enter', [
style({
opacity: '0',
}),
animate('0.5s linear', style({ // todo 1
opacity: '1',
}))
]),
transition(':leave', [
])
])
];
export const ROUTE_TRANSITION = FADE_IN_ROUTE_TRANSITION;
JS
привет, а подскажите плиз, когда я попадаю в ngOnDestroy компонента, он уже пропал из DOM или еще должен находиться там? т.к. у меня в коде компонента уже нету в DOM, но не могу найти на оф сайте инфу как должно быть
O
Раз нет - то наверно уже нет в доме, но класс инстанс еще остался
А в чем вопрос?
А в чем вопрос?
JS
я обрабатываю логику по перебросу фокуса, а все инстансы создаются динамически через сервис, и в ngOnDestroy через ViewChild текущеного компонента я собиралась его искать в списке всех,которые были созданы и есть в DOM (а в ngOnDestroy текущий уже пропал и соотвественно в DOM его уже нету)
SФ
Переслано от Sergey Фrolov
Всем привет.
Сегодня мы организуем большой BeerJS Online в Zoom в 20:00 по Москве/Минску, 19:00 по Киеву. Планируем сделать несколько комнат по основным городам и технологиям, чтобы обсудить разное по интересам за пивом в хорошей компании. Точно будут Киев, Москва, возможно Днепр, сделаем чатик по Ангулар. Если кто-то хочет захостить у себя еще какие-то темы/города, пишите. Для этого желательно иметь Pro аккаунт, чтобы не было ограничений по времени.
Вся синхронизация через чат @beerjssummit – какие темы где обсуждаются, какие митинги появились и прочее. Все ссылки на митинги будут появляться в этом сообщении. Запасайтесь пивом, фонами для зума и веселым настроением на вечер 🍻
BeerJS Online (Summit): https://us04web.zoom.us/j/177794175 – общий митинг для всех
BeerJS Moscow: https://zoom.us/j/145945623
Сегодня мы организуем большой BeerJS Online в Zoom в 20:00 по Москве/Минску, 19:00 по Киеву. Планируем сделать несколько комнат по основным городам и технологиям, чтобы обсудить разное по интересам за пивом в хорошей компании. Точно будут Киев, Москва, возможно Днепр, сделаем чатик по Ангулар. Если кто-то хочет захостить у себя еще какие-то темы/города, пишите. Для этого желательно иметь Pro аккаунт, чтобы не было ограничений по времени.
Вся синхронизация через чат @beerjssummit – какие темы где обсуждаются, какие митинги появились и прочее. Все ссылки на митинги будут появляться в этом сообщении. Запасайтесь пивом, фонами для зума и веселым настроением на вечер 🍻
BeerJS Online (Summit): https://us04web.zoom.us/j/177794175 – общий митинг для всех
BeerJS Moscow: https://zoom.us/j/145945623
K
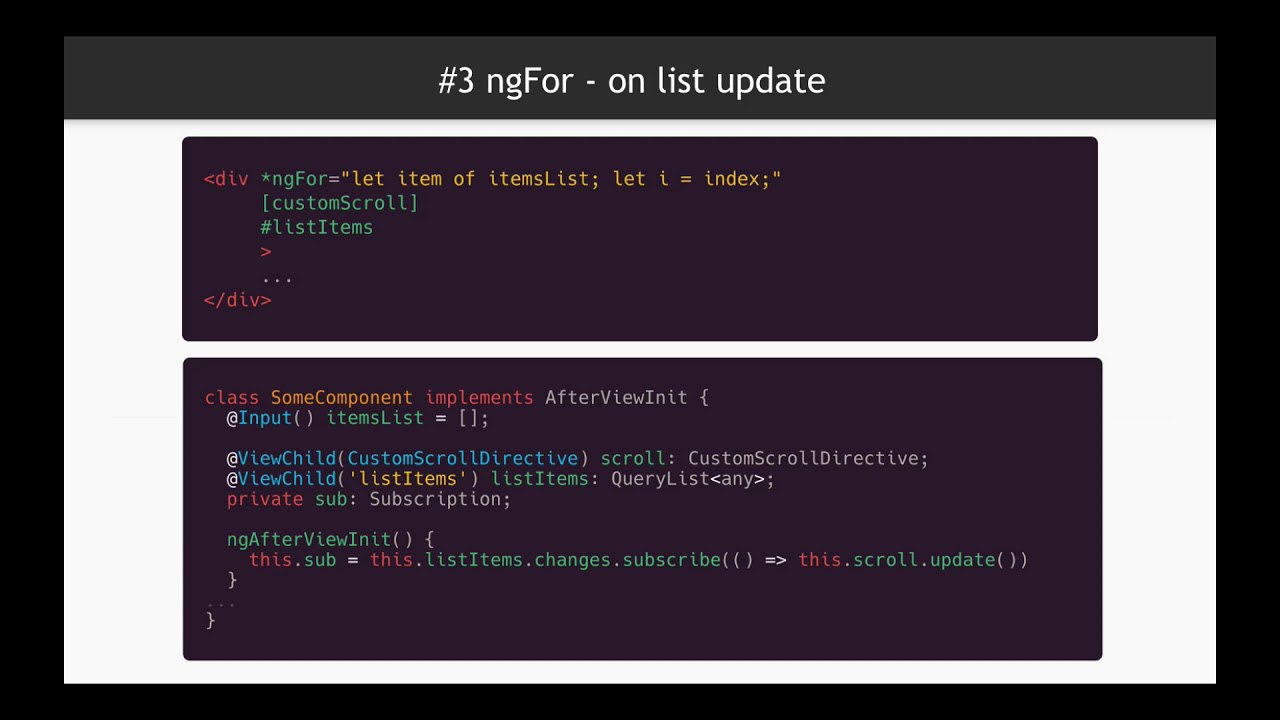
всем привет) использую mat-select с formControlName, есть динамический список mat-option. Подскажите пожалуйста как можно отловить когда выбранная в селекте опция (которая уже записана в форму) пропадает из списка? Проблема в том что для пользователя она пропадает на экране, а в форме сохраняется ее значение.
O
Можешь попробовать словить момент ngFor DOM update, больше тут в видосике https://www.youtube.com/watch?v=N0jV0wfHTb4
SФ
Переслано от Sergey Фrolov
Всем привет.
Сегодня мы организуем большой BeerJS Online в Zoom в 20:00 по Москве/Минску, 19:00 по Киеву. Планируем сделать несколько комнат по основным городам и технологиям, чтобы обсудить разное по интересам за пивом в хорошей компании. Точно будут Киев, Москва, возможно Днепр, сделаем чатик по Ангулар. Если кто-то хочет захостить у себя еще какие-то темы/города, пишите. Для этого желательно иметь Pro аккаунт, чтобы не было ограничений по времени.
Вся синхронизация через чат @beerjssummit – какие темы где обсуждаются, какие митинги появились и прочее. Все ссылки на митинги будут появляться в этом сообщении. Запасайтесь пивом, фонами для зума и веселым настроением на вечер 🍻
BeerJS Online (Summit): https://us04web.zoom.us/j/177794175 – общий митинг для всех
BeerJS Moscow: https://zoom.us/j/145945623
Сегодня мы организуем большой BeerJS Online в Zoom в 20:00 по Москве/Минску, 19:00 по Киеву. Планируем сделать несколько комнат по основным городам и технологиям, чтобы обсудить разное по интересам за пивом в хорошей компании. Точно будут Киев, Москва, возможно Днепр, сделаем чатик по Ангулар. Если кто-то хочет захостить у себя еще какие-то темы/города, пишите. Для этого желательно иметь Pro аккаунт, чтобы не было ограничений по времени.
Вся синхронизация через чат @beerjssummit – какие темы где обсуждаются, какие митинги появились и прочее. Все ссылки на митинги будут появляться в этом сообщении. Запасайтесь пивом, фонами для зума и веселым настроением на вечер 🍻
BeerJS Online (Summit): https://us04web.zoom.us/j/177794175 – общий митинг для всех
BeerJS Moscow: https://zoom.us/j/145945623
2020 March 27
AS
гайз, нид а бит хелп
уйти от промисов в обсервабл и вызывать это дело в эффекте. Для этого нужно
1. получить инстанс модалки. Это промис, поэтому вешаем на него from() чтоб получить обсервабл
2. чтоб показать модалку - нужно вызвать modal.pesent() (Promise<void>) - стреляется, когда модалка уже запустилась после её создания в шаге 1
3. получить данные, с которыми модалка закрылась (modal.onDidDismiss()). Это тож промис, поэтому оборачиваем в from
проблема - в консоли появляется
return from(this.modalController.create({
component: SomeModalComponent,
})).pipe(
switchMap(modal => from(modal.present()).pipe(
tap((v) => console.log('modal open', v)),
switchMap(() => from(modal.onDidDismiss()))
)));modal.present() // show modalчто я хочу сделать :
уйти от промисов в обсервабл и вызывать это дело в эффекте. Для этого нужно
1. получить инстанс модалки. Это промис, поэтому вешаем на него from() чтоб получить обсервабл
2. чтоб показать модалку - нужно вызвать modal.pesent() (Promise<void>) - стреляется, когда модалка уже запустилась после её создания в шаге 1
3. получить данные, с которыми модалка закрылась (modal.onDidDismiss()). Это тож промис, поэтому оборачиваем в from
проблема - в консоли появляется
modal open только на второе открытиеAS
и дальнейшая обработка идёт со второго раза, собственно
AS
вопрос - как мне “дождаться” открытия с 1го раза, чтоб в консоль вывелось modal open ?
AS
в общем я тупо забыл закомментить пред. код, который вызывал модалку в старый способ
супер
супер