OS
Size: a a a
2020 March 20
ну да, кстати, не нужно мутировать массив)
WГ
ну да, кстати, не нужно мутировать массив)
Осталось понять, почему просто изменяя поля, изменения сразу не происходят, до того момента, когда я не добавлю новый элемент...
OS
*ngFor триггерится скорее всего, нет? когда элемент добавляется
WГ
*ngFor триггерится скорее всего, нет? когда элемент добавляется
Ну, генерю так поля
<tr *ngFor="let parameter of profile.parameters">
<tr *ngFor="let parameter of profile.parameters">
WГ
Ну а после работаю так с данными
<th><input class="form-control" [(ngModel)]="parameter.name"></th>
<td><ng-select [(items)]="dataTypes" [(ngModel)]="parameter.valueType"></ng-select></td>
<td><input type="checkbox" class="form-control" [(ngModel)]="parameter.isRequired"></td>
AG
Всем салют! Такой вопрос. На сколько популярен nx от nrwl в ангуляр комьюнити? Сейчас стартуем довольно крупный проект и nx кажется идеальной платформой для этого, с его графами зависимостей проектов, affected плюшками , уже настроенным jest, cypress и прочим. Но страшно в какой то момент остаться 1 на 1 с проблемами если комьюнити база у него слабая😶
VS

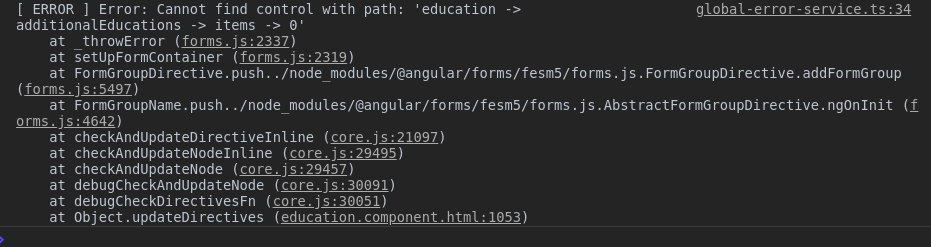
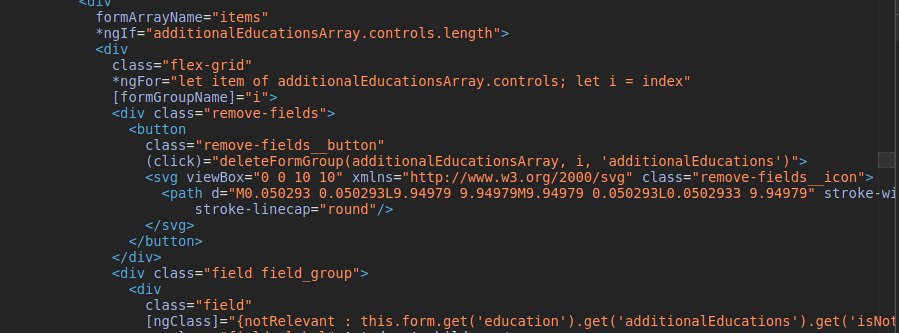
Помогите решить данную ошибку. Ошибка плавающая не могу понять что ему надо(
I
Alexandr Grinevich
Всем салют! Такой вопрос. На сколько популярен nx от nrwl в ангуляр комьюнити? Сейчас стартуем довольно крупный проект и nx кажется идеальной платформой для этого, с его графами зависимостей проектов, affected плюшками , уже настроенным jest, cypress и прочим. Но страшно в какой то момент остаться 1 на 1 с проблемами если комьюнити база у него слабая😶
Планируем перетащить туда существующий проект. Очень нравится их dep-graph и организация кода.
AG
Планируем перетащить туда существующий проект. Очень нравится их dep-graph и организация кода.
Такие же впечатления) но опять же , страшновато что экосистема и комьюнити вокруг этой платформы как мне кажется слабо развито🙁 Как бы не оказаться у разбитого корыта, если разработчики перестанут ее развивать и поддерживать.
E
Alexandr Grinevich
Такие же впечатления) но опять же , страшновато что экосистема и комьюнити вокруг этой платформы как мне кажется слабо развито🙁 Как бы не оказаться у разбитого корыта, если разработчики перестанут ее развивать и поддерживать.
разработчики не перестанут ее развивать
I
Alexandr Grinevich
Такие же впечатления) но опять же , страшновато что экосистема и комьюнити вокруг этой платформы как мне кажется слабо развито🙁 Как бы не оказаться у разбитого корыта, если разработчики перестанут ее развивать и поддерживать.
Всегда есть риски, ну чуть чуть переписать придется)))
AG
Всегда есть риски, ну чуть чуть переписать придется)))
Ну да. Прочел что вроде многие члены команды nrwl являются сотрудниками Google, и члены Angular core team. Это обнадёживает 🙂. Эх, знать бы еще какие крупные организации используют эту платформу для разработки, и есть ли такие🤨 чтоб уже совсем спокойным быть)
EC
Коллеги, подскажите, а это нормальная практика передавать Observable в @Input параметр компонента? Если например необходимо из родителя дергать событие чайлда?
M
Коллеги, подскажите, а это нормальная практика передавать Observable в @Input параметр компонента? Если например необходимо из родителя дергать событие чайлда?
можно передавать сами данные через | async, а в компоненте в инпуте при изменении выполнять нужные действия
или так не подходит?
ну а в целом думаю норм
или так не подходит?
ну а в целом думаю норм
EC
можно передавать сами данные через | async, а в компоненте в инпуте при изменении выполнять нужные действия
или так не подходит?
ну а в целом думаю норм
или так не подходит?
ну а в целом думаю норм
дело в том, что данные передавать не нужно, нужно просто отправить информацию - "триггер" к действию
EC
беспокоит вопрос потенциальных утечек памяти
M
беспокоит вопрос потенциальных утечек памяти
https://stackoverflow.com/questions/44053227/how-to-emit-an-event-from-parent-to-child
походу ты верно мыслишь, все же обсервабл
походу ты верно мыслишь, все же обсервабл
EC
https://stackoverflow.com/questions/44053227/how-to-emit-an-event-from-parent-to-child
походу ты верно мыслишь, все же обсервабл
походу ты верно мыслишь, все же обсервабл
да, спасибо, это и планирую реализовать.
просто беспокоит - не является ли это анти-паттерном
просто беспокоит - не является ли это анти-паттерном
M
нормас