S
Size: a a a
2020 March 19
ой-ой-ой, будто не помнишь как все извинялись, когда убрали chainable синтаксис. Ну ребята, ну потерпите, ну у нас же tree-shaking
я только рад этому был
DT
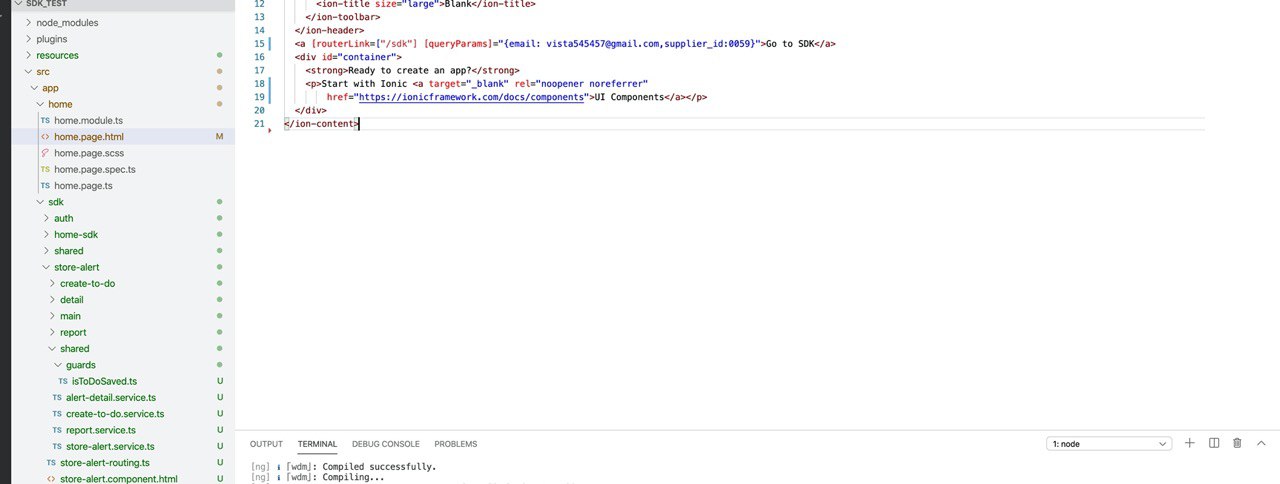
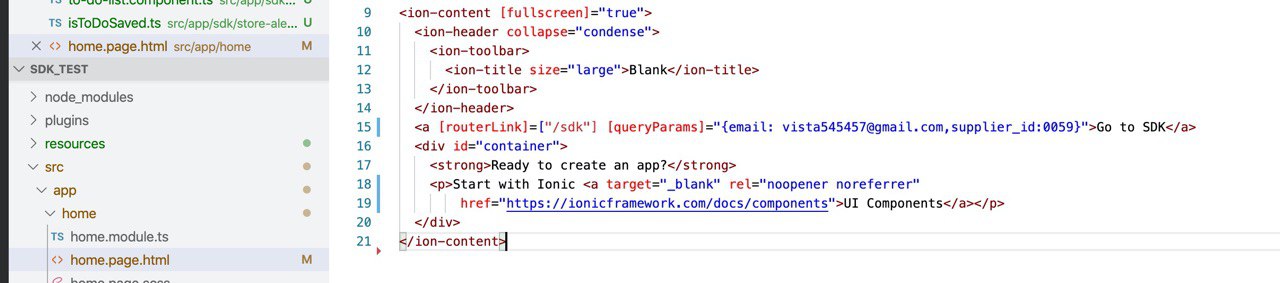
забыл ] у роутер линк
V٩

исправил, не помогло))
DT
routerLink="/sdk"V٩
спс работает
AE
может тебе еще скобочки в if else не нравятся
любитель гонять своего питона детектед
DT
.pipe, в который ты через запятую напихиваешь операторов выглядит крайне ублюдскипомнишь как до pipeable operators было классно писать кастомные?
IB
ребят, а что typeof не пашет в ngif или я что то туплю?
ДМ
простые смертные не умеют так делать
S
Вакансии и поиск работы: @javascript_jobs
nt
ребят, а что typeof не пашет в ngif или я что то туплю?
так нельзя
P

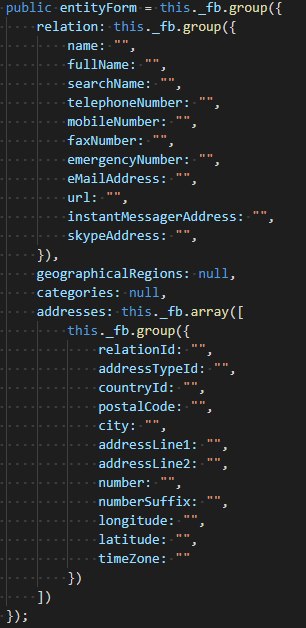
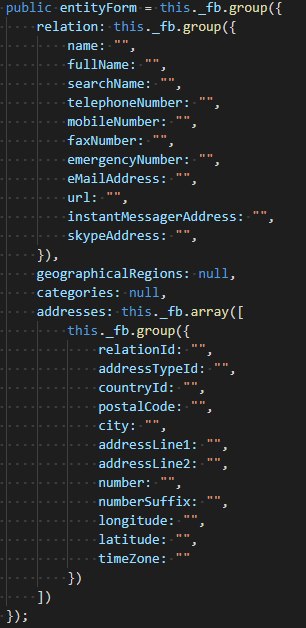
Всем привет. Есть такая относительно сложная реактивная форма.
Структура в целом повторяет прилетающую ко мне сущность. Идея в том, чтобы просто передать ее в patchValue и все. Проблема только в addresses. Количество элементов массива может меняться. Если размер массива формы (на скрине) совпадает с тем, что прилетело, то все хорошо. Т.е., как я понимаю, нужно динамически создавать форму, в которой будет необходимое количество контролов в зависимости от данных, но что-то я не могу сообразить, как это сделать. Кто-нибудь может подсказать, пожалуйста?)
Структура в целом повторяет прилетающую ко мне сущность. Идея в том, чтобы просто передать ее в patchValue и все. Проблема только в addresses. Количество элементов массива может меняться. Если размер массива формы (на скрине) совпадает с тем, что прилетело, то все хорошо. Т.е., как я понимаю, нужно динамически создавать форму, в которой будет необходимое количество контролов в зависимости от данных, но что-то я не могу сообразить, как это сделать. Кто-нибудь может подсказать, пожалуйста?)
E

Всем привет. Есть такая относительно сложная реактивная форма.
Структура в целом повторяет прилетающую ко мне сущность. Идея в том, чтобы просто передать ее в patchValue и все. Проблема только в addresses. Количество элементов массива может меняться. Если размер массива формы (на скрине) совпадает с тем, что прилетело, то все хорошо. Т.е., как я понимаю, нужно динамически создавать форму, в которой будет необходимое количество контролов в зависимости от данных, но что-то я не могу сообразить, как это сделать. Кто-нибудь может подсказать, пожалуйста?)
Структура в целом повторяет прилетающую ко мне сущность. Идея в том, чтобы просто передать ее в patchValue и все. Проблема только в addresses. Количество элементов массива может меняться. Если размер массива формы (на скрине) совпадает с тем, что прилетело, то все хорошо. Т.е., как я понимаю, нужно динамически создавать форму, в которой будет необходимое количество контролов в зависимости от данных, но что-то я не могу сообразить, как это сделать. Кто-нибудь может подсказать, пожалуйста?)
добавлять контролы в FormArray можно через push(), удалять через removeAt()
IB
так нельзя
ага, как то не приходилось юзать, а тут косяк - думал грешным делом редактор тупит
P
добавлять контролы в FormArray можно через push(), удалять через removeAt()
как-то так?
this.entityForm.get("addresses").value.push()
this.entityForm.get("addresses").value.push()
E
как-то так?
this.entityForm.get("addresses").value.push()
this.entityForm.get("addresses").value.push()
без value https://angular.io/api/forms/FormArray
P
Без value как-то не выходит. Хотя и с ним тоже
E
Без value как-то не выходит. Хотя и с ним тоже
вероятно, потребуется сделать тайпкаст
(this.entityForm.get("adresses") as FormArray).push(...)С
это
а анкор линки не предлагать?)
а анкор линки не предлагать?)
А как их создать уникальные