nt
Size: a a a
2020 May 02
Всем привет, можно ли как-то получить ng-content в классе компонента? Пытался получить через @ViewChild("content") и <ng-content #content><ng-content/> - все получаю undefined
ContentChild
R
Мне нужно текстовое содержимое
nt
или ContentChildren
G
Использую эти идеи, немного адаптированные под проект. Но это скорее про "разложить по папочкам" и разбить на логические модули(но тут зависит как ты организовываешь модули)
https://itnext.io/choosing-a-highly-scalable-folder-structure-in-angular-d987de65ec7
https://itnext.io/choosing-a-highly-scalable-folder-structure-in-angular-d987de65ec7
Спасибо, мне как раз и надо, как разложить, если используешь модули
Пока в уме не сложилась картина, как потом работать с общими абстракциями. Их импорртить в каждый модуль, или просто один раз в корневой и все
Пока в уме не сложилась картина, как потом работать с общими абстракциями. Их импорртить в каждый модуль, или просто один раз в корневой и все
J💖
Спасибо, мне как раз и надо, как разложить, если используешь модули
Пока в уме не сложилась картина, как потом работать с общими абстракциями. Их импорртить в каждый модуль, или просто один раз в корневой и все
Пока в уме не сложилась картина, как потом работать с общими абстракциями. Их импорртить в каждый модуль, или просто один раз в корневой и все
Я ищу золотую середину на практике. Всё ависит от проекта, масштабов и целей. Я стараюсь делать небольшие модули, но не делаю 1 компонент - 1 модуль.
Слишком большие модули - плохо и тяжело поддерживать. Слишком много - проблема с lazyload и как-то много модулей выходит(хотя можно вроде делать шаренные модули для lazy и подгружать этот shared один раз для нескольких подгружаемых, иначе пользователь будет грузить один и тот же код много раз, что кажется совсем не рациональным.
А структура папочек в стиле папка-модуль и на high level совершенно удобно разбитыми данными, кажется очень удобным. Не хотелось переизобретать(хотя примерно к такой же схеме сама привела проект)
Есть ещё ребятки из nrwl, которых тоже стоит изучить
https://itnext.io/choosing-a-highly-scalable-folder-structure-in-angular-d987de65ec7
Слишком большие модули - плохо и тяжело поддерживать. Слишком много - проблема с lazyload и как-то много модулей выходит(хотя можно вроде делать шаренные модули для lazy и подгружать этот shared один раз для нескольких подгружаемых, иначе пользователь будет грузить один и тот же код много раз, что кажется совсем не рациональным.
А структура папочек в стиле папка-модуль и на high level совершенно удобно разбитыми данными, кажется очень удобным. Не хотелось переизобретать(хотя примерно к такой же схеме сама привела проект)
Есть ещё ребятки из nrwl, которых тоже стоит изучить
https://itnext.io/choosing-a-highly-scalable-folder-structure-in-angular-d987de65ec7
AS
Всем привет, можно ли как-то получить ng-content в классе компонента? Пытался получить через @ViewChild("content") и <ng-content #content><ng-content/> - все получаю undefined
можно засунуть контент в ng-template и получить этот темплейт со всем содержимым.
А искать в контенте нужно через ContentChild
А искать в контенте нужно через ContentChild
R
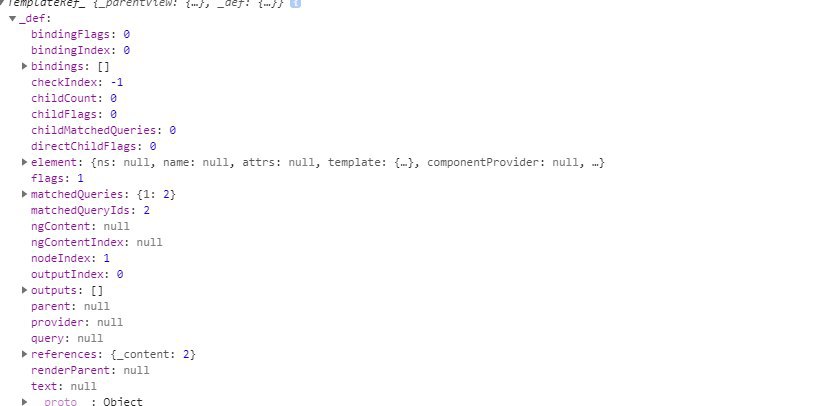
@xuxicheta Что то я не понимаю как достать из ng-template
R
Обернул так
R
<ng-template #_content>
<ng-content></ng-content>
</ng-template>
<ng-content></ng-content>
</ng-template>
G
Я ищу золотую середину на практике. Всё ависит от проекта, масштабов и целей. Я стараюсь делать небольшие модули, но не делаю 1 компонент - 1 модуль.
Слишком большие модули - плохо и тяжело поддерживать. Слишком много - проблема с lazyload и как-то много модулей выходит(хотя можно вроде делать шаренные модули для lazy и подгружать этот shared один раз для нескольких подгружаемых, иначе пользователь будет грузить один и тот же код много раз, что кажется совсем не рациональным.
А структура папочек в стиле папка-модуль и на high level совершенно удобно разбитыми данными, кажется очень удобным. Не хотелось переизобретать(хотя примерно к такой же схеме сама привела проект)
Есть ещё ребятки из nrwl, которых тоже стоит изучить
https://itnext.io/choosing-a-highly-scalable-folder-structure-in-angular-d987de65ec7
Слишком большие модули - плохо и тяжело поддерживать. Слишком много - проблема с lazyload и как-то много модулей выходит(хотя можно вроде делать шаренные модули для lazy и подгружать этот shared один раз для нескольких подгружаемых, иначе пользователь будет грузить один и тот же код много раз, что кажется совсем не рациональным.
А структура папочек в стиле папка-модуль и на high level совершенно удобно разбитыми данными, кажется очень удобным. Не хотелось переизобретать(хотя примерно к такой же схеме сама привела проект)
Есть ещё ребятки из nrwl, которых тоже стоит изучить
https://itnext.io/choosing-a-highly-scalable-folder-structure-in-angular-d987de65ec7
Ну да, пока для себя решил, что одна корневая страница это отдельный модуль, тк на жир очень классно ложиться ленивая загрузка модулей. Осталось найти золотую середину с общими сервиса и, пайпами и и атомарными тупыми компонентами))
NO
всем привет, подскажите есть ли русскоязычный роадмеп для начинающего разработчика ангуляр?
AS
Ну да, пока для себя решил, что одна корневая страница это отдельный модуль, тк на жир очень классно ложиться ленивая загрузка модулей. Осталось найти золотую середину с общими сервиса и, пайпами и и атомарными тупыми компонентами))
для шаредов 1 компонент, пайп - 1 модуль. Сервисы без модулей
AG
ребят такой вопрос, есть ли какой то подход для решения подобных задач?: делаю запросик к АПи и в зависимости размера получаемого массива нужно сделать такое же кол-во запросов. типа пришел массив из 3 эелементов -> делаю 3 новых запроса. не могу осознать как в rxjs такое реализовать
S
Artur Gil'mutdinov
ребят такой вопрос, есть ли какой то подход для решения подобных задач?: делаю запросик к АПи и в зависимости размера получаемого массива нужно сделать такое же кол-во запросов. типа пришел массив из 3 эелементов -> делаю 3 новых запроса. не могу осознать как в rxjs такое реализовать
switchMap -> forkJoin
G
для шаредов 1 компонент, пайп - 1 модуль. Сервисы без модулей
Для шаредов один компонент, а если у меня там будут элементы ui?
С
ну я вообще до сих пор не поняла, как лучше организовывать ангуляр-проект, но вот это у кого-то на гитхабе нашла и отталкиваюсь
В курсах Todd Motto хорошо сделана архитектура проекта ангуляра. Где в папках components лежат тупые компоненты а в containers умные... я не то что агитирую его смотреть, но он пока лучше из всех доходчиво рассказывает
JV
В курсах Todd Motto хорошо сделана архитектура проекта ангуляра. Где в папках components лежат тупые компоненты а в containers умные... я не то что агитирую его смотреть, но он пока лучше из всех доходчиво рассказывает
Спасибо, интересно
V
контейнеры vs компоненты? это уже реакт какой-то попер 😰
В

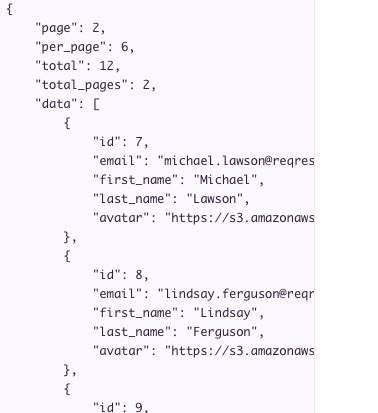
Подскажите как достучаться до поля data