K
Size: a a a
2020 January 22
покажи приклад, залежить від того, як ідуть спільні поля в дизайні
поля не по порядку (если об этом)😊 могут добавиться/исключиться в средине формы
СБ
Kate
поля не по порядку (если об этом)😊 могут добавиться/исключиться в средине формы
Запускаю процес обдумування
K
Запускаю процес обдумування
сорри) например есть поля для типа активности 1: {name:"", id:"", description: ""}; для типа активности 2: {name:"", type:"", id:"", description: ""}; для типа активности 3: {type:"", id:"", description: "", option:""}
СБ
Kate
поля не по порядку (если об этом)😊 могут добавиться/исключиться в средине формы
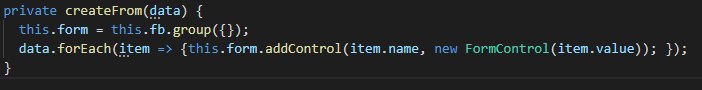
я б робив динамічну генерацію форми на конфігах.
Форма для активності описувалась би чимось простим, типу
В шаблоні якимто іфом або світчом рендериш потрібний компонент.
Форма для активності описувалась би чимось простим, типу
[{ name: 'name', type: 'text' }]В шаблоні якимто іфом або світчом рендериш потрібний компонент.
СБ
Форму в класі теж можна або генерувати, або прибивати цвяхами на всі можливі поля і просто по самбіту витягувати потрібні поля для конкретного конфіга
СБ
Ну але це у випадку, якщо структура форми проста і дозволяє такі штуки
AM

якщо форма проста, можна так написати
K
спасибо большое за советы) всем хорошего вечера)
AS
Прекрасно)
Спасибо
Спасибо
йо
почитай еще про ::ng-deep (и на что там его заменили в последних версиях.. вроде)
почитай еще про ::ng-deep (и на что там его заменили в последних версиях.. вроде)
SФ
ID:
Всім привіт! Визначаємося з днем, коли зібратися вранці на ngCoffee в центрі Києва
public poll
Четвер – 5
👍👍👍👍👍👍👍 71%
@niklissad, @Agnislav, @makkaronis4e, @wonder_tony, @dniproman
П'ятниця – 1
👍 14%
@valikBond
Субота – 1
👍 14%
@jnsnrz
👥 7 people voted so far.
public poll
Четвер – 5
👍👍👍👍👍👍👍 71%
@niklissad, @Agnislav, @makkaronis4e, @wonder_tony, @dniproman
П'ятниця – 1
👍 14%
@valikBond
Субота – 1
👍 14%
@jnsnrz
👥 7 people voted so far.
Пока выигрывает завтра 🤔
A
йо
почитай еще про ::ng-deep (и на что там его заменили в последних версиях.. вроде)
почитай еще про ::ng-deep (и на что там его заменили в последних версиях.. вроде)
Я помню что ng-deep задепрекейтили, но разве сделали ему альтернативу?
DG
/deep/ вроде задеприкейтили, а ::ng-deep еще живой
DG
SФ
Думаю никак, оно вразрез все с shadowdom
N
Kate
сорри) например есть поля для типа активности 1: {name:"", id:"", description: ""}; для типа активности 2: {name:"", type:"", id:"", description: ""}; для типа активности 3: {type:"", id:"", description: "", option:""}
посмотри в сторону ngx-formly
DG
мне оч понравился подход с css-variables, но эта вся штука будет работать только в случае что нужно че-то переопределить в своем компоненте, а не в third-party)
N
достаточно простой способ сделать формы не особо вчитываясь в доку по ним
SФ
мне оч понравился подход с css-variables, но эта вся штука будет работать только в случае что нужно че-то переопределить в своем компоненте, а не в third-party)
Да, штука классная
N
в таком случае 1 конфиг а в других компонентах просто экстендь этот конфиг