YK
Size: a a a
2020 March 16
Дык а зачем на бэке что-то менять?
MM
Понял, после прочтения остальных сообщений
YK
Ну это архитектурно-uxовое предложение
MM
Ну это архитектурно-uxовое предложение
Да имеет смысл с точки зрения UX однозначно
VY

VY

VY
Ребята
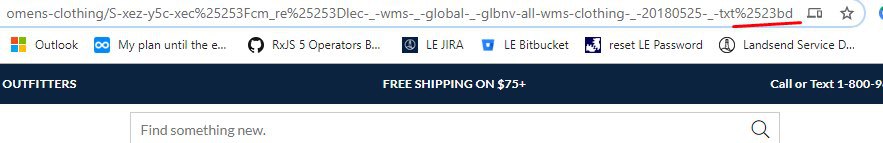
сохраняется урл и в конце хэш, но вместо хэша появлятся %25254 (см. скрин)
В чем может быть проблема
сохраняется урл и в конце хэш, но вместо хэша появлятся %25254 (см. скрин)
В чем может быть проблема
2020 March 17
MM
Ну это архитектурно-uxовое предложение
пытаюсь найти максимально каноничное и дубовое решение. Опасаюсь, что внутренности компонентов непомерно разрастутся манипуляции с обсерваблами. Резолверы помогают заметно упростить код в этом плане, сделав его синхронным.
IF
Michael Musatov
К сути вопроса это не относится. Хотя по факту и верно
Это как раз и относится.
НИ
Народ, как на angular принято делать модальные окна?
У Vue и React для этого существует понятие "portal".
Быстрое гугление показало, что в angular такого понятие нет.
У Vue и React для этого существует понятие "portal".
Быстрое гугление показало, что в angular такого понятие нет.
IF
Народ, как на angular принято делать модальные окна?
У Vue и React для этого существует понятие "portal".
Быстрое гугление показало, что в angular такого понятие нет.
У Vue и React для этого существует понятие "portal".
Быстрое гугление показало, что в angular такого понятие нет.
Как и везде
НИ
Только не кидайте пожалуйста ссылку material.angular
Мне нужна не библиотека компонентов, и именно сам принцип: как в angular принято делать модальные окна
Мне нужна не библиотека компонентов, и именно сам принцип: как в angular принято делать модальные окна
НИ
Как и везде
Буду считать, что "везде" - это vue и react. Там, как я написал выше, для этого используют порталы...
IF
Буду считать, что "везде" - это vue и react. Там, как я написал выше, для этого используют порталы...
Портал есть в cdk
IF
Но он из более низкоуровневых абстракций сделан
НИ
Т е я был прав, в angular нет механизма, похожего на portal
IF
Почитай исходники, там не оч много)
IF
Буду считать, что "везде" - это vue и react. Там, как я написал выше, для этого используют порталы...
Твой портал это тупо контейнер с подложкой и контейнером модалки....🤦♀️
НИ
Твой портал это тупо контейнер с подложкой и контейнером модалки....🤦♀️
он не мой




