И
Size: a a a
2020 May 01
Я подумал, ну значит надо создавать FormGroup в сервисе и шэрить его с родительским компонентом
Как-то странно
И
У меня что-то подобное было, храню данные в сервисе, но они специфичны и после ухода с роута- уничтожаются
VA
Ребят, помогите плиз дураку чутка понять что не так с запросов ПОСТ. Значит посылаю я запрос POST на роут авторизаций в ответ мне прилетает кука, вот только он зараза ее не пишет, хотя при запросе на другой странице или в postman пишет куку ...
YK
Как-то странно
ну я тоже могу при покидании роута удалять
YK
но вообще фигня выходит, ручное управление памятью)
DT
Ребят, помогите плиз дураку чутка понять что не так с запросов ПОСТ. Значит посылаю я запрос POST на роут авторизаций в ответ мне прилетает кука, вот только он зараза ее не пишет, хотя при запросе на другой странице или в postman пишет куку ...
withCredentials: true при запросе указываешь?VA
withCredentials: true при запросе указываешь?Хммм, нет.
И
но вообще фигня выходит, ручное управление памятью)
А как иначе ?
YK
ну у нас же тут не си)
YK
ладно, хорош сопли жевать, надо реализовать чтобы работало сначала
AS
Я подумал, ну значит надо создавать FormGroup в сервисе и шэрить его с родительским компонентом
ты по факту пытаешься форму как стейт использовать. вариант жизнеспособный, но не очень удобный.
YK
а как еще можно?
AS
а как еще можно?
> Их статус при этом выводится в родительском компоненте
Это значит что у тебя есть просто какой-то общий статус, который компонент с формой может менять, т.е. пересылать туда инфу.
Это значит что у тебя есть просто какой-то общий статус, который компонент с формой может менять, т.е. пересылать туда инфу.
YK
И им-то и будет владеть сервис?
AS
И им-то и будет владеть сервис?
ага.
Форма это форма. она для взаимодействия с пользователем. Зачем сервису форма, его дело - менеджмент данных.
Форма это форма. она для взаимодействия с пользователем. Зачем сервису форма, его дело - менеджмент данных.
AS
Другое дело, если нужны еще данные по валидациям, тогда в сервисе можно репозиторий форм организовать.
YK
Другое дело, если нужны еще данные по валидациям, тогда в сервисе можно репозиторий форм организовать.
Ну там напрашивается при наведении на этот восклицательный знак показывать какую-то сборку по ошибкам в формочке
VS

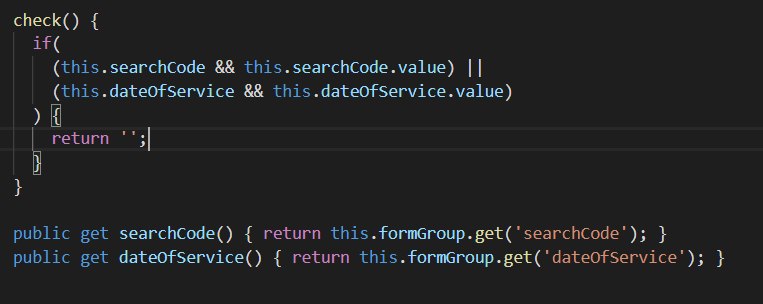
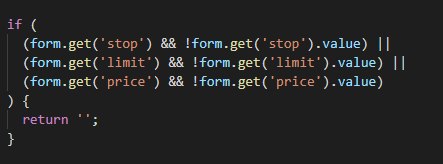
Как переписать такое?
VL
заменить выражение с логическим И на
!form.get(controlName)?.value, но это если TS 3.7+.AS