nt
Size: a a a
2020 March 30
нет, это пример просто
а почему в примере антипаттерн?)
N👩
а почему в примере антипаттерн?)
так там пример использования структурной директивы, а не чего-то другого
Вキ
Если метод не требует много вычислений (например доступ к элементу в списке за O(1)), и при множестве вызовов умеет возвращать на одну и ту же ссылку, то можно
nt
Если метод не требует много вычислений (например доступ к элементу в списке за O(1)), и при множестве вызовов умеет возвращать на одну и ту же ссылку, то можно
но он по любому будет триггерить даже при OnPush
Вキ
но он по любому будет триггерить даже при OnPush
Любое взятие проперти у объекта тоже будет триггериться, главное, чтобы это происходило быстро
AS
кто нибудь знает какой няшный datepicker, чтобы был standalone и не содержал moment.js?
IS
кто нибудь знает какой няшный datepicker, чтобы был standalone и не содержал moment.js?
Material Datepicker?)
AS
Material Datepicker?)
оно не standalone.
IS
А что там не автономно?
I
кто нибудь знает какой няшный datepicker, чтобы был standalone и не содержал moment.js?
KW
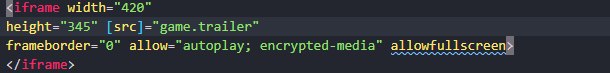
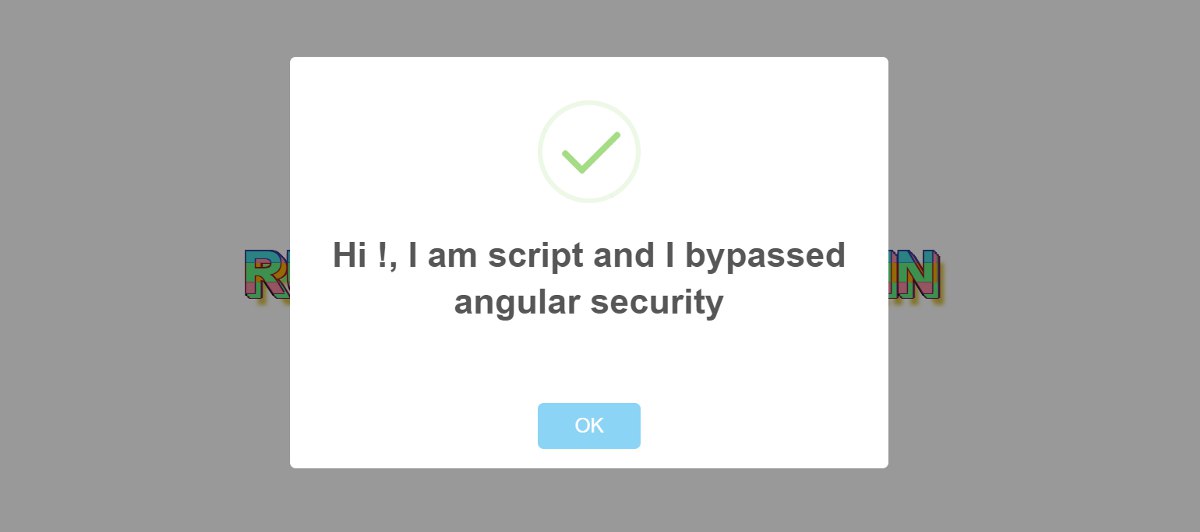
Лежит три видео c Youtube в Cloud Firestore. Пытаюсь вывести значения в шаблон но получаю вот такую ошибку: unsafe value used in a resource URL context (see http://g.co/ng/security#xss). Ссылку почитал но не совсем понимаю как это пофиксить. Подскажите, пожалуйста, советом как пофиксить данную проблему
MU
Можно пайп написать, который будет разрешать использование dangerUrl
NA
без пайпа
NA

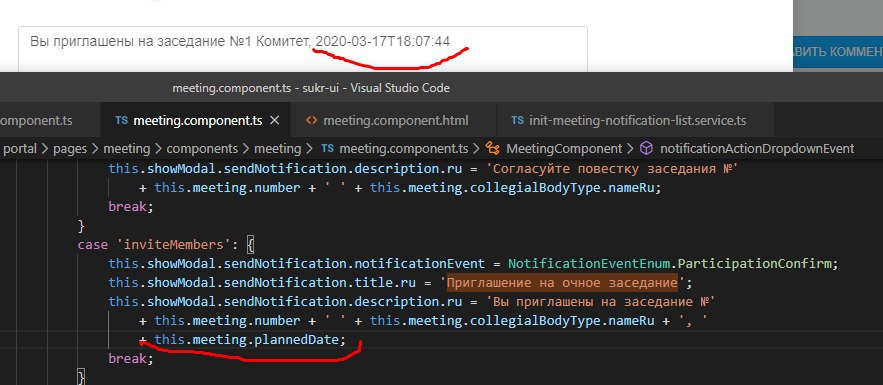
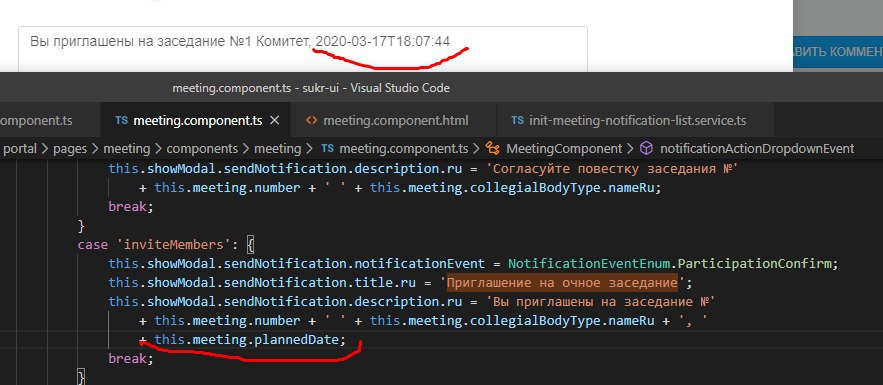
Как можно отформатировать дату в ts?
АК
так же как и в js)
nt
datePipe = new DatePipe();
datePipe.transform(date)
datePipe.transform(date)
IS
Noyan Abdigapar

Как можно отформатировать дату в ts?
Так вы можете DatePipe и в самом компоненте использовать