R
Size: a a a
2020 March 26
можно доку открыть поглядеть
дак у них в доках почти везде одно и то же
YS
у Валора поменьше
R
у Валора поменьше
понял, спасибо, значит буду юзать ng-bootstrap
R
у Валора поменьше
а вообще лучше компонентами или дефолтными тегэами делать всякие финтифлюшки?
YS
в каком смысле дефолтными?)
R
в каком смысле дефолтными?)
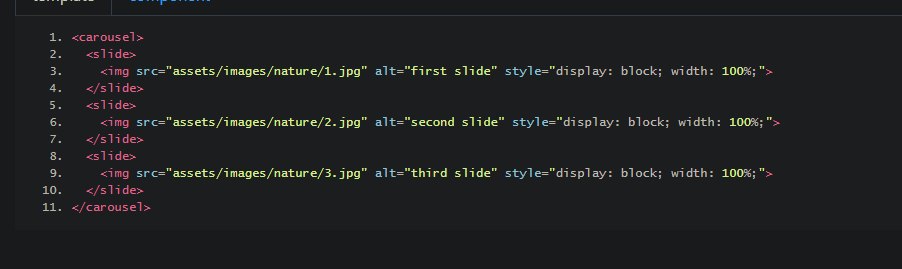
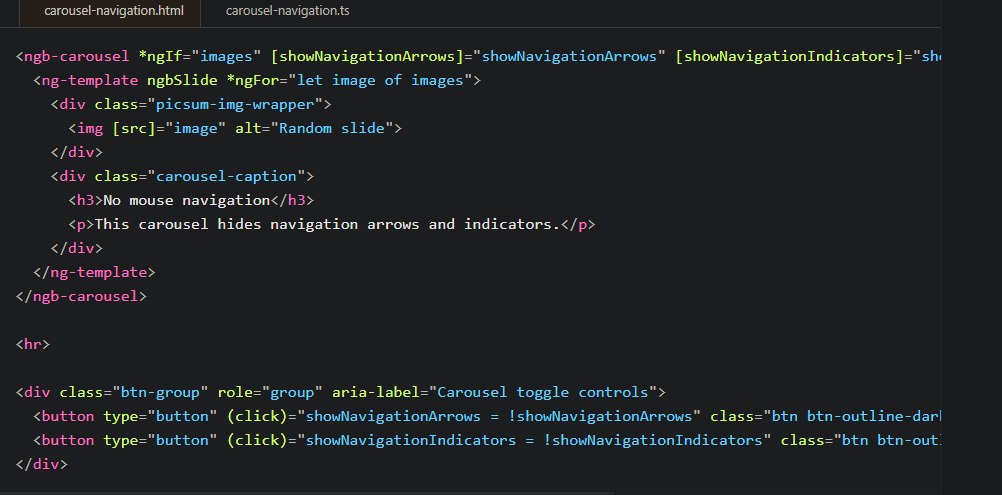
ну типо либо сам делаешь к примеру ту же корусель или чисто компонентом каким-нибудь, типо <ng-carousel></ng-carousel>
Y
ну типо либо сам делаешь к примеру ту же корусель или чисто компонентом каким-нибудь, типо <ng-carousel></ng-carousel>
Замучаешься все компоненты сам делать
YS
Ну зависит от целей и времени :) если можете сами карусель нормальную сделать, то конечно лучше свою под свои цели делать
YS
обычно такие готовые предусматривают много кейсов сразу, включая кроссбраузерность
R

к примеру, даже у ng-bootstrap и ngx-bootstrap они различаются
1) ng
2) ngx
1) ng
2) ngx
YS
Почему "даже" ? это же разные компании вообще
YS
да, у них все компоненты разные )
A
ребят при защите роута если вернуть из метода canActivate - false - тупо белый лист, это норм?
A
как то не логично что тупо виснит и все
YS
добавьте router.navigate, если false ?)
A
добавьте router.navigate, если false ?)
да я понимаю что вручную можно добавить перенаправление, но почему тупо виснет все?)
OS
ребят при защите роута если вернуть из метода canActivate - false - тупо белый лист, это норм?
а переход откуда выполняется? с другого роута?
A
а переход откуда выполняется? с другого роута?
с /auth на /profile
A
если false то белый лист