OS
Size: a a a
2020 May 31
A
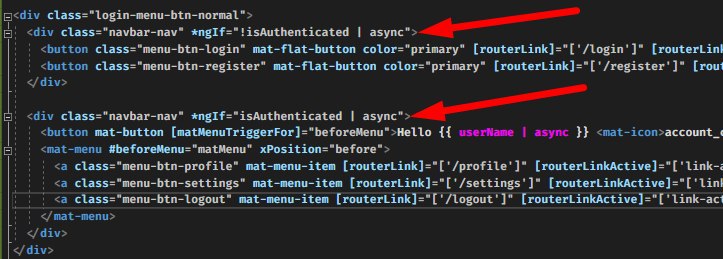
но я не знаю как с модуля логаут изменить поле isAuth в модуле меню
A
без перезагрузки страницы
DT
Народ привет вопрос возник. в ангуляровском приложении когда делаю программно
window.open('www.site.com', '_blank') в открывшемся урле в начале подставляется localhost почему? как от этого избавится?AS
но я не знаю как с модуля логаут изменить поле isAuth в модуле меню
нужно хранить инфу не в компоненте, а в сервисе.
это стейт
это стейт
AS
Народ привет вопрос возник. в ангуляровском приложении когда делаю программно
window.open('www.site.com', '_blank') в открывшемся урле в начале подставляется localhost почему? как от этого избавится?http://
DT
да да только что нашел тоже. спасибо
A
нужно хранить инфу не в компоненте, а в сервисе.
это стейт
это стейт
спасибо, попробую
ІБ
вопрос больше по ts, как правильно описать возвращаемый тип функции.
Функция возвращает массив из двух элементов, одного из этих элементов не будет (undefined), если есть первый - нет второго, если есть второй - нет первого.
Если описать так [a | void, b | void], то в else на проверку a тайпскрипт не понимает что b не void, только если проверять на if конкретно b.
Не скажу что это супер критично для приложения, но стало интересно можно ли такие условные типы сделать? Спасибо.
Функция возвращает массив из двух элементов, одного из этих элементов не будет (undefined), если есть первый - нет второго, если есть второй - нет первого.
Если описать так [a | void, b | void], то в else на проверку a тайпскрипт не понимает что b не void, только если проверять на if конкретно b.
Не скажу что это супер критично для приложения, но стало интересно можно ли такие условные типы сделать? Спасибо.
S
вопрос больше по ts, как правильно описать возвращаемый тип функции.
Функция возвращает массив из двух элементов, одного из этих элементов не будет (undefined), если есть первый - нет второго, если есть второй - нет первого.
Если описать так [a | void, b | void], то в else на проверку a тайпскрипт не понимает что b не void, только если проверять на if конкретно b.
Не скажу что это супер критично для приложения, но стало интересно можно ли такие условные типы сделать? Спасибо.
Функция возвращает массив из двух элементов, одного из этих элементов не будет (undefined), если есть первый - нет второго, если есть второй - нет первого.
Если описать так [a | void, b | void], то в else на проверку a тайпскрипт не понимает что b не void, только если проверять на if конкретно b.
Не скажу что это супер критично для приложения, но стало интересно можно ли такие условные типы сделать? Спасибо.
2020 June 01
ПП
Всем привет, у меня есть папка Udemy в ней есть две папки Angular и RxJs в каждой есть проект angular-basic с папкой node_modules, как мне винести node_modules в корень, то есть в Udemy так чтоби он бил 1 и работал для всех дочерних проектов ? ))
nn
Angular - Deployment
https://angular.io/guide/deployment
https://angular.io/guide/deployment
ПП
Angular - Deployment
https://angular.io/guide/deployment
https://angular.io/guide/deployment
Спасибо )
P
Всем, привет!
Появился такой вопрос:
У меня есть два разных компонента Select и TreeView
В компоненте Select у выподающего списка можно задать кастомный TemplateRef.
Кастомный TemplateRef я делаю таким
<select [items]="data" [downTemplate]="tree">
</select>
<ng-template #tree" let-data="data">
<tree-view [items]="data" (seletedEvent)="onSelect($event)">
</tree-view>
</ng-template>
Теперь если я нажму на элемент в tree-view у меня выбранные элемент попадет в метод onSelect. А я хочу чтобы он попал в select.
Я могу придумать костыль из серии let-onSelect="onselect", где onselect это какой-то метод, который передаётся через context, но это тупо.
Еще я хотел попробовать создать общий service, например, state и через @SkipSelf пробросить его в tree-view, но тогда получается, если tree-view использовать отдельно, но этот state будет либо выдавать ошибку, либо его придется еще и @Option обозначить и в каждом методе проверять на null.
Может кто сталкивался с таким и может подсказать советом?
Появился такой вопрос:
У меня есть два разных компонента Select и TreeView
В компоненте Select у выподающего списка можно задать кастомный TemplateRef.
Кастомный TemplateRef я делаю таким
<select [items]="data" [downTemplate]="tree">
</select>
<ng-template #tree" let-data="data">
<tree-view [items]="data" (seletedEvent)="onSelect($event)">
</tree-view>
</ng-template>
Теперь если я нажму на элемент в tree-view у меня выбранные элемент попадет в метод onSelect. А я хочу чтобы он попал в select.
Я могу придумать костыль из серии let-onSelect="onselect", где onselect это какой-то метод, который передаётся через context, но это тупо.
Еще я хотел попробовать создать общий service, например, state и через @SkipSelf пробросить его в tree-view, но тогда получается, если tree-view использовать отдельно, но этот state будет либо выдавать ошибку, либо его придется еще и @Option обозначить и в каждом методе проверять на null.
Может кто сталкивался с таким и может подсказать советом?
M
Привет всем. Кто нить использует мультиселект у себя в фильтрах? Есть вопрос насчет отправки запроса на бэк. Я отправляю данные так -
http://0.0.0.0:2003/api/v1/groups?id=15,74
А нужно вот так
http://0.0.0.0:2003/api/v1/groups?id=15&id=74
Данные при выборе в фильтр компоненте у меня собирается в объект через formBuilder.group, а потом оттуда в urlQueryBuilder. То есть в объект нельзя закинуть
http://0.0.0.0:2003/api/v1/groups?id=15,74
А нужно вот так
http://0.0.0.0:2003/api/v1/groups?id=15&id=74
Данные при выборе в фильтр компоненте у меня собирается в объект через formBuilder.group, а потом оттуда в urlQueryBuilder. То есть в объект нельзя закинуть
{id: 15, id: 74}, он только последний ключ берет. Как решить проблему чтобы он отправлял на бэк http://0.0.0.0:2003/api/v1/groups?id=15&id=74 ?ЕУ
Привет всем. Кто нить использует мультиселект у себя в фильтрах? Есть вопрос насчет отправки запроса на бэк. Я отправляю данные так -
http://0.0.0.0:2003/api/v1/groups?id=15,74
А нужно вот так
http://0.0.0.0:2003/api/v1/groups?id=15&id=74
Данные при выборе в фильтр компоненте у меня собирается в объект через formBuilder.group, а потом оттуда в urlQueryBuilder. То есть в объект нельзя закинуть
http://0.0.0.0:2003/api/v1/groups?id=15,74
А нужно вот так
http://0.0.0.0:2003/api/v1/groups?id=15&id=74
Данные при выборе в фильтр компоненте у меня собирается в объект через formBuilder.group, а потом оттуда в urlQueryBuilder. То есть в объект нельзя закинуть
{id: 15, id: 74}, он только последний ключ берет. Как решить проблему чтобы он отправлял на бэк http://0.0.0.0:2003/api/v1/groups?id=15&id=74 ?зачем гет? какая религия запрещает массивы
M
зачем гет? какая религия запрещает массивы
Гет? Гет запрос или что?
ЕУ
Гет? Гет запрос или что?
именно. отправь post. ids:[]
M
именно. отправь post. ids:[]
ну это как бы для фильтрации данных. И везде гетом отправляли, стринг запрос такой идет и все. И только ради мультиселекта менять на пост?