YK
Size: a a a
2020 March 19
Всё таки считаю что Angular для больших проектов, которые немного тяжелее засрать в помойку, чем React/Vue. Но специалистов создать УГ везде предостаточно. Если просто цель пилить бабло на не очень сложных проектах до 3 месяцев, то лучше таки React или Vue. Быстрое Proof of Concept решение. Запилил, забрал бабки, послал нахер с будущими хотелками. Работа по Angular есть, но чаще всего тебе прийдётся смотреть на спагетти код, от предыдущих людей мало что понимающих в архитектуре и строгой типизации. jQuery непобедим в головах большинства пришедших в Angular
истинно так
YK
про ObservableInput: оказывается, все в команде ангуляра считают, что это отличная мысль, только ни у кого руки не доходят запилить это уже 5 лет
https://github.com/angular/angular/issues/5689
https://github.com/angular/angular/issues/5689
IT
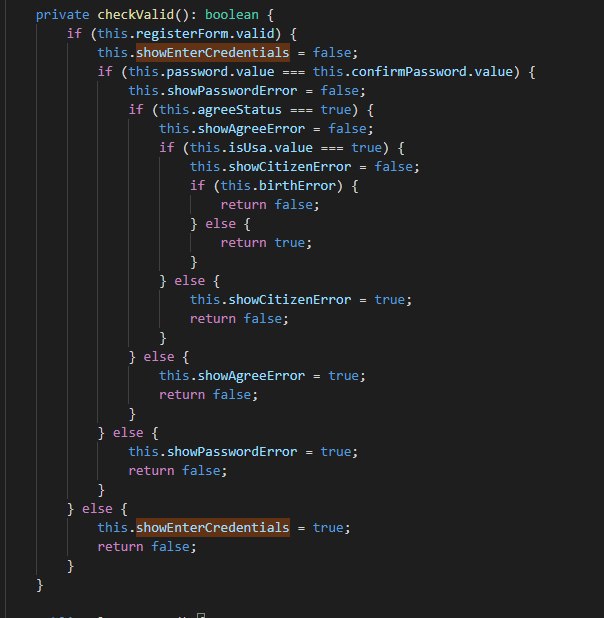
Валидаторы нужны. И понять логику что преследовал автор таким... Кодом
YK
про ObservableInput: оказывается, все в команде ангуляра считают, что это отличная мысль, только ни у кого руки не доходят запилить это уже 5 лет
https://github.com/angular/angular/issues/5689
https://github.com/angular/angular/issues/5689
Пара любительских имплементаций:
https://github.com/insidewhy/observable-input - 39⭐️
https://github.com/mfp22/ng-async-input - 3⭐️
https://github.com/insidewhy/observable-input - 39⭐️
https://github.com/mfp22/ng-async-input - 3⭐️
nt
кто то сталивался яндекс карта иногда выходит ошибка не авторизован а иногда нет
DT
Пара любительских имплементаций:
https://github.com/insidewhy/observable-input - 39⭐️
https://github.com/mfp22/ng-async-input - 3⭐️
https://github.com/insidewhy/observable-input - 39⭐️
https://github.com/mfp22/ng-async-input - 3⭐️
и @thekiba под Ivy тоже что-то писал, думаю
https://github.com/ngxf/platform/blob/master/projects/connect/src/lib/connect.ts
https://github.com/ngxf/platform/blob/master/projects/connect/src/lib/connect.ts
GB
Всем привет) ребят, подскажите по развёртыванию, после каждого запуска ng build в папке dist, появляются новые Файлы, но старые не удаляются. Если поставить deleteOutputPath в true, то папка dist очищается, но она очищается перед запуском build, и на время сборки сайт недоступен. Как это решить?
КВ
George B
Всем привет) ребят, подскажите по развёртыванию, после каждого запуска ng build в папке dist, появляются новые Файлы, но старые не удаляются. Если поставить deleteOutputPath в true, то папка dist очищается, но она очищается перед запуском build, и на время сборки сайт недоступен. Как это решить?
не раздавать сайт из папки с билдом может?))
Кm
George B
Всем привет) ребят, подскажите по развёртыванию, после каждого запуска ng build в папке dist, появляются новые Файлы, но старые не удаляются. Если поставить deleteOutputPath в true, то папка dist очищается, но она очищается перед запуском build, и на время сборки сайт недоступен. Как это решить?
Делать билд в папку
distr/browser-tmp, сайт раздавать из distr/browser, после ребилда удалять distr/browser и переименовывать distr/browser-tmpGB
не раздавать сайт из папки с билдом может?))
А как правильно сделать?) я просто только такое описание видел
GB
Просто на 5 версии не было такой проблемы
DT
George B
Всем привет) ребят, подскажите по развёртыванию, после каждого запуска ng build в папке dist, появляются новые Файлы, но старые не удаляются. Если поставить deleteOutputPath в true, то папка dist очищается, но она очищается перед запуском build, и на время сборки сайт недоступен. Как это решить?
копировать отдельно артефакты сборки после билда
вы на продакшне прям собираете?
вы на продакшне прям собираете?
GB
Думал прям на проде собирать
GB
копировать отдельно артефакты сборки после билда
вы на продакшне прям собираете?
вы на продакшне прям собираете?
В чем минус на проде прям собирать?)
DT
George B
В чем минус на проде прям собирать?)
в целом вариант рабочий, если условия не позволяют настроить пайплайн иначе
предполагаю, что вы делаете что-то вроде
теоретически могут возникнуть проблемы из-за того, что сборка выполняется не в "нулевом" окружении, которое создаётся специально под сборку и никаких сайд-эффектов там не может быть
но не суть
заведите папку, откуда веб сервер раздаёт статику, собирайте приложение и перемещайте на место предыдущего билда
предполагаю, что вы делаете что-то вроде
git pull && ng buildтеоретически могут возникнуть проблемы из-за того, что сборка выполняется не в "нулевом" окружении, которое создаётся специально под сборку и никаких сайд-эффектов там не может быть
но не суть
заведите папку, откуда веб сервер раздаёт статику, собирайте приложение и перемещайте на место предыдущего билда
ng build && mv dist/my-app $MY_APP_DIR
YK
и @thekiba под Ivy тоже что-то писал, думаю
https://github.com/ngxf/platform/blob/master/projects/connect/src/lib/connect.ts
https://github.com/ngxf/platform/blob/master/projects/connect/src/lib/connect.ts
таки это другое, по-моему
DT
YK
https://github.com/ngxf/platform/blob/master/projects/connect/src/lib/connect.ts#L86
вроде декоратор
вроде декоратор
@Async() оноой, точно, я подумал, что это директива async сначала
YK
кто использовал multicast в реальных проектах? Я верно понимаю, что это способ превратить observable в подобие EventSource, который тикает себе тикает событиями, а ты подключайся когда тебе нужно?
SP
Привет!) такой вопрос, есть объект,
obj = {
id:””,
files: [{...},{...}]
}
И files передаю по одному с помощью *ngFor через инпут в дочерние компоненты.
И получается, что в родительском компоненте в переменной obj вижу все изменения, которые были в дочерних компонентах (ссылка передалась на оbj).
Так вот, нормальная практика, если использовать obj в родительском компоненте для обработки поля files объекта obj??
Надеюсь вы поняли мой вопрос.
obj = {
id:””,
files: [{...},{...}]
}
И files передаю по одному с помощью *ngFor через инпут в дочерние компоненты.
И получается, что в родительском компоненте в переменной obj вижу все изменения, которые были в дочерних компонентах (ссылка передалась на оbj).
Так вот, нормальная практика, если использовать obj в родительском компоненте для обработки поля files объекта obj??
Надеюсь вы поняли мой вопрос.