G
Size: a a a
2020 January 03
LR
У трестируемого компонента есть в шаблоне другие компоненты?
что имееться ввиду - "у тестируемого компонента"?
я запускала тесты в папке app. Или это надо в каждом компоненте запускать тесты? (я это по видеоурокам смотрела там тоже в папке app запускались тесты, один тест - на все приложение сразу - и сервисы, и компоненты, и тд).
в app.component.html есть 2 компонента, в них внутри других компонентов нет
я запускала тесты в папке app. Или это надо в каждом компоненте запускать тесты? (я это по видеоурокам смотрела там тоже в папке app запускались тесты, один тест - на все приложение сразу - и сервисы, и компоненты, и тд).
в app.component.html есть 2 компонента, в них внутри других компонентов нет
G
что имееться ввиду - "у тестируемого компонента"?
я запускала тесты в папке app. Или это надо в каждом компоненте запускать тесты? (я это по видеоурокам смотрела там тоже в папке app запускались тесты, один тест - на все приложение сразу - и сервисы, и компоненты, и тд).
в app.component.html есть 2 компонента, в них внутри других компонентов нет
я запускала тесты в папке app. Или это надо в каждом компоненте запускать тесты? (я это по видеоурокам смотрела там тоже в папке app запускались тесты, один тест - на все приложение сразу - и сервисы, и компоненты, и тд).
в app.component.html есть 2 компонента, в них внутри других компонентов нет

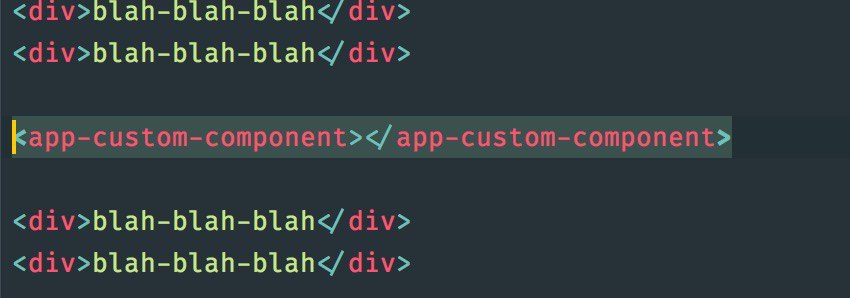
вот допустим вы пишите тест на компонент и у него в шаблоне как-то так
LR
не-не, в разметке в компоненте - нет других компонентов. То есть - в каждом компоненте есть только разметка хеловордов, кнопки разные и тд
LR
Роутинга пока нет. Это может быть причиной етих эрроров, что нет <routing-outlet> а вместо него <app-first-component> <app-second-component> ?
G
Роутинга пока нет. Это может быть причиной етих эрроров, что нет <routing-outlet> а вместо него <app-first-component> <app-second-component> ?
мне кажется, что причина в
<app-first-component> и т.д.G
из того что вы написали получается что кастомные компонеты в шаблоне есть
N
Я тут задался вопросом про стикеры ангулара, может кто знает где взять а лучше где напечатать
LR
мне кажется, что причина в
<app-first-component> и т.д.точно, если заменить их на <router-outlet> - то тесты запустились, и все спеки видит, а раньше было 0 specs......
LR
спасибо!
G
точно, если заменить их на <router-outlet> - то тесты запустились, и все спеки видит, а раньше было 0 specs......
LR
из того что вы написали получается что кастомные компонеты в шаблоне есть
кастомные компоненты это какие? те которые вручную написаны? да, есть один. Но ошибка вылетала по всех.....
G
кастомные компоненты это какие? те которые вручную написаны? да, есть один. Но ошибка вылетала по всех.....
да, те которые вручную написаны. Вам фреймворк так и говорит что он не знает таких тегов ))).
посмотрите по ссылке раздел nested component tests
посмотрите по ссылке раздел nested component tests
LR
да, те которые вручную написаны. Вам фреймворк так и говорит что он не знает таких тегов ))).
посмотрите по ссылке раздел nested component tests
посмотрите по ссылке раздел nested component tests
странно, но почему аналогично такой же, но который создан командой в консоли - тесты не видят также и на такие тоже эрроры посыпались.... хорошо посмотрю ссылку. спасибо
2020 January 06
FS
Добрейшего
Настраиваю тут scss для проекта, завожу файлик для переменных и функций связанных с респонсивом
Настраиваю тут scss для проекта, завожу файлик для переменных и функций связанных с респонсивом
@import находит файл и переменные, а @use — нет. Куда посоветуете смотреть?N
не понятно кто и где не находит
N
на девятой версии вроде бы все должно работать без проблем
FS
не понятно кто и где не находит
легаси проект привожу в порядок, 7 версия вроде
перевели вот на scss
намутил файлик
в .angular.json проставлен
если я пишу
перевели вот на scss
намутил файлик
/src/app/styles/scss/responsive.scss
есть компонента/src/app/features/foo/bar/bar.component
в компоненту нужно заимпортить переменные и миксины из responsiveв .angular.json проставлен
"stylePreprocessorOptions": {
"includePaths": ["src/app/styles/scss/"]
}
если я пишу @import "responsive" все работает как надоесли я пишу
@use "responsive" (перепробовав и расширение добавить, и путь в различном виде) -- не видит переменные из файла или даже сам файлDP
А что в
responsive и как используется?FS
А что в
responsive и как используется?2 функции, немного переменных
используется как
итд
используется как
@media #{$mobile} {
/* */
}итд



