ДМ
Size: a a a
2019 April 01
очень
Спасибо💪
АК
Спасибо💪
2019 April 02
E
Привет. Народ, у кого был опыт подключения двух кастомных элементов, сгенереных с помощью Angular Elements на одной странице? Как вы обходили дублирование зоны? Выносили отдельно из компонентов и подключали на странице? Пользовали ngx-build-plus? Ваш вариант?)
OM
Eugine
Привет. Народ, у кого был опыт подключения двух кастомных элементов, сгенереных с помощью Angular Elements на одной странице? Как вы обходили дублирование зоны? Выносили отдельно из компонентов и подключали на странице? Пользовали ngx-build-plus? Ваш вариант?)
Лучше зону отключать при работе с Angular Elements. В настройках можно установить noop и дергать change detection вручную. Таким образом меньше проблем и неочевидностей будет если встраивать элемент в окружение без зоны.
E
Про такой метод я тоже наслышан. Но в данном случае компоненты используются и в ангуляр приложении, и как кастомные.
Да и переписывать не очень хочется.
Есть решение попроще может?
Да и переписывать не очень хочется.
Есть решение попроще может?
OM
Eugine
Про такой метод я тоже наслышан. Но в данном случае компоненты используются и в ангуляр приложении, и как кастомные.
Да и переписывать не очень хочется.
Есть решение попроще может?
Да и переписывать не очень хочется.
Есть решение попроще может?
Если это angular приложение, то при сборке elements зону можно не тянуть (ngx-build-plus это наглядно показывает). Если другое окружение, то отдельно подгружать зону.
E
Ок. Спасибо за совет.
VN
Всем привет, нашел такую фразу:
The Angular2 team stressed the fact though, that EventEmitter should not be used for anything else then @Output()s in components and directives.
Для эмита какого-то значения в таком случае лучше использовать напрямую Subject? Например в сервисе каком-то
The Angular2 team stressed the fact though, that EventEmitter should not be used for anything else then @Output()s in components and directives.
Для эмита какого-то значения в таком случае лучше использовать напрямую Subject? Например в сервисе каком-то
MI

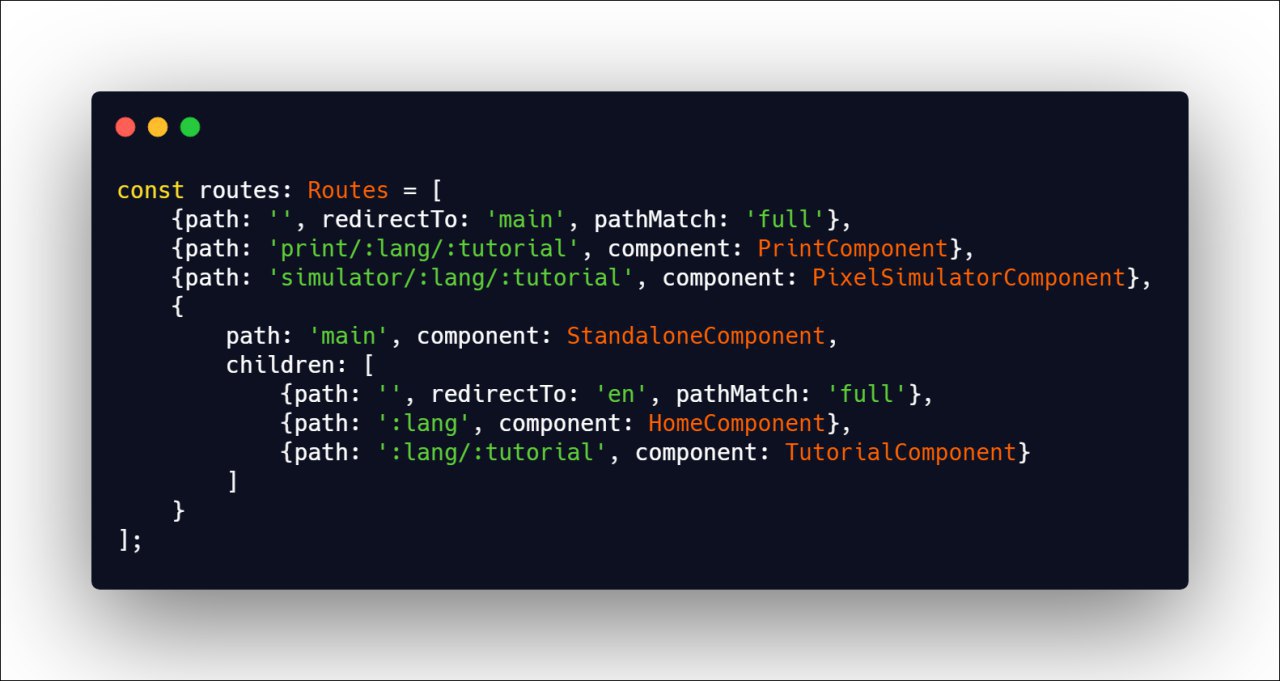
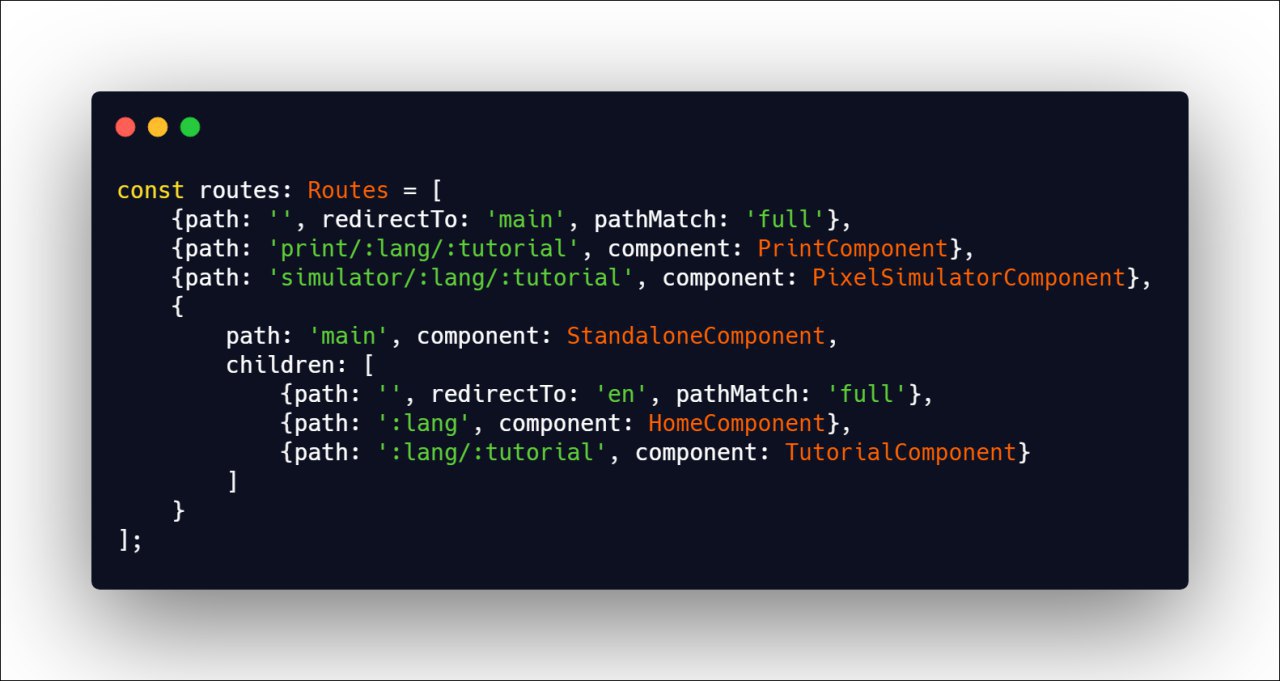
Всім привіт, хто знає, в чому проблема:
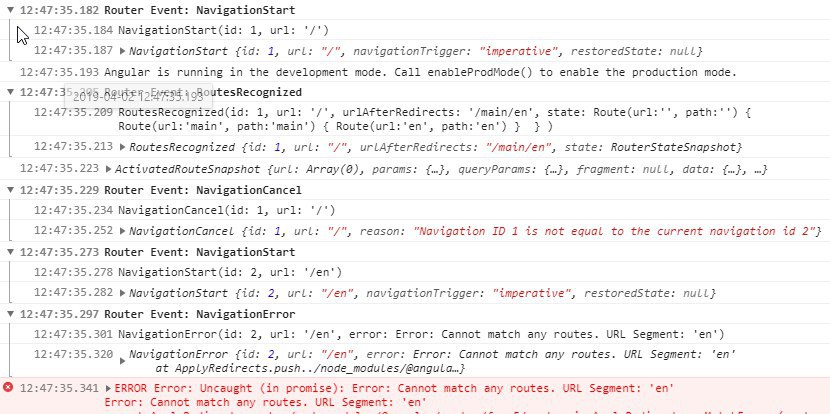
в app.component.html є свій router-outlet, і в standalone.component.html теж свій, має працювати, проте викидає помилку: Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'en'
Error: Cannot match any routes. URL Segment: 'en'
в app.component.html є свій router-outlet, і в standalone.component.html теж свій, має працювати, проте викидає помилку: Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'en'
Error: Cannot match any routes. URL Segment: 'en'
VL
Шлеш на роут 'en' але такого роута немає 🤷♂
MI
Шлеш на роут 'en' але такого роута немає 🤷♂
хіба :lang не відловлює? там має бути main/en?
VL
Поняв, хм цікаво
M5

Всім привіт, хто знає, в чому проблема:
в app.component.html є свій router-outlet, і в standalone.component.html теж свій, має працювати, проте викидає помилку: Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'en'
Error: Cannot match any routes. URL Segment: 'en'
в app.component.html є свій router-outlet, і в standalone.component.html теж свій, має працювати, проте викидає помилку: Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'en'
Error: Cannot match any routes. URL Segment: 'en'
Может поможет, загугли там есть дебаг режим для роутера
MI
Mike 5/7
Может поможет, загугли там есть дебаг режим для роутера

редіректить правильно, але далі я щось мабуть наплутав)
MI
Проблема знайдена: я в сторі оновлював мову і сторінку яка зараз є, і робив я це на RoutesRecognized event, а потрібно було на NavigationEnd
VZ
Всем привет )
Кто использует какие либо механизмы валидации HTML в Angular ?
Поделитесь, кто что использует.
Спасибо )
Кто использует какие либо механизмы валидации HTML в Angular ?
Поделитесь, кто что использует.
Спасибо )
DG
например?
S🥐
Всем привет )
Кто использует какие либо механизмы валидации HTML в Angular ?
Поделитесь, кто что использует.
Спасибо )
Кто использует какие либо механизмы валидации HTML в Angular ?
Поделитесь, кто что использует.
Спасибо )
то есть? что ты имеешь ввиду?
S🥐
если валидация хтмл, который пришёл из вне апликейшена, то есть санитайзер встроеные в ангуляр
VZ
не, для кода, который в приложении. то есть для ts - tslint, а что используете для HTML?




