🧤K
Size: a a a
2020 March 14
т.е. "исходник" все таки меняется?
Есть набор конфигураций для вотча, по умолчанию собирает дев, если надо параметром уйдет куэй
AS
Есть набор конфигураций для вотча, по умолчанию собирает дев, если надо параметром уйдет куэй
Д
Всем привет! может кто то подсказать почему в 5 ангуляре любая ссылка пытается открыться в рамках моего приложения?
страница
верстка
результат перехода по ссылке
страница
https://myproject.ru
верстка
<a href="https://othersite.ru">другой сайт</a>
результат перехода по ссылке
https://myproject.ru/https://othersite.ru
AY
Всем привет! может кто то подсказать почему в 5 ангуляре любая ссылка пытается открыться в рамках моего приложения?
страница
верстка
результат перехода по ссылке
страница
https://myproject.ru
верстка
<a href="https://othersite.ru">другой сайт</a>
результат перехода по ссылке
https://myproject.ru/https://othersite.ru
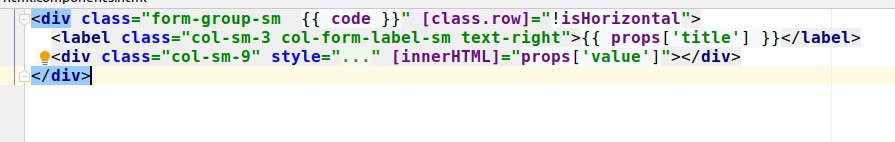
Привет, на темплэйт бы взглянуть и какой маркап в девтулз у этого элемента
Д
Привет, на темплэйт бы взглянуть и какой маркап в девтулз у этого элемента

Д
в innerHTML - строка
<a href="https://yandex.ru">Текст</a>
Д
подозреваю что где то выше что то настроено так чтобы обработка шла через приложение
AY
Можешь ещё скинуть код где props.value присваивается значение?
Д
я уже вот так сделал для отладки
this.props['value'] = `<a href='https://yandex.ru'>текст</a>`;
Д
this.globalListenFunc = this.renderer.listen(this.elementRef.nativeElement, 'click', (event) => {
// console.log(environment.basepath);
if (event.target.hasAttribute("href")) {
let href = this.removeBasepath(event.target.getAttribute("href"))
const linkArray = href.split('?');
const link = linkArray[0];
let queryObj = null;
if ( linkArray.length > 1) {
queryObj = this.parseQueryParams(linkArray[1]);
}
this.router.navigate([link], {queryParams : queryObj});
return false;
}
});Д
спасибо за помощь
AY
this.globalListenFunc = this.renderer.listen(this.elementRef.nativeElement, 'click', (event) => {
// console.log(environment.basepath);
if (event.target.hasAttribute("href")) {
let href = this.removeBasepath(event.target.getAttribute("href"))
const linkArray = href.split('?');
const link = linkArray[0];
let queryObj = null;
if ( linkArray.length > 1) {
queryObj = this.parseQueryParams(linkArray[1]);
}
this.router.navigate([link], {queryParams : queryObj});
return false;
}
});Ох....все ясно)
AY
спасибо за помощь
Не за что)
АГ
Вопрос по Redux. Пример: Есть один компонент для списка Поставщиков и списка Клиентов (пробрасывается переменная в роуте в компонент которая определяет какая инфа поставляется в компонент). Данные для компонента храню в ngRX. Не могу понять как сделать универсальный State. Структура State как я понял фиксируется в initialState. Как создавать новое свойство в State из переменной если появился новый тип данных(Поставщики, Клиенты и тд)?
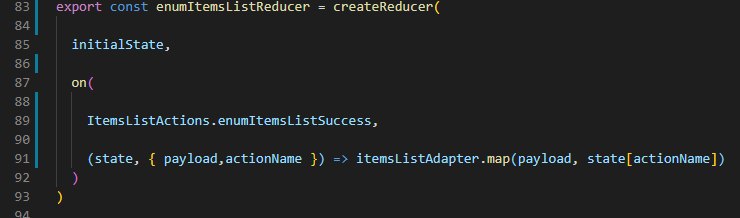
АГ

на вот такое ругается
V٩
А зачем там редакс?))
V٩
Как насчёт принципа «Эдиный источник правды»?
АГ
А зачем там редакс?))
Долгая история. В итоге намучался и пришел на нем писать. Пример упрошен
АГ
Как насчёт принципа «Эдиный источник правды»?
Так он единый. Selectors разные а источник един