RK
Size: a a a
2018 December 03
Ага, ай-ай-ай таким быть
SS
@matochu @SebastienV а где тут можно правила почитать?
RK
Законы просты...
Любого вида реклама/рекрутинг должна быть согласована с @matochu
Любого вида реклама/рекрутинг должна быть согласована с @matochu
SФ
Законы просты...
Любого вида реклама/рекрутинг должна быть согласована с @matochu
Любого вида реклама/рекрутинг должна быть согласована с @matochu
Необязательно. Мы за распространения интересных событий
SФ
В принципе Курс вроде норм, посмотрел детальнее, так что вставить. Но такие (платные мероприятия) лучше согласовывать просто
SФ
Там мастер-класс на джаваскриптру - https://learn.javascript.ru/courses/angularpro
OO
если у кого нет 100$ на мастер-класс, то на курсхантерс этот курс уже выложили)
DM
кто может подсказать, есть компонент на странице, перехожу по ссылке на другой компонент, потом нажимаю стрелку НАЗАД и первый компонент уже не отображается, кто-то сталкивался с таким?
ДС
кто может подсказать, есть компонент на странице, перехожу по ссылке на другой компонент, потом нажимаю стрелку НАЗАД и первый компонент уже не отображается, кто-то сталкивался с таким?
Мне уажетсян сам роутинг неправильно настроен или/и разметка неправильная
DM
ок спс, щас буду чекать
Y

Добрый вечер Надеюсь есть кто-то кто может в Material CSS
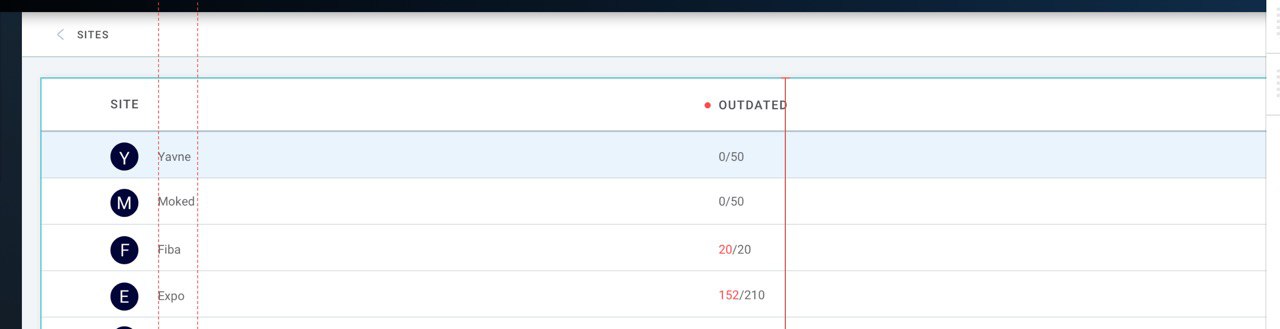
Есть задача: Отрисовывать компоненты внутри навигации Необходима таблица
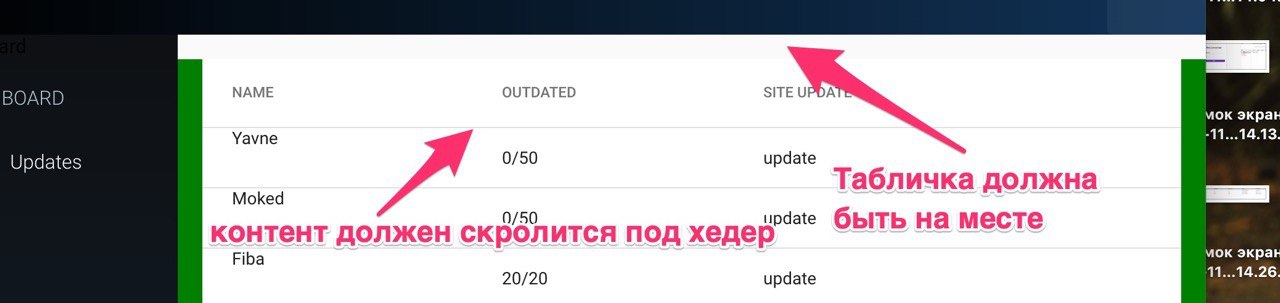
1) К таблице следующие требования (контента может быть много, контен должен скролится под table header)
2) Над таблицей должны быть хлебные крошки
3) между крошками и таблицей нужен gap
Проблема в том (как я понял) mat-drawer как-то там по своему обрабатывает скролл Но это не точно :D
Вопрос: Как сделать так что бы мое решение соответствовало требованиям? (Таблица не должна проскроливаться)
Вот ссылочка, можно поиграться
https://stackblitz.com/edit/angular-szxqdz
Спасибо
Есть задача: Отрисовывать компоненты внутри навигации Необходима таблица
1) К таблице следующие требования (контента может быть много, контен должен скролится под table header)
2) Над таблицей должны быть хлебные крошки
3) между крошками и таблицей нужен gap
Проблема в том (как я понял) mat-drawer как-то там по своему обрабатывает скролл Но это не точно :D
Вопрос: Как сделать так что бы мое решение соответствовало требованиям? (Таблица не должна проскроливаться)
Вот ссылочка, можно поиграться
https://stackblitz.com/edit/angular-szxqdz
Спасибо
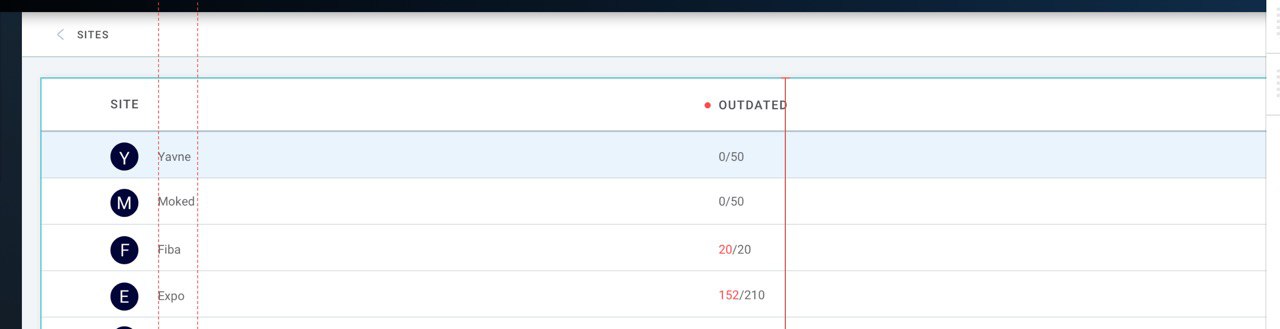
Y

Зеленый фон для контраста
N

Добрый вечер Надеюсь есть кто-то кто может в Material CSS
Есть задача: Отрисовывать компоненты внутри навигации Необходима таблица
1) К таблице следующие требования (контента может быть много, контен должен скролится под table header)
2) Над таблицей должны быть хлебные крошки
3) между крошками и таблицей нужен gap
Проблема в том (как я понял) mat-drawer как-то там по своему обрабатывает скролл Но это не точно :D
Вопрос: Как сделать так что бы мое решение соответствовало требованиям? (Таблица не должна проскроливаться)
Вот ссылочка, можно поиграться
https://stackblitz.com/edit/angular-szxqdz
Спасибо
Есть задача: Отрисовывать компоненты внутри навигации Необходима таблица
1) К таблице следующие требования (контента может быть много, контен должен скролится под table header)
2) Над таблицей должны быть хлебные крошки
3) между крошками и таблицей нужен gap
Проблема в том (как я понял) mat-drawer как-то там по своему обрабатывает скролл Но это не точно :D
Вопрос: Как сделать так что бы мое решение соответствовало требованиям? (Таблица не должна проскроливаться)
Вот ссылочка, можно поиграться
https://stackblitz.com/edit/angular-szxqdz
Спасибо
если проще - есть либа которая справится с даной задачей, https://swimlane.github.io/ngx-datatable/#horz-vert-scrolling
N
также можно посмотреть в сторону https://material.angular.io/cdk/scrolling/overview но я не юзал его
N
если говорить про обычные таблицы - помню всегда была проблема со sticked header и приходилось что то придумывать
Y
если говорить про обычные таблицы - помню всегда была проблема со sticked header и приходилось что то придумывать
Cпасибо Проблема решилась 😅 Дело в банальной невнимательности
https://material.angular.io/components/table/overview
В разделе Table with a sticky footer был ответ
https://material.angular.io/components/table/overview
В разделе Table with a sticky footer был ответ
Y
Всего-то нужно добавить враппер
Y
.example-container {
height: 270px;
overflow: auto;
}
height: 270px;
overflow: auto;
}
2018 December 04
N
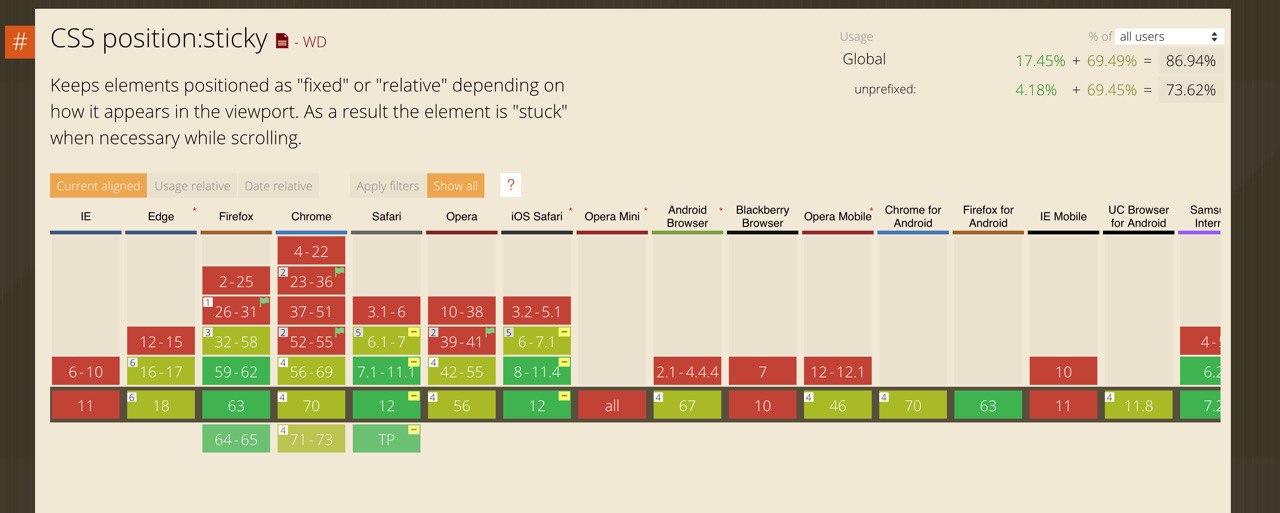
ухты. они юзают
position: -webkit-sticky; но как к этому отнесется старый добрый ие?Y

Думаю что плохо 😂



