лл
Size: a a a
2020 May 10
я уже реализовал, спасибо
MY

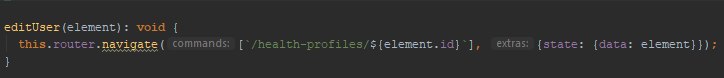
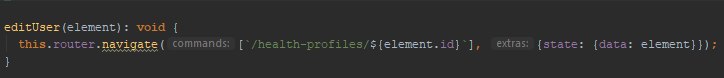
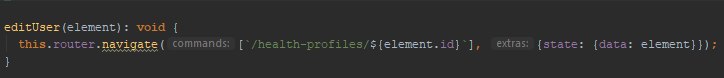
привет, подсажите вот что. нужно передать данные от одного компонента к другому, они связаны роутом. и вот вопрос, как их получить? я чет нашла через хистори, но как-то это не ок, передаю данные вот так:
И

привет, подсажите вот что. нужно передать данные от одного компонента к другому, они связаны роутом. и вот вопрос, как их получить? я чет нашла через хистори, но как-то это не ок, передаю данные вот так:
ну это вполне один из вариантов
Можете создать ещё сервис, который будет "обнулять" своё состояние при выходе из компонента, связанного с роутом
Можете создать ещё сервис, который будет "обнулять" своё состояние при выходе из компонента, связанного с роутом
И
разве что при перезагрузке страницы не будет данных, я бы для этого заюзал резолвер
MY
разве что при перезагрузке страницы не будет данных, я бы для этого заюзал резолвер
спасибо, посмотрю)
G

привет, подсажите вот что. нужно передать данные от одного компонента к другому, они связаны роутом. и вот вопрос, как их получить? я чет нашла через хистори, но как-то это не ок, передаю данные вот так:
Зачем данные передавать роутом то, это ж делается сервисами
MY
Зачем данные передавать роутом то, это ж делается сервисами
хз, было несколько способов, данные просто статика, ну и мне показалось что так проще будет)
A

Подскажите, пожалуйста, что за странная синяя рамка возникает вокруг кнопки при нажатии на нее ( рамка не пропадает после нажатия, пока не кликнешь где-то в другом месте )?
Сама кнопка круглая, и эта рамка портит весь вид
Сама кнопка круглая, и эта рамка портит весь вид
M

Подскажите, пожалуйста, что за странная синяя рамка возникает вокруг кнопки при нажатии на нее ( рамка не пропадает после нажатия, пока не кликнешь где-то в другом месте )?
Сама кнопка круглая, и эта рамка портит весь вид
Сама кнопка круглая, и эта рамка портит весь вид
Это фокус кажется называется
M
Можно через css :focus {outlight: none}
M
Убрать
G
Но я б не убирал
G
Тк это ограничит использование вашего приложения без использования мыши
M
Я бы перестилизовал,
M
Что бы было красиво
G
При переключении между элементами с помощью клавиатуры, вы просто не увидите активный элемент
G
Я бы перестилизовал,
++
G*
Добрый вечер всем. ангуляр 9 хотел с Response Header взять filename.
public getFileNameById(guid): Observable<any> {
console.log(guid)
return this.http.get<string>(`${this.configService.apiFileManagerUrl}/download/` + guid, {observe: 'response'})
.pipe(
tap(data => {
console.log(data.headers.get('content-disposition'));
}),
);
}
ответ null
может кто нибудь сталкивался с такой проблемой
public getFileNameById(guid): Observable<any> {
console.log(guid)
return this.http.get<string>(`${this.configService.apiFileManagerUrl}/download/` + guid, {observe: 'response'})
.pipe(
tap(data => {
console.log(data.headers.get('content-disposition'));
}),
);
}
ответ null
может кто нибудь сталкивался с такой проблемой
G*
через нетворк видно что приходит
S
Добрый вечер всем. ангуляр 9 хотел с Response Header взять filename.
public getFileNameById(guid): Observable<any> {
console.log(guid)
return this.http.get<string>(`${this.configService.apiFileManagerUrl}/download/` + guid, {observe: 'response'})
.pipe(
tap(data => {
console.log(data.headers.get('content-disposition'));
}),
);
}
ответ null
может кто нибудь сталкивался с такой проблемой
public getFileNameById(guid): Observable<any> {
console.log(guid)
return this.http.get<string>(`${this.configService.apiFileManagerUrl}/download/` + guid, {observe: 'response'})
.pipe(
tap(data => {
console.log(data.headers.get('content-disposition'));
}),
);
}
ответ null
может кто нибудь сталкивался с такой проблемой
Access-Control-Allow-Headers
Access-Control-Expose-Header
Access-Control-Expose-Header



