DK
Size: a a a
2018 December 28
ребят, что лучше проверять на каждый запрос isExpiredToken или ловить 401 отправлять рефреш и повторять запрос?
E
Как по мне, ловить 401, т.к. локальное время клиента может отличаться от сервера и проверка прокисания токена будет выдавать неточную информацию
DM
ребят, что лучше проверять на каждый запрос isExpiredToken или ловить 401 отправлять рефреш и повторять запрос?
Нужно и то и то делать.
2018 December 29
AO
Там при входе приходит токен на фронте. Это норм практика отправлять этот токен бэкенду и на бэкенде его расшифровывать?
Да
AO
Но только на логин
AO
И потом с логина желательно получить какой-то не значащий после расшифроки токен и юзать его как апи ключ, для коннкета ко всем урлам, кроме логина
AT
Благодарю)
VH
А может кто-то поделится хорошими статьями для настройки роутинга и локализации с нуля
DM
А может кто-то поделится хорошими статьями для настройки роутинга и локализации с нуля
О локализации лучше всего почитать в док. модуля ngx-translate. О роутинг мне очень нравится как описано в книге Angular и TypeScript сайтостроение для профессионалов.
2018 December 30
VH
О локализации лучше всего почитать в док. модуля ngx-translate. О роутинг мне очень нравится как описано в книге Angular и TypeScript сайтостроение для профессионалов.
Спасибо
Y
Кто-то в курсе как обойтись без /deep/ при этом не выключая View Encapsulation ?
Y
Пытаюсь колхозить материал компоненты
VL
Что общее для материал, можно в общие стили, в отдельные файлики и глобально применять.
Специфическое через :ng-deep
Так делаем, полет норм, только главное чтоб нг дип всегда был обернут в какой то класс в компоненте или в :host иначе когда подгрузится не обернутый стиль, прописанный в компоненте через дип, то он станет глобальным, так как над ним нет локальной компонентой обертки с атрибутом.
Специфическое через :ng-deep
Так делаем, полет норм, только главное чтоб нг дип всегда был обернут в какой то класс в компоненте или в :host иначе когда подгрузится не обернутый стиль, прописанный в компоненте через дип, то он станет глобальным, так как над ним нет локальной компонентой обертки с атрибутом.
Y
@coffeeteea Понял, спасибо
АО
С наступающим! 2018 был очень интересным годом для Angular комьюнити. Мы растем, продолжаем делать крутые вещи, ходить на митапы. Надеюсь 2019 принесет еще больше приятных сюрпризов ;)
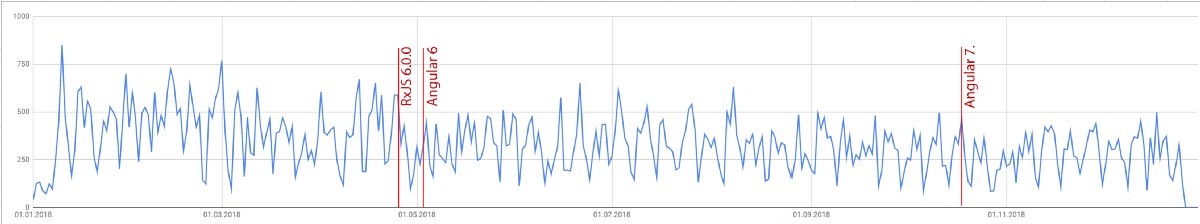
Интересная статистика за 2018
https://medium.com/angular-soviet/статистика-русскоязычного-сообщества-angular-за-2018-c0b252374a35
Подготовил для нас ее @jamaks. Обязательно подписывайтесь на его канал https://t.me/ngFanatic
Интересная статистика за 2018
https://medium.com/angular-soviet/статистика-русскоязычного-сообщества-angular-за-2018-c0b252374a35
Подготовил для нас ее @jamaks. Обязательно подписывайтесь на его канал https://t.me/ngFanatic
2018 December 31
S
мне кажется или чем больше сообщений на тематику тем хуже описан мануал по иисспользованию технологии...
AT
Ну хз у ngrx вроде норм доки
SФ
Друзья, всех с наступающим новым годом! Работайте над интересными проектами, участвуйте в классных ивентах, собирайте крутые команды и не забывайте про себя, развивайтесь! Все зависит только от вас! 💪
И не забывайте про комьюнити, мы уже готовим митап 😏
И не забывайте про комьюнити, мы уже готовим митап 😏
L
Друзья, всех с наступающим новым годом! Работайте над интересными проектами, участвуйте в классных ивентах, собирайте крутые команды и не забывайте про себя, развивайтесь! Все зависит только от вас! 💪
И не забывайте про комьюнити, мы уже готовим митап 😏
И не забывайте про комьюнити, мы уже готовим митап 😏
Уррра!!! 🎉🎉🎉
2019 January 01
VD
З Новим роком)