D
Size: a a a
2020 March 10
Писал на том и на том, чисто одна и таже функция
а что больше понравилось?
AS
акита акита акита :)
L
а что больше понравилось?
NGXS понравился новизной
L
+ там плагины
MK
акита акита акита :)
там пишут, что еще меньше кода.
L
там пишут, что еще меньше кода.
Тут вопрос не в меньше кода или больше
L
Главное что б дальше было проще
L
И не ставить палки себе в колёса
S
Всем привет!
Столкнулся с проблемой.
Перехожу из карточки сущности в карточку с другим id через роутер this._router.navigate(['my-entity',newId], {skipLocationChange: false});
Роут меняется, но все остальное остается от прежней сущности.
Резолвер возвращает данные правильно, но разбор этих данных происходит в ngOnInit() который отрабатывает только один раз для самой первой сущности.
Как правильно обновить данные? Какой хук использовать для того чтобы обновить поля?
Столкнулся с проблемой.
Перехожу из карточки сущности в карточку с другим id через роутер this._router.navigate(['my-entity',newId], {skipLocationChange: false});
Роут меняется, но все остальное остается от прежней сущности.
Резолвер возвращает данные правильно, но разбор этих данных происходит в ngOnInit() который отрабатывает только один раз для самой первой сущности.
Как правильно обновить данные? Какой хук использовать для того чтобы обновить поля?
v
Всем привет!
Столкнулся с проблемой.
Перехожу из карточки сущности в карточку с другим id через роутер this._router.navigate(['my-entity',newId], {skipLocationChange: false});
Роут меняется, но все остальное остается от прежней сущности.
Резолвер возвращает данные правильно, но разбор этих данных происходит в ngOnInit() который отрабатывает только один раз для самой первой сущности.
Как правильно обновить данные? Какой хук использовать для того чтобы обновить поля?
Столкнулся с проблемой.
Перехожу из карточки сущности в карточку с другим id через роутер this._router.navigate(['my-entity',newId], {skipLocationChange: false});
Роут меняется, но все остальное остается от прежней сущности.
Резолвер возвращает данные правильно, но разбор этих данных происходит в ngOnInit() который отрабатывает только один раз для самой первой сущности.
Как правильно обновить данные? Какой хук использовать для того чтобы обновить поля?
ngOnChange имплиментируй попробуй
v
или ты из урла берешь данные?
v
в этом случае нужно подписаться на роут в карточке
AR

Всем привет
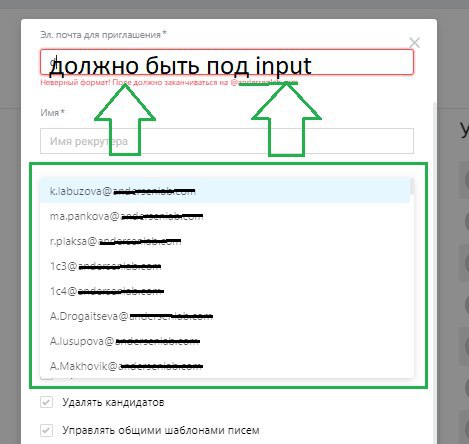
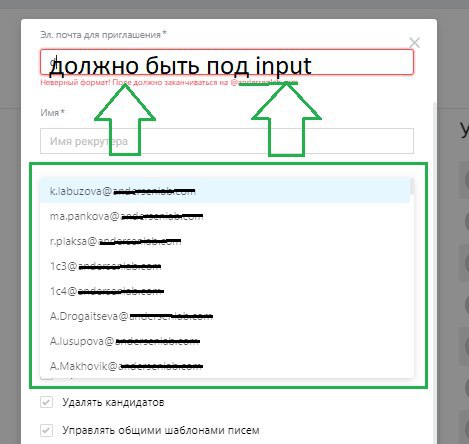
Может кто сталкивался с библиотекой ant design? Есть компонент nz-autocomplete, он юзается в модальном окне, где есть input для ввода. Когда что-то вводим в поле, nz-autocomplete подбрасывает список возможных значений.
Проблема: если при открытом списке значений из nz-autocomplete скролить cаму модалку(родитель), то список из nz-autocomplete стоит на месте, не прилипая к инпуту.
Может кто сталкивался с библиотекой ant design? Есть компонент nz-autocomplete, он юзается в модальном окне, где есть input для ввода. Когда что-то вводим в поле, nz-autocomplete подбрасывает список возможных значений.
Проблема: если при открытом списке значений из nz-autocomplete скролить cаму модалку(родитель), то список из nz-autocomplete стоит на месте, не прилипая к инпуту.
АА

Всем привет
Может кто сталкивался с библиотекой ant design? Есть компонент nz-autocomplete, он юзается в модальном окне, где есть input для ввода. Когда что-то вводим в поле, nz-autocomplete подбрасывает список возможных значений.
Проблема: если при открытом списке значений из nz-autocomplete скролить cаму модалку(родитель), то список из nz-autocomplete стоит на месте, не прилипая к инпуту.
Может кто сталкивался с библиотекой ant design? Есть компонент nz-autocomplete, он юзается в модальном окне, где есть input для ввода. Когда что-то вводим в поле, nz-autocomplete подбрасывает список возможных значений.
Проблема: если при открытом списке значений из nz-autocomplete скролить cаму модалку(родитель), то список из nz-autocomplete стоит на месте, не прилипая к инпуту.
Куда рендерит в ДОМе?
Посмотри
Посмотри
position: relative; у родителя или какой position у списка.AS
Подскажите как правильно организовать асинхронный вызов функции в ангуляре? есть таблица в таблице есть номер мне нужно этот номер передать в функцию и получить результат, но при этом чтобы таблица не тормозила и была уже отрисованна и с ней можно было уже работать, а данные уже подгружались в фоне
MZ
Подскажите как правильно организовать асинхронный вызов функции в ангуляре? есть таблица в таблице есть номер мне нужно этот номер передать в функцию и получить результат, но при этом чтобы таблица не тормозила и была уже отрисованна и с ней можно было уже работать, а данные уже подгружались в фоне
AS
Подскажите как правильно организовать асинхронный вызов функции в ангуляре? есть таблица в таблице есть номер мне нужно этот номер передать в функцию и получить результат, но при этом чтобы таблица не тормозила и была уже отрисованна и с ней можно было уже работать, а данные уже подгружались в фоне
да как-то сразу так не скажешь. Вам нужно научиться работать с rxjs
AS
Мне необходимо по координатам получать адреса с яндекс мапс.... вот и думаю как это лучше сделать
S
Мне необходимо по координатам получать адреса с яндекс мапс.... вот и думаю как это лучше сделать
и что дальше с адресом делается?
AS
Выводится в таблицу.