ST
Нужно реализовать
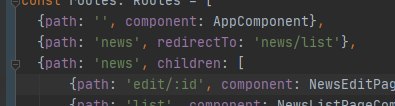
/post -> redirectTo /post/list
/post/list
/post/edit
При этом ловлю ошибку, что не могу совмещать редирект и дочерние путиКак быть?
Size: a a a
ST
/post -> redirectTo /post/list
/post/list
/post/edit
При этом ловлю ошибку, что не могу совмещать редирект и дочерние путиST
СМ
/post -> redirectTo /post/list
/post/list
/post/edit
При этом ловлю ошибку, что не могу совмещать редирект и дочерние путиСМ
СМ
Кm

ST
{path: 'news', children: [
{path: '', redirectTo: 'list', pathMatch: 'full },
{path: 'edit/:id', component: NewsEditPageComponent},
{path: 'list', component: NewsListPageComponent},
{path: 'edit', component: NewsEditPageComponent}
]},Кm
VL
AT
MK
VL
VL
K
K
<mat-checkbox #checkbox color="primary" (change)="change(job,checkbox.checked)" [checked]="job.geFlag()"></mat-checkbox>
VS

L