L
Size: a a a
2019 June 01
Привет, подскажите, плз, по changeDetectionStrategy есть норм пример кода или может статья или видос, чтобы лучше разобраться. У меня что-то неадекватное происходит с компонентами в приложении, после добавления onPush((
🌀
Привет, подскажите, плз, по changeDetectionStrategy есть норм пример кода или может статья или видос, чтобы лучше разобраться. У меня что-то неадекватное происходит с компонентами в приложении, после добавления onPush((
NP
Привет, подскажите, плз, по changeDetectionStrategy есть норм пример кода или может статья или видос, чтобы лучше разобраться. У меня что-то неадекватное происходит с компонентами в приложении, после добавления onPush((
2019 June 03
DS
Всем привет!
DS
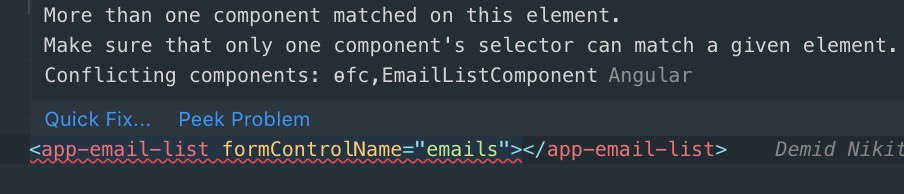
ребята, подскажите, что тут можно сделать?
DS
More than one component matched on this element.
Make sure that only one component's selector can match a given element.
Conflicting components: EmailListComponent,EmailListComponent
ДМ
More than one component matched on this element.
Make sure that only one component's selector can match a given element.
Conflicting components: EmailListComponent,EmailListComponent
А если дать formcontrolname внутри компонента?
G
DS
всем спасибо! действительно, с пуллом прилетел компонент с таким же названием селектора. не думала, что до этого кто-то додумается
2019 June 04
m
Привет парни. Может сможете подсказать. Пытаюсь тестировать сервис (обычный класс) делаю так
describe(('service') => {
let service: any;
let mockFun: any;
beforeEach(() => {
service = new SomeService();
mockFun = spyOn(service, 'someMethod');
});
describe(('test 1') => {)
it('first test', () => {
mockFun.and.returnValue({});
// some test
})
it('second test', () => {
mockFun.and.returnValue({});
// some test
})
})
describe(('test 2') => {
it('third test', () => {
mockFun.needToResetSpyHere();
// some test with real function implementation
})
it('four test', () => {
mockFun.needToResetSpyHere();
// some test with real function implementation
})
})
});
Мне нужно сделать спай для функции, в it пытаюсь возвращать нужные результаты работы функции (test 1). В некоторых тестах нужно использовать реальную имплементацию метода(test 2). Использую jest. Может кто то сможет подсказать как правильно... Спасибо
describe(('service') => {
let service: any;
let mockFun: any;
beforeEach(() => {
service = new SomeService();
mockFun = spyOn(service, 'someMethod');
});
describe(('test 1') => {)
it('first test', () => {
mockFun.and.returnValue({});
// some test
})
it('second test', () => {
mockFun.and.returnValue({});
// some test
})
})
describe(('test 2') => {
it('third test', () => {
mockFun.needToResetSpyHere();
// some test with real function implementation
})
it('four test', () => {
mockFun.needToResetSpyHere();
// some test with real function implementation
})
})
});
Мне нужно сделать спай для функции, в it пытаюсь возвращать нужные результаты работы функции (test 1). В некоторых тестах нужно использовать реальную имплементацию метода(test 2). Использую jest. Может кто то сможет подсказать как правильно... Спасибо
YK
Хай гайз! У кого-нибудь случалось такое?
core.js:15724 ERROR Error: Uncaught (in promise): Error: StaticInjectorError(AppModule)[CheckboxControlValueAccessor -> Renderer2]: StaticInjectorError(Platform: core)[CheckboxControlValueAccessor -> Renderer2]: NullInjectorError: No provider for Renderer2!
Гугл молчит по этому поводу. Но суть в том, что я даже не использую CheckboxControlValueAccessor. Он используется только в AngularForms.
P.S. уже третью неделю делаю переход на angular 7 + перенос кода в кастомную библиотеку. Подумываю о том, что хорошо бы было проект на реакте пилить. Angular и его модули превращается в ад.
core.js:15724 ERROR Error: Uncaught (in promise): Error: StaticInjectorError(AppModule)[CheckboxControlValueAccessor -> Renderer2]: StaticInjectorError(Platform: core)[CheckboxControlValueAccessor -> Renderer2]: NullInjectorError: No provider for Renderer2!
Гугл молчит по этому поводу. Но суть в том, что я даже не использую CheckboxControlValueAccessor. Он используется только в AngularForms.
P.S. уже третью неделю делаю переход на angular 7 + перенос кода в кастомную библиотеку. Подумываю о том, что хорошо бы было проект на реакте пилить. Angular и его модули превращается в ад.
AO
Значит модулей овердохрена. Мы в это в своё время вмазались, сказали "воу-воу-воу_мы_загнались_да_ну_нахрен" и упростили структуру модулей взад. Бритва оккама тебе в помосчь.
А с ошибкой мы сталкивались, только гхыр его знает, как мы починили. @rokikon , не помнишь?
А с ошибкой мы сталкивались, только гхыр его знает, как мы починили. @rokikon , не помнишь?
T
Может версия core.js?
T
T
не оно?
RK
Где то в deps надо добавить Renderer2, я подозреваю
YK
Это видел, но похоже, не мой случай, там он именно юзает этот Renderer2. Возможно дело в том, что FormsModule импортится везде, а нужно его импортить только в аппмодуле. Попробую, отпишусь.
А вообще @Agnislav прав, модули, которые должны упрощать жизнь, делают все только в разы сложнее.
Я пытался напротяжении пары недель вытащить аутентификацию с использованием angularfire в кастомную библиотеку для реюзания в нескольких проектах, в итоге забил, так как видимо это теоретически невозможно. Angular каким-то чудесным образом стал преградой, а не помощью в разработке.
А вообще @Agnislav прав, модули, которые должны упрощать жизнь, делают все только в разы сложнее.
Я пытался напротяжении пары недель вытащить аутентификацию с использованием angularfire в кастомную библиотеку для реюзания в нескольких проектах, в итоге забил, так как видимо это теоретически невозможно. Angular каким-то чудесным образом стал преградой, а не помощью в разработке.
VL
Тьфу тьфу нам пока помагает 😏
YK
Казалось бы, все просто, нужно вытащить код в отдельную библиотеку, берешь и вытаскиваешь, пушишь проект на npm, делаешь npm link и радуешься жизни. Но почему-то в angular для этого нужно еще пройти 1000 итераций гугления, по поводу того, что что-то куда-то не инджектится. В итоге отказаться от этой прекрасной затеи и решить что дублирование кода заберет меньше времени чем "оптимизация и модульность".