AT
Size: a a a
2020 May 18
перерисовка dom? track by используете? + onPush и никаких лагов не должно быть)
Забыл упоминуть, что таблица это Material table
ВВ
Типа такого?)
resolver = import('./lazy.components').then(m => m.ComponentResolver);
<ng-container
*ngxComponentOutlet="resolver | async | resolve : 'my-component'"
></ng-container>Круто! А как быть с Input и Output?
Вキ
Круто! А как быть с Input и Output?
Автоматически забиндятся)
Вキ
вот тут можно потыкать простое демо https://stackblitz.com/edit/angular-simple-dynamic
OS
Забыл упоминуть, что таблица это Material table

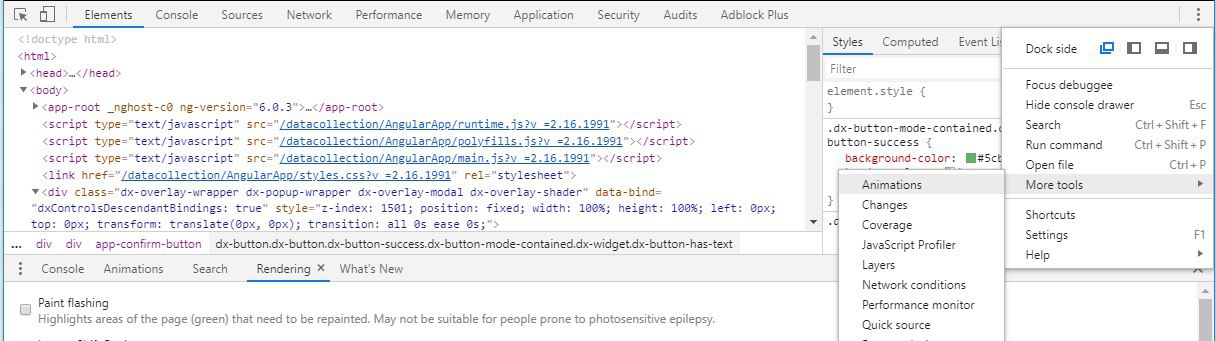
Посмотрите, что происходит на странице, возможно весь dom таблицы перелопачивается каждый раз
paint flashing галку поставьте
paint flashing галку поставьте
SP
Добрый день, Коллеги!
Подскажите пробовал ли кто-то использовать [textMask] с [matAutocomplete]="auto"?
"@angular/material": "^9.2.3",
"angular2-text-mask": "^9.0.0",
Подскажите пробовал ли кто-то использовать [textMask] с [matAutocomplete]="auto"?
"@angular/material": "^9.2.3",
"angular2-text-mask": "^9.0.0",
ВВ
вот тут можно потыкать простое демо https://stackblitz.com/edit/angular-simple-dynamic
Огонь! Благодарю👍
Е
Привет,
Философский вопрос. Когда лучше использовать schematics а когда делать свой package? Что проще мейнтейнить? особенно с выходом новой версии ангулара
Философский вопрос. Когда лучше использовать schematics а когда делать свой package? Что проще мейнтейнить? особенно с выходом новой версии ангулара
v
SV
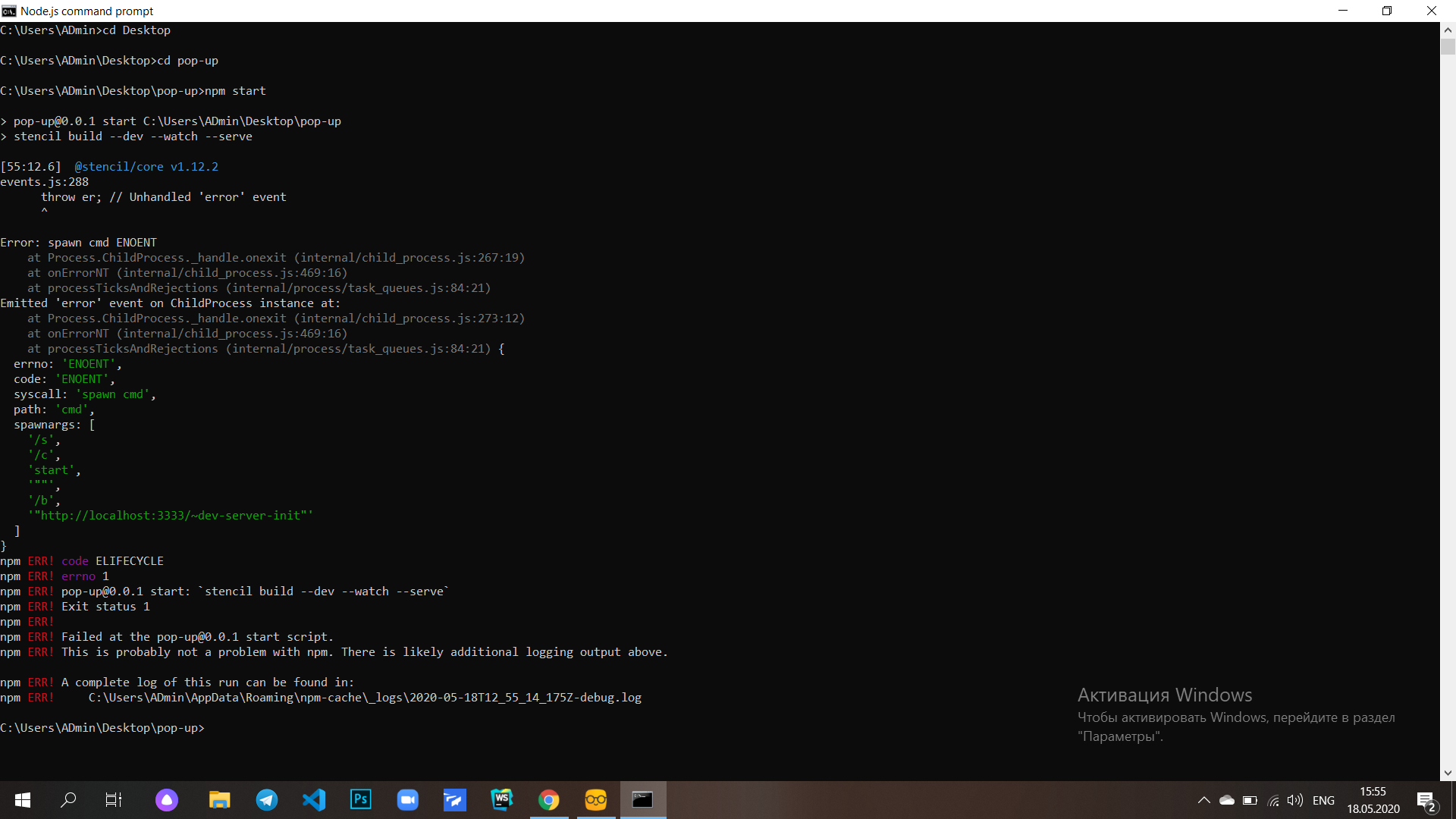
sudo root
Кэш почистил в хроме)
Так ты включи при открытой консоли запрет на кэш
v4
привет всем! Вопросик: есть директива:
@Directive({
selector: '[disableControl]',
})
export class DisableControlDirective {
@Input() set disableControl(condition: boolean) {
const action = condition ? 'disable' : 'enable';
this._ngControl.control[action]({ emitEvent: false });
}
constructor(@Optional() private _ngControl: NgControl) {
}
}
Не работает под IVY. Может кто знает причину?
@Directive({
selector: '[disableControl]',
})
export class DisableControlDirective {
@Input() set disableControl(condition: boolean) {
const action = condition ? 'disable' : 'enable';
this._ngControl.control[action]({ emitEvent: false });
}
constructor(@Optional() private _ngControl: NgControl) {
}
}
Не работает под IVY. Может кто знает причину?
ДШ

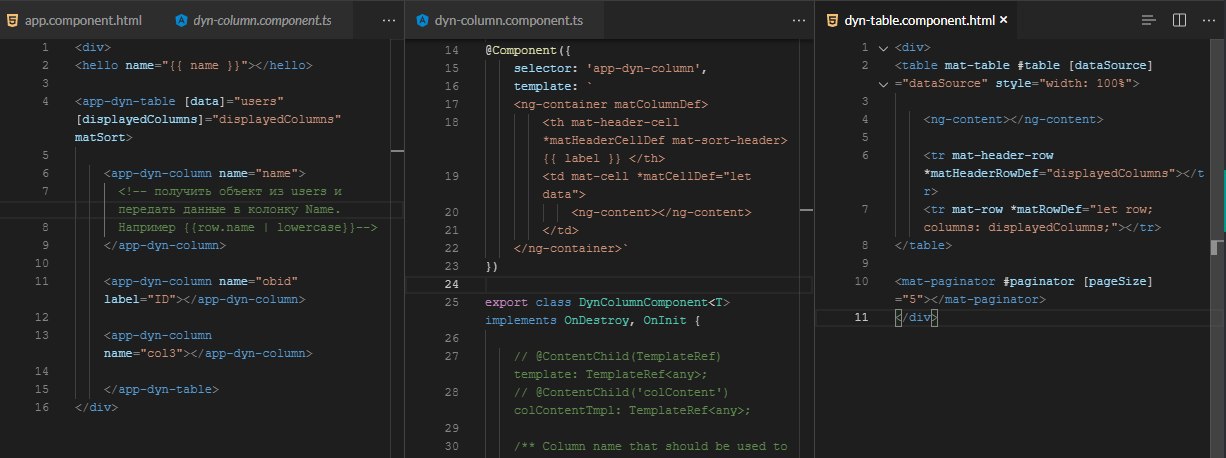
Помогите пожалуйста, используя custom material table, передать данные в ячейки таблицы https://stackblitz.com/edit/angular-nkaxhu?file=src%2Fapp%2Fcomponents%2Fdyn-table%2Fdyn-table.component.html
AT
всем привет, глупый вопрос )))
помогите плиз получить параметры из урл. Подписываюсь на queryParams, но он он мне в начале возвращает пустые значения, потом мои параметры.
Разве нельзя без подписок получать параметры?
помогите плиз получить параметры из урл. Подписываюсь на queryParams, но он он мне в начале возвращает пустые значения, потом мои параметры.
Разве нельзя без подписок получать параметры?
Можно. Смотри в сторону ActivatedRouteSnapshot.
G
Можно. Смотри в сторону ActivatedRouteSnapshot.
нашел в примере this.route.snapshot.queryParamMap.get('random');
но у меня почему то не работает
но у меня почему то не работает
AB
Привет. Работаю с ngRx
Ошибка :19 ERROR TypeError: Cannot add property active, object is not extensible
can't define property "x": "obj" is not extensible (Firefox)
как правильно исправить? на уровне сторе ?
Ошибка :19 ERROR TypeError: Cannot add property active, object is not extensible
can't define property "x": "obj" is not extensible (Firefox)
как правильно исправить? на уровне сторе ?
AT
подскажите плз.
есть пачка BehaviorSubject
нужно что бы выполнилось дальнейшее действие когда во всех будут значения. то есть ждать когда все получат значение и только тогда уже далее что то творить
есть пачка BehaviorSubject
нужно что бы выполнилось дальнейшее действие когда во всех будут значения. то есть ждать когда все получат значение и только тогда уже далее что то творить
Можно, например с помощью combineLatest. Только учти, что BehaviorSubject имеет стартовое значение, и сразу после подписки будет эмитить его. Если тебя интересуют только последующие значения, можешь использовать skip(1) для пропуска первоначального.
G
нашел в примере this.route.snapshot.queryParamMap.get('random');
но у меня почему то не работает
но у меня почему то не работает
возвращает null
AT
нашел в примере this.route.snapshot.queryParamMap.get('random');
но у меня почему то не работает
но у меня почему то не работает
this.route - это инстанс чего? ActivatedRoute?
G
this.route - это инстанс чего? ActivatedRoute?
да
G