OP
Size: a a a
2021 June 25
через хост - плохое решение?
ДЗ
не знаю всех условий. Если мне надо в какой-то момент по какому-то событию, я бы сделал как предложил
ДЗ
а вообще отвечая на прямой вопрос - вроде не плохое)
OP
спасибо!
AO
Всем привет
у меня после навигации на роут glossary/:id постоянно скролится на вверх страницы
Как отклбчить скролл навверх ?
у меня после навигации на роут glossary/:id постоянно скролится на вверх страницы
Как отклбчить скролл навверх ?
AI
Подвёз новую статейку про всякие плохо задокументированные странные возможности шаблонов Angular:
https://habr.com/ru/company/tinkoff/blog/564622/
https://habr.com/ru/company/tinkoff/blog/564622/
A
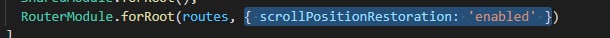
В конфиге роутера. Посмотри там есть стратегии
OP
мой вариант не применился:
@HostBinding('style.height') public height: number;
ngOnInit() {
this.height = props.uiSettings.height;
}
@HostBinding('style.height') public height: number;
ngOnInit() {
this.height = props.uiSettings.height;
}
AO
а можно попдобрнее
A
Спасибо
AO
или ссылку хотябы
AI
Байндинги плохо обновлять в лайфсайкл хуках. Можно нарваться на expression changed ошибку.
OP
а что лучше заюзать? в моем случае пропустил размерность .px:
@HostBinding('style.width.px') public width: number; поэтому не сработало
@HostBinding('style.width.px') public width: number; поэтому не сработало
AO

все нашел оказывается у меня была включена эта штука
AI
Лучше не в хуках просто это делать. Если работает и ошибки нет, то ок. Наверное в ngOnInit ещё можно, в ngAfterViewInit ошибка будет. Если родительский компонент не онпуш. Если онпуш, то просто не обновится.
OP
понял. а как можно задать margin: 0 auto в @HostBinding?
AI
А зачем? Выглядит, как что-то, что не компонент изнутри должен решать
OP
я настройки получаю извне от сервера и хочу применить их к компоненту.
ну или проще класс навесить
ну или проще класс навесить






