J
Size: a a a
2020 March 23
обсервер ленивый
J
нет подписки он ниче не делает
Y
Спасибо ребят=)
Y
За пару минут много нового узнал
IF
Ну и когда что то зависит от id, то пользуешься higher order observable
J
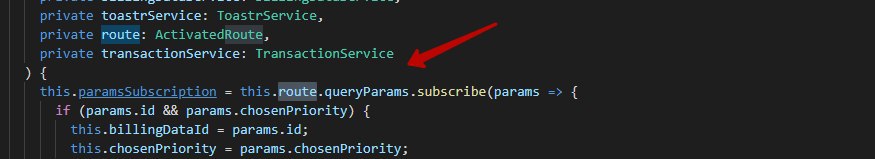
This.billingDataId$ = this.route.queryParams.pipe(pluck('id')); только не подумай что в billingDataId$ у тебя будет id
J
там будет Observer c id
IF
Но там кэшировать надо часто через shareReplay или ещё лучше можно))
J
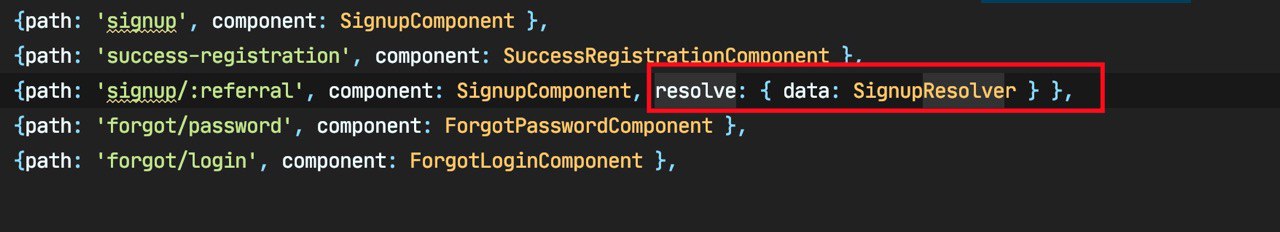
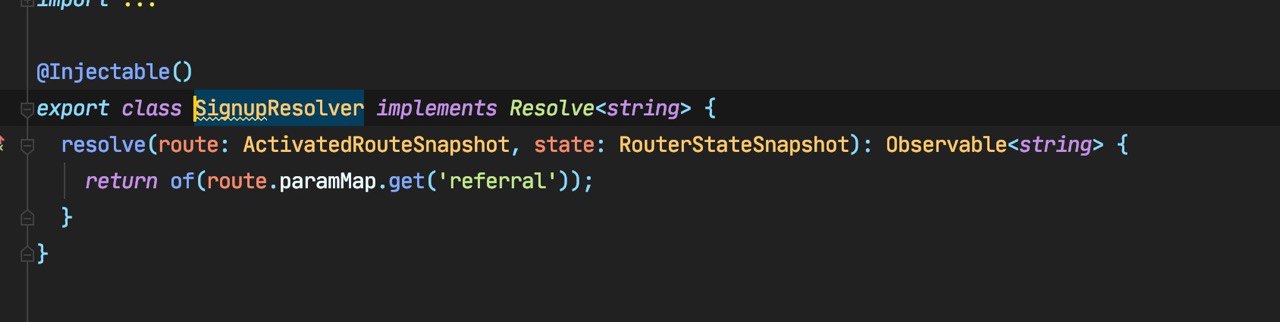
а для qaueryParams и params которые нужы из браузерной строки есть resolver
J
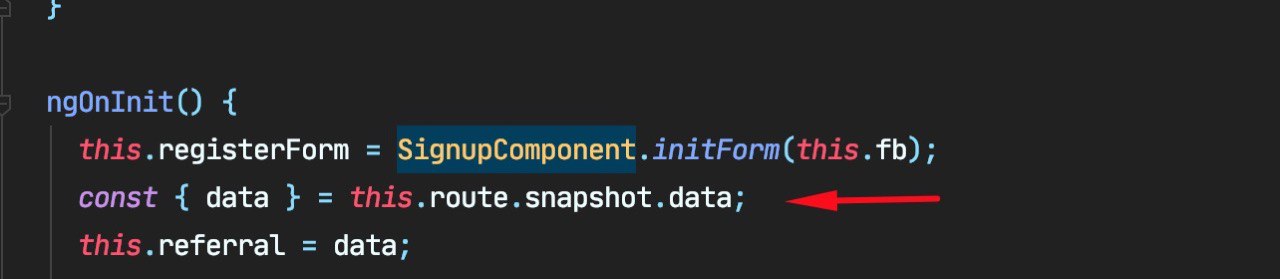
там ты их достаешь и кидаешь в компонент
J
и достаешь через snapshot
J
без каких либо подписок
Y
А можно какой-нибудь пример?
Я понял про какой резолвер
Я понял про какой резолвер
Y
видимо в роутах
Y
оо понял
nt
resolver eto huynya