d
Size: a a a
2021 February 20
Viktor
что за браузер
Файрфокс девелопер
D
Тупанул. Не то скопировал. Я пробовал с stopPropagation. Тоже не работает
V
donna
Файрфокс девелопер
ну вроде как создается подключение, хз как это конечно в FF показывается
М
Может кто-нибудь подсказать из-за чего такое происходит и в какую сторону копать.
Текст введенный в инпут был такой: te`st`ggg
Но в самом инпуте он отображается криво, как и в рядом с ним в DOM.
Ощущение как будто когда вводишь символ ` курсор не переходит на следующую позицию, а остается на прежнем месте. И когда вводишь следующий символ, то этот символ(апостроф) уже как бы над буквой встает.
Текст введенный в инпут был такой: te`st`ggg
Но в самом инпуте он отображается криво, как и в рядом с ним в DOM.
Ощущение как будто когда вводишь символ ` курсор не переходит на следующую позицию, а остается на прежнем месте. И когда вводишь следующий символ, то этот символ(апостроф) уже как бы над буквой встает.
OS
Может кто-нибудь подсказать из-за чего такое происходит и в какую сторону копать.
Текст введенный в инпут был такой: te`st`ggg
Но в самом инпуте он отображается криво, как и в рядом с ним в DOM.
Ощущение как будто когда вводишь символ ` курсор не переходит на следующую позицию, а остается на прежнем месте. И когда вводишь следующий символ, то этот символ(апостроф) уже как бы над буквой встает.
Текст введенный в инпут был такой: te`st`ggg
Но в самом инпуте он отображается криво, как и в рядом с ним в DOM.
Ощущение как будто когда вводишь символ ` курсор не переходит на следующую позицию, а остается на прежнем месте. И когда вводишь следующий символ, то этот символ(апостроф) уже как бы над буквой встает.
Может шрифт нестандартный какой?
М
Может шрифт нестандартный какой?
Хммм, идея кстати. Спасибо, сейчас буду смотреть
М
@dopusteam Спасибо, действительно что-то со шрифтами
VV
всем привет
а пайпы ток в рамках изменения шаблона работают?
а пайпы ток в рамках изменения шаблона работают?
АФ
всем привет
а пайпы ток в рамках изменения шаблона работают?
а пайпы ток в рамках изменения шаблона работают?
не совсем понятен вопрос, можете уточнить, что имеете ввиду?
S
всем привет
а пайпы ток в рамках изменения шаблона работают?
а пайпы ток в рамках изменения шаблона работают?
непонятен вопрос
VV

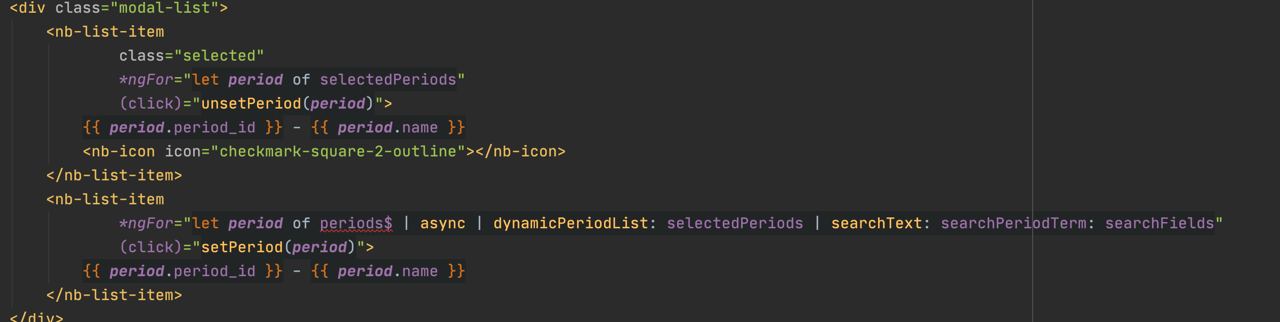
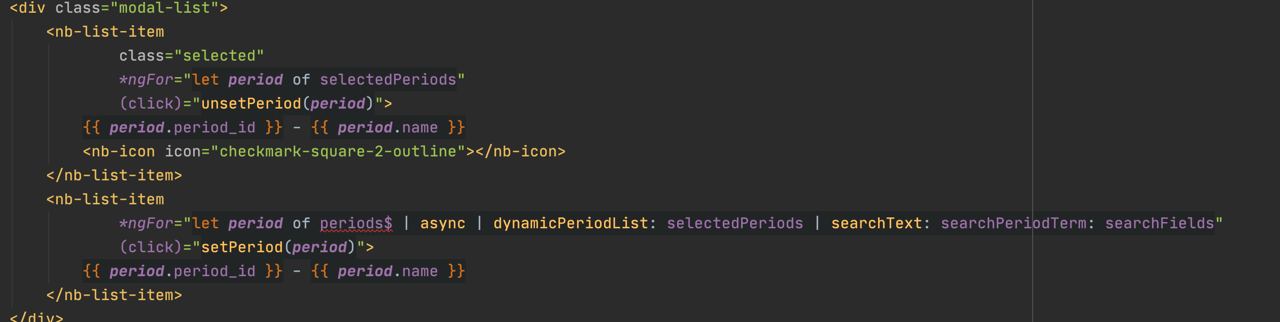
вот у меня список через ngFor
там я на элемент повешал клик, который добавляет элемент в другой массив
и я подумал сделать пайп, который закидывает новый список, уже без кликнутого элемента
но мне кажется что моя затея так себе
там я на элемент повешал клик, который добавляет элемент в другой массив
и я подумал сделать пайп, который закидывает новый список, уже без кликнутого элемента
но мне кажется что моя затея так себе
VV
(periods$ подсвечивается потому что уже не асинк)
XL
так смотри,
пайп срабатыает когда меняются значения аргументов
если periods - это массив, то при пуше нового значения в массив, пайпа отрабатывать не будет, т.к. сам массив остался старый, а значит и ссылка на объект массива не поменялась
пайп срабатыает когда меняются значения аргументов
если periods - это массив, то при пуше нового значения в массив, пайпа отрабатывать не будет, т.к. сам массив остался старый, а значит и ссылка на объект массива не поменялась
XL
можно попробовать использовать impure пайпы
AS

вот у меня список через ngFor
там я на элемент повешал клик, который добавляет элемент в другой массив
и я подумал сделать пайп, который закидывает новый список, уже без кликнутого элемента
но мне кажется что моя затея так себе
там я на элемент повешал клик, который добавляет элемент в другой массив
и я подумал сделать пайп, который закидывает новый список, уже без кликнутого элемента
но мне кажется что моя затея так себе
подобные пайпы как у вас лучше делать чтобы они работали до async.
хотя наверно проще подобные штуки делать без пайпов, проще будет
хотя наверно проще подобные штуки делать без пайпов, проще будет
VV
Xander L
так смотри,
пайп срабатыает когда меняются значения аргументов
если periods - это массив, то при пуше нового значения в массив, пайпа отрабатывать не будет, т.к. сам массив остался старый, а значит и ссылка на объект массива не поменялась
пайп срабатыает когда меняются значения аргументов
если periods - это массив, то при пуше нового значения в массив, пайпа отрабатывать не будет, т.к. сам массив остался старый, а значит и ссылка на объект массива не поменялась
вот тут понял, пасиба
VV
подобные пайпы как у вас лучше делать чтобы они работали до async.
хотя наверно проще подобные штуки делать без пайпов, проще будет
хотя наверно проще подобные штуки делать без пайпов, проще будет
тут не понял
VV
подобные пайпы как у вас лучше делать чтобы они работали до async.
хотя наверно проще подобные штуки делать без пайпов, проще будет
хотя наверно проще подобные штуки делать без пайпов, проще будет
ну вот я сейчас тоже уже переделываю




