DG
Size: a a a
2019 September 23
тут сложность в том, что service.isAuthenticated() используется внутри AuthGuardService и методу canActivate() нужно получать boolean
короч поучи матчасть работы с rxjs иначе у тебя никогда не будет работать и тебе тут будут просто рабочий код все писать который ты будешь вставлять в свой проект
VG
короч поучи матчасть работы с rxjs иначе у тебя никогда не будет работать и тебе тут будут просто рабочий код все писать который ты будешь вставлять в свой проект
Да, поучу. Спасибо!
2019 September 24
A
Всем привет, а кто какие практики использовал для функционала рефреша страницы? Что бы у юзера была возможность обновить компонент по текущему урлу.
Варианты с этой статьи https://blog.angularindepth.com/refresh-current-route-in-angular-512a19d58f6e
не совсем подходят ввиду сложности переноса всей логики для инициализации в один метод.
И не уверен насколько харош такой подход https://stackoverflow.com/questions/47813927/how-to-refresh-a-component-in-angular
Варианты с этой статьи https://blog.angularindepth.com/refresh-current-route-in-angular-512a19d58f6e
не совсем подходят ввиду сложности переноса всей логики для инициализации в один метод.
И не уверен насколько харош такой подход https://stackoverflow.com/questions/47813927/how-to-refresh-a-component-in-angular
DG
"не уверен насколько харош такой подход", как по мне все методы не достаточно хороши кроме как "переноса всей логики для инициализации в один метод", то если с этим не выходит, то можно взять что нибудь, т.к. в любом случае это будет костылем
A
Ясно, спасибо
VG
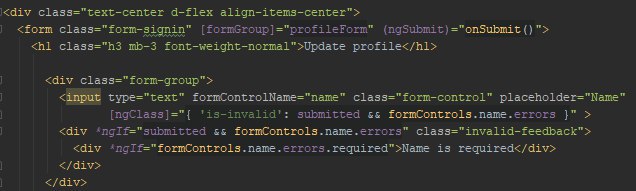
А как можно используя реактивные формы подставить данные в форму input?
VG
Что бы как placeholder, только при нажатии на input форму данные были в input
VG
вариант [(ngModel)]="name" вроде не совместим с реактиными формами
СБ
new FormControl('VALUE')VG
new FormControl('VALUE')немного не понял
СБ
немного не понял
я так розумію, ти хочеш значення за замовчанням, чи як?
VG
СБ
як ти форму створюєш?
VG
як ти форму створюєш?

СБ
це темплейт.
а форма в компоненті як створюється?
а форма в компоненті як створюється?
VG
це темплейт.
а форма в компоненті як створюється?
а форма в компоненті як створюється?
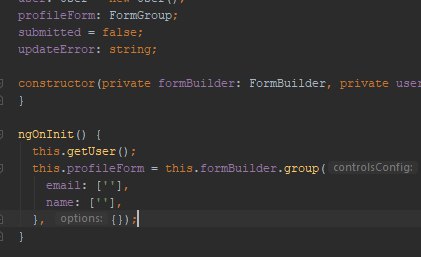
другий скрiн
СБ
this.formBuilder.group({
email: 'janedoe@email.com'
})наприклад
DG
твои пустые ковычки тут в email и name - и есть значение по умолчанию
VG
Понял, спасибо!